

|
|
| ホームページを始めたきっかけ 2001/01/17 | |
| ホームページビルダーで作りました。こんなに簡単に出来るんだというのが感想です。楽しいものです。これだったらもう少し早くやってればよかった。「コンテンツがないのにホームページも無いね。」と思っていたので、始める気になりませんでした。きっかけはKさんのHPです。写真好きのKさんは京都など自分で撮った写真を並べており、写真だけでも何とかなるんだということに触発されました。Kさんありがとう。 | |
| 表題の「夢:dreams」について 2001/01/19 | |
| 最初は、『ロマンチック街道の城壁都市 ローデンブルクとウエルシュコーギー写真館へようこそ』でした。この二つがコンテンツだったからです。しかしこれに川越のライトアップの写真を加えたときに一般性を持たせて『夢:dreams』にしました。98年の年賀状に大きく一文字で『夢』と書き、2000年の年賀状は背景にdreamの文字を並べました。皆さん夢を持ち続けていますか。あればこそ実現できるのが夢です。この文字の響きが好きです。それで表題にしました。 | |
| 夢の書体を鈴木栖鳥さんに創って頂きました 2002/01/23→2005/07/02 | |
| 夢は明るくて好きな文字の一つで、自分だけの文字があればいいなと思っていましたが、あつかましくも鈴木栖鳥さんにお願いして創って頂きました。有難うございました。どれも個性的で一つに絞りきれないので月替りで替えています。 →2005年7月2日、新たな【夢】の創作書体を月替わりで使えるように、今回も鈴木栖鳥さんに創って頂きました。 |
|
| (1) ファイルネームから入る やっては、いけないこと |
| 実は最初からつまずきがあるんです。ファイルネームを日本語でそれも思いっきり長いままで作りました。認識しません。当然ですよね。でもこんなこと、素人にはわかりません。Windowsと同じ調子でやったのです。ファイルネームを書き換えhtmlを書き換えるのに苦労しました。私が初めてアップロードしているのを息子が横で見ていて「2バイトのファイルは、駄目じゃないの」なんて言うものですから分かったのです。おい、おい、もうちょっと早く言え。 | |
| こうしてはいけない!! 2001/01/23 | |
初めてのホームページで初めての失敗。ファイル名って日本語使えないのですね。こんな初歩を知らなくても何とか出来るものです。それでファイル名について知ったこと。
|
|
| 半角スペースを入れた場合 2001/01/24 | |
| 以下はMさんの情報です。 Netscapeではファイル名に半角スペースを入れているとNot Foundになります。 Netscapeでどうしてもみたい場合はリンク先のURLの半角スペースを「%20」に置き換えるとアクセスできます。 Photo R_burg.htm → Photo%20R_burg.htm IEだとおそらく自動的にこの変換を行っているのでしょう。 |
|
| カウンター設置での失敗 2001/01/25 | |
| ファイル名を日本語全角で作って全く動かない状況から始まりました。ファイル名を半角に変えて今度は動いているはずです。本当に素人の手探りでやっています。 htmlファイルの作り方なんて全く知らないものですから、まずデフォルトでfreeweb(現在はinfoseek)の開設の時に入れた短い文書で自動的に作ってくれる「index.htm」というファイルが出来るのでそれを「名前を付けて保存」でコピーしたものを使いました。 画面をそっくりコピーしたものですからカウンターの数字はその時に表示したカウント用のgifを表示していただけでした。ですから何回やっても1番を表示するgifを出しているだけです。何人かから「私は1番だったよ」というメールを貰いました。そのはずです。変わってないんだから。 そう言えばfreeweb開設のメールの中にカウンターが必要な場合は「次のタグを埋め込んで下さい。」と書いてありました。タグって何?埋め込むってどうするのっていう状態です。が、ホームページビルダーは良いですね。タグの埋め込みっていうコマンドがありました。埋め込むとチューリップのばってん印のようなものがでます。まだこの状態では1番をあらわすgifはありますからその隣にチューリップのばってんを表示しています。その時にこのチューリップのばってんがカウンターの表示で1番のgifは要らないんじゃないと思いました。そこで始めてhtmlソースなるものを見ました。 いっぱいテキストが並んでいる。「あなたは○○人目です。」という文字を見つけてそこに1番のgifも見つけました。ああタグってこれだったのか、と始めて分かりました。タグを埋め込むっていうのもよく分かりました。本当に埋め込むのですね。 そこで「htmlソース」から再び「ページ編集」に戻り1番のgifを削除して、これまたホームページビルダーの初心者にとって分かりやすいのは「プレビュー」があることです。ので、プレビューで確認してこう見えるのかっていうのが分かってから、FFFTPでアップロードしました。 まさか自分でftpなんて使うなんて夢にも思っていませんでしたので、ftpプログラムが窓の杜ランキングの上の方にあっても、何であんなもんが使われるのか不思議でしょうがありませんでした。使ってみると、こう使うのかが分かり必需品でなぜ多くダウンロードされるかが分かりました。FFFTPってシンプルで分かりやすく使いやすいですね。 |
|
| Windows XPでファイルとフォフダーが同じ名前は不都合 2002/09/04 | |
| この夢dreamsのホームページのフォルダー構成は最初のデフォルトの構成が、homepageフォルダーの中にindex.htmとindex.filesというフォルダーが入っています。Windows98ではこれで問題なく使っていたのですが、XPにしてindex.htmのファイルを削除するとindex.filesのフォルダーも一緒に削除されるのです。削除するからそうなるのだろうと思ってindex.htmを移動してみたのですが、index.filesも同じところに移動されるのです。拡張子が違うが名前が同じファイルだと思われるのでしょうね。当面避ける方法が分かりませんので、フォルダー名をindex.filesからmainと全く違う名前にしました。 | |
| (2) ホームページを作る:三種の神器 ホームページビルダー、FFFTP、縮小専科 |
| ホームページビルダーの使い勝手の良さとFFFTPのシンプルさに加えて、もう一つあります。縮小専科です。トップ頁の写真はデジカメの1600x1200からKさんの頁を参考にして200x150に縮小しましたが、この時に使ったのが縮小専科です。画質を保ったまま縮小が出来ます。ホームページビルダー、FFFTP、縮小専科が私の三種の神器です。 | |||||||||||||||||||||||||||||||||
| ホームページビルダーver6→ver6.5→ver7→ver8→ver9→ver11にしました | |||||||||||||||||||||||||||||||||
| ホームページビルダーは大変便利な道具です。見たままに編集できて、その場でプレビューで確認できます。これが無い中でホームページ作りは考えられません。 →ver6.5でホットメディアアプレットやjavaで動きの表示の選択が多くなったのは楽しいです。→ver7.0にしました。HTMLソースとページ編集が同じ画面で出来るようになりました。殆どページ編集画面で行いますのであまり使いませんが、編集場面を特定しながら行うときは便利です。 |
|||||||||||||||||||||||||||||||||
| ホームページビルダーのツールバーを独自仕様で使う 2003/10/04→2004/11/19→2007/01/25 | |||||||||||||||||||||||||||||||||
| ずっと使っていると使うコマンドが固定されてきます。ホームページビルダーは用途が広いのでそれに合わせてデフォルトのツールバーはアイコンが山ほど載せてあります。「表示→ユーザー定義ツールバー→ユーザー定義の設定」で自分固有のツールバーを作ります。ホームページビルダー11で設定しているのは、「標準」と「スタイルクラス」と自分で設定したツールバーの3つのセットで使っています。ユーザー定義の中にはアイコンが無いものがありますので、アルファベットや仮名文字から選んで適当に付けます。例えば、「名前を付けて保存」にはアイコンがありませんので、RenameのRをとって、アイコンは「R」としています。【】の文字は自分で付けたアイコンです。アイコンは縦3列で表示します。 1. 名前を付けて保存【R】(ファイル) 2. 属性の変更(編集) 3. ファイルから画像の挿入(挿入) 4. 太字(書式) 5. 中央揃え(書式) 6. 表の挿入(表) 7. 下へ一行追加(表) 8. 上へ一行追加【う】(表) 9. 番号無しリスト(挿入) 10. 番号着きリスト(挿入) 11. 赤【Aの様な赤色の洗濯ばさみ】(書式) 12. 検索【虫眼鏡】(編集) 13. 置換【ち】(編集) 14. 背景/文字色の設定【は】(編集) 15. スペルチェック【S】(ツール) 16. 列の削除(表) 17. 行の削除(表) 18. 文字色【Aの様な青色の洗濯ばさみ】(書式) 19. 写真の挿入(挿入) 20. ロールオーバー効果(挿入) 21. ウエブアートデザイナーの起動(ツール) |
|||||||||||||||||||||||||||||||||
| FFFTPのミラーリングアップロード 2001/05/21 | |||||||||||||||||||||||||||||||||
| これを使うとそのフォルダー以下の全てのファイルがサーバー上で同じになるように、ファイルの転送と削除が実行されます。「処理内容表示」を押すと処理されるファイルの一覧が表示されます。自分のハードディスク上で変更し確認されていたファイルと同じ状態をサーバー上で作るので大変便利です。 | |||||||||||||||||||||||||||||||||
| ADSLにしてFTPが出来なくなったのをpassive modeで解決 2001/11/21 | |||||||||||||||||||||||||||||||||
| [ FFFTPでpassiveモードに設定する方法 ] 各FTPサイトの登録毎に、[ホストの設定]→[拡張]→ [PASVモードを使う]をチェック。 ftpのpassiveモード(PASVモード)って何ですか? ヤマハホームページのQ&Aにあった参考情報です。 FTPでは、制御用とデータ転送用で異なるTCPセッションを使用します。制御用のTCPセッションは、FTPサーバ側のポート番号が21で、FTPクライアント側から接続されます。これは通常、FTPクライアントを立ち上げている間、ずっと繋がりっ放しです。これに対して、データ転送用のTCPセッションは、制御用のTCPセッションで流されるコマンドによってその都度生成され、データを転送し、それが終わると切断されます。データ転送用TCPセッションは一回のFTP通信の間に何度も接続と切断を繰り返します。 データ転送用TCPセッションは、通常FTPサーバ側のポート番号が20で、FTPサーバ側から接続されます。FTPサーバはFTPクライアントの接続先のポートを知る必要がありますが、それは制御用TCPセッションで流されるPORTコマンドによってFTPサーバに通知されます。PORTコマンドは引数としてFTPクライアントのIPアドレスとデータ転送用に待ち受けているポート番号を以下のような形で引数として持ちます。"PORT a1,a2,a3,a4,p1,p2" a1〜a4:IPアドレスの第1〜4オクテットを10進表記したもの。p1,p2:ポート番号の第1、第2オクテットを10進表記したもの。 何で、ポート番号の3002が、「11」と「186」に化けちゃうの? 化けるわけではなく、数値の表現方法が異なるのです。10進数表記の3002は、16進数表記で、0x0bbaになります。0x0bと0xbaの2つのオクテット(バイト)に分け、10進数表記では、11(0x0b)と186(0xba)になります。PORTコマンドなどでは、それらが文字列("PORT 192,168,0,1,11,186")として処理されます。
NATやIP MasqueradeではIPアドレスやポート番号を変換してしまうため、このPORTコマンドで渡されるものも書換えないといけません。しかし、PORTコマンドの引数は10進表記であるため、値が変ると文字列の長さが変ってしまいます。これを吸収するためにいろいろな工夫が行われるのですが、複雑な処理になるためバグになりやすいのです。 一方、PASVモードではデータ通信用セッションは制御用セッションと同様に FTPクライアント側から張ります。そのためにPASVコマンドを使用します。PASVコマンドに対するレスポンスにFTPサーバのIPアドレスと待ち受けているポート番号がPORTコマンドと同じように記述されますが、これは NATやIP Masqueradeでの変換対象にはなりません。だから、PASVだとバグにはなりません。 |
|||||||||||||||||||||||||||||||||
| ワードのファイルなどをFFFTPでアップロードする 2007/12/28 | |||||||||||||||||||||||||||||||||
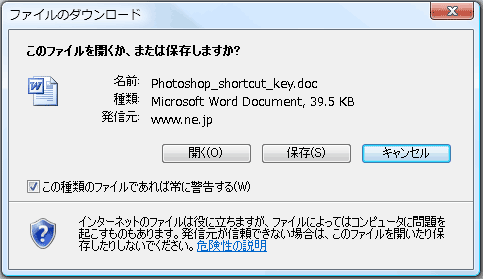
 Photoshopのキーボードショートカットの一覧をワードで作っており、それを参考にアップロードしました。FFFTPでは、オプション→環境設定→転送1 で、アスキーモードのファイル名(F)に、追加(I)のボタンを押して「*.doc」を加えます。こうすることによってワードのファイルがアップロード出来ます。これを記述するhtmlファイルの方では、右クリック→リンクの挿入(L)→ファイル名(N) で、アップロードしたファイル名を指定します。 Photoshopのキーボードショートカットの一覧をワードで作っており、それを参考にアップロードしました。FFFTPでは、オプション→環境設定→転送1 で、アスキーモードのファイル名(F)に、追加(I)のボタンを押して「*.doc」を加えます。こうすることによってワードのファイルがアップロード出来ます。これを記述するhtmlファイルの方では、右クリック→リンクの挿入(L)→ファイル名(N) で、アップロードしたファイル名を指定します。このファイルをダウンロードする時は、リンクの場所を左クリックすると右のウインドウが開きますので、開くか保存かを選択できます。 今回はワードのアスキーファイルが対象でしたが、exeなどのバイナリーファイルも同様にアップロードしておけば、ダウンロード時に開くか保存かの選択で使うことが出来るはずです。 |
|||||||||||||||||||||||||||||||||
| FFFTPにウイルス対応がされました 2010/02/22 | |||||||||||||||||||||||||||||||||
| FFFTPで下記のようなアナウンサーがありました。対応版をインストールした方が良さそうです。 -------------------------------------------------------------------------- FFFTPをお使いの方に重要なお知らせ:Gumblarウイルスにより、FTP接続時のパスワードが抜き取られ、サイトが改竄される事例が多発しているようです。このバージョンのFFFTPを使用し、「接続」メニューの「設定」→「マスターパスワードの設定」でマスターパスワードを設定して使用してください。マスターパスワードを設定すると、FFFTP起動時にマスターパスワードの入力が求められますので、入力してください。 |
|||||||||||||||||||||||||||||||||
| ホームページビルダーでアップロード 2001/06/14 | |||||||||||||||||||||||||||||||||
| ずっとファイルの転送はftpソフトでやるものだと思っていました。ホームページビルダーで「サイト→ページ転送」で出来るのですね。でも慣れからかミラーリングアップロードなど便利なものがあるからか今でもFFFTPを使っています | |||||||||||||||||||||||||||||||||
| 写真のファイル名を一括して変更する リネーマー Namery 2002/10/22 | |||||||||||||||||||||||||||||||||
| デジカメの写真はカメラの方でファイル名を付けますが、「Sicily_01.jpg」などのように地名などで一括変換したい場合があります。デジカメは特に枚数を多く撮りますので一枚一枚変換していたら大変です。そんな時ファイル名一括変換ソフトが便利です。特に変換枚数が多い場合は便利です。現在はWindows XPにしたのをきっかけにXP対応のリネーマー(Namery)を使っています。指定したフォルダーのファイルを一括して変換できることはもとより、ファイルを選択しての変換も出来ます。画面で確認しながら出来ること、また変更の設定も自由度があります。その他プレビュー機能もあります。 | |||||||||||||||||||||||||||||||||
| 検索エンジンに登録を助ける一発太郎 2001/03/15 | |||||||||||||||||||||||||||||||||
| 一発太郎なんて面白いところがあるのですね。これ一つであらゆる検索エンジンに登録します。個人名が出る場合があるというのが心配ですが、20以上のサイトに登録しました。 「英語の検索エンジンに登録」というのもあったので英語のページも作りました。 |
|||||||||||||||||||||||||||||||||
| 一発太郎はアンチウイルスソフトがあるとエラーになる 2003/02/04 | |||||||||||||||||||||||||||||||||
| これまでノートン・アンチウイルスソフトは常駐させてはいませんでした。今回Windows XPに替えて常駐させるとエラーになって次に進みません。この一発太郎にアクセスする時だけノートンを外すと問題なく出来ます。登録が終わったらノートンを再び常駐させます。 | |||||||||||||||||||||||||||||||||
| 検索ロボット登録のためのhtml追加 2002/01/22 | |||||||||||||||||||||||||||||||||
| 検索エンジンに登録するために下記の行を追加します。このホームページの例です。 1行目はロボット検索のためのもの。 2行目はそのホームページの内容。これが紹介されます。 3行目はキーワード。10個までです。 単語は『,』で区切ります。 4行目はタイトルで、お気に入り→追加で自動的に表示されるもの。検索エンジンで表示されるタイトルにもなります。 <META name="robots" content="index,follow"> <META name="description" content="『夢:dreamsギャラリー』へようこそ。世界各地の写真をお楽しみ下さい。"> <META name="keywords" content="旅,デジカメ,写真,パソコン,ホームページ,グランプラス,ローテンブルク,シチリア島,川越,夢:dreamsギャラリー"> <TITLE>『夢:dreamsギャラリー』へようこそ</TITLE> |
|||||||||||||||||||||||||||||||||
| 掲示板をinfoseekに変更 2003/01/23 | |||||||||||||||||||||||||||||||||
| 掲示板の設置は無料で掲載させて頂ける場所にお願いしていますが、これまでのフレッシュアイのサービスが終了しましたので、次はinfoseekに申し込みました。どんな無料掲示板があるかフレッシュアイに載っています。この中でinfoseekの掲示板に申し込みました。infoseekにメンバー登録していれば簡単に申し込めます。infoseekの掲示板は画像をどこかのurlに持っていればそれを掲示板の中で表示できますので文字情報に絵が加わって面白いです。1ユーザーで掲示板を10ヶ持つことが出来る。保存件数300。等と大変便利です。但し、3ヶ月書き込みがないと削除されます。気を付けましょう。「夢:dreamsギャラリー」のinfoseekの掲示板はこちらです。 | |||||||||||||||||||||||||||||||||
| infoseek掲示板の編集と削除 2003/01/24 | |||||||||||||||||||||||||||||||||
| まず「夢:dreamsギャラリー」infoseekの掲示板に入ります。入るのは「掲示板」のボタンからでも結構です。「夢:dreamsギャラリー」掲示板の右下に「infoseekレンタル掲示板」とありますので、ここへ行き、左上の「編集・削除」へ飛びます。ここでタイトル画像や文字色、背景の変更などが出来ます。 | |||||||||||||||||||||||||||||||||
| 掲示板に変な書き込みが多いのでteacupに換えました 2006/03/30 | |||||||||||||||||||||||||||||||||
| 変なサイトへ誘導する掲示板への書き込みが多くて困っています。書き込みがあったら消すのですが、毎日朝晩消す作業をするので、たまりません。更に最近はURLの書き込みのみでなく画像も付いていますので始末に負えません。そこで掲示板を変えて、今回はホームページビルダーの中にあったteacupさんの無料掲示板を使わせて貰うことにしました。ここは画像の添付が出来るかどうかは選択出来ますので、当然、画像添付が出来なくしてあります。 | |||||||||||||||||||||||||||||||||
| (3) 表を活用する タブとして使うなど、重要な道具となります |
| 3-1. タブや横棒の替わりに使う (タブ、横棒、写真の一覧表示) |
| タブとして使う 2001/02/03 | |
| ホームページを作るようになって他の人が自分のページをどんな手段で表現しているかの観点で見ることが多くなりました。そのうちの一つが表の活用です。最初はワープロで使う「タブの機能」はどこにあるんだろうなと探していましたがタブはないようです。その代わりに皆さん表を活用しています。線を消せばタブと同じ効果があり且つ文字サイズが大きくなっても元々表なので位置は変わりません。見た目は表ではありませんが、こんな風に表は使い方が広いようです。 | |
| タブとして使うため、表の列の幅を決める 2001/11/02 | |
| このページである「初めてのホームページ作りのヒント」は、2段のタブで構成されているように見えます。実際は3列の表になっています。タブの幅は表の幅となっており、表→属性変更→表の列でこの例では3列になっていますので、それぞれの列の幅を指定します。ここではそれぞれ15,15,770として、合計で800ピクセルとしています。 | |
| 飾りの棒線は表で出来る 2001/02/04 | |
| 表はhtmlで大変重要な役割を持っているようです。 トップページの、「今日の一言」の書かれているコラムの上下にある茶色の棒線ですが、実はこれも表を使っています。この表は3行1列のようですが、実は3行3列なのです。上の茶色の棒は3つのセルを連結させてセルの背景を茶色にして更にその厚さを薄くしたものです。下の茶色の棒線も同様です。一見すると棒を書いたように見えます。インターネットのブラウザは文字の大きさが自由に変えられますので、そんなときでも表は位置と大きさを固定するのに便利です。 |
|
| 写真の一覧表示も表で出来る 2004/02/05 | |
| トップページは初めて目にする場所なので、写真があるとハッとして見てもらえるだろうなと思って写真を貼り付けています。ローテンブルクのページで分かりますが、写真の一覧(サムネール)表示も表で出来ます。ローテンブルクでは一つの表で4列18行です。見出し行の表示は4つのセルを結合させています。セルの高さを変えることによって文字の大きさに合わせて変化が付けられるし、またメリハリもでてきます。行や列の間に空白のセルを入れると、隙間をあけることができます。川越ライトアップの例では4列の間に空白を入れ、7列10行としています。 | |
| 中央での左寄せ表示? 2001/02/06 | |
| 中央での左寄せとういのは奇妙な表現ですが、実はこれも困ったのです。 freewebは無料で見れる民間放送のようなもので運営のため広告が中央に必ず入ります。そのため左揃えの表示では広告が中央になるためアンマッチになります。そこで中央揃えを基本とするのですが、単に文章を中央揃えとしたのでは、長い文章も短い文章も同様に中央にそろえられますので、文章の始まりが始まりがでこぼこになります。そこで表が登場します。表の位置を中央にして、表の各々のセルの中での表示は左揃えにして表の枠線を消せば、全体の位置は中央でそれぞれの文の始まりが揃ったものができます。これが中央での左寄せです。中央の中央表現では困った例がローテンブルクからVISTANA-EUROPEのページへ行くと分かります。始まりがでこぼこの表現がちょっと残っています。 |
|
| 表構造で構成を一新 2001/03/23 | |
Version.2として構成を一新しました。 狙いは
|
|
| 3-2. 表や枠の色を換える (外枠、背景色、罫線の色や太さ) |
| 表の外枠だけ色や太さを変える 2001/04/09 | ||||||||||||||||||||||||||||||||||||
TABLEで大きな一つの表の属性を決めており、border=4で線の太さ4ドット、bordercolor="#ff8000"でオレンジ色を設定しています。 <TABLE cellspacing="0" cellpadding="0" border="4" rules="none" bordercolor="#ff8000" bgcolor="#ffffcc"> |
||||||||||||||||||||||||||||||||||||
| 表の罫線に色をつける 〜1 2001/05/31 | ||||||||||||||||||||||||||||||||||||
<TABLE style="background:blue" border="1" align="right"> <TBODY> <TR style="background:white"> <TD>この表は<BR>、最初に</TD><TD>表全体を<BR>青く塗り</TD></TR> <TR style="background:white"> <TD>次にセルを<BR>白く塗った<BR>もので</TD><TD>言わば<BR>トリック<BR>です。</TD></TR> </TBODY></TABLE> 実は最初に表全体を青く塗り、次に各セルを白く塗り直しているのです。どうやらこれしかないようです。 |
||||||||||||||||||||||||||||||||||||
| 表の罫線に色をつける 〜2 2001/06/04 | ||||||||||||||||||||||||||||||||||||
<TABLE bordercolor="red" border="1" align="right" bgcolor="#ffffcc"> |
||||||||||||||||||||||||||||||||||||
| 表の縁取りに色をつけて、線を一本にする 〜3 2003/02/10 | ||||||||||||||||||||||||||||||||||||
表の罫線に色を付けて線を二重にせず一本だけにすることが出来ます。これでエクセルなどに見る通常の表の罫線になります。
<TABLE cellspacing="0" bordercolor="blue" border="1"> |
||||||||||||||||||||||||||||||||||||
| 表の罫線に色を付けるバリエーションを考える 2004/07/22 | ||||||||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||||||||
| 表をエンボス付きタイトル表示の土台替わりに使う 2007/12/27 | ||||||||||||||||||||||||||||||||||||
この中でも使っているタイトルの表示代わりに表が使えます。
色は表全体の背景には用いないことです。下の左のように表の背景に色を付けると枠の中にも色が表示されます。
また、枠表示の大きさを2ピクセルにすることにより、陰の大きさが若干増してエンボス効果がより出ます。 |
||||||||||||||||||||||||||||||||||||
| 3-3. 表の位置や大きさの設定 (表の幅、大きさ、位置、表の一部分コピー) |
| cellpadding=余白の大きさ 2001/07/05 | |||||||||||||||||
| celpadding でセル内の余白の大きさを表す。これを入れない場合、デフォルトは"1"となる。下記例ではセル内の内側に2ドット空白をあけることになる <TABLE cellspacing="0" cellpadding="2" border="3" bordercolor="blue" width="622" background="parts/back_blue_light.gif"> |
|||||||||||||||||
| cellspacing=罫線の太さ 2001/07/06 | |||||||||||||||||
| cellspacing でセルの罫線の太さを表す。これを入れない場合、デフォルトは"2"となる。下記例ではセルの罫線が3ドットの太さになっている <TABLE cellspacing="3" cellpadding="2" border="3" bordercolor="blue" width="622" background="parts/back_blue_light.gif"> |
|||||||||||||||||
| 表全体の大きさを決める 2001/11/05 | |||||||||||||||||
| 表の大きさは固定しておいた方が見やすくなります。特にパソコン画面は800x600から1600x1200の大型画面までいろいろの種類があります。できれば画面は最小の800x600の画面で見ても横にスクロールしなくても見られるようにしておいた方が親切です。「表→属性の変更」で「表→表の幅」からピクセルを指定します。htmlソースでは例えば800ピクセルは<TABLE width="800">と表現します。 | |||||||||||||||||
| 表の幅は最初から設定する 2003/02/03 | |||||||||||||||||
| 実際に写真の一覧を表示しているページは4列の表を使っています。この中に表示用の小さめの写真とその上又は下に説明用の文字を入れます。文字を多く入れると知らないうちに表の横幅が大きくなっていることがあります。これを防ぐために4列の写真の幅より小さめの数字(この例では width="820")を表の幅として入れておきます。こうしておくと写真の横幅x4列より大きくなることはありません。 | |||||||||||||||||
| 全体の表示をピッタリ隙間なく上から表示する 2004/06/18 | |||||||||||||||||
| 分かりにくい内容なので、例として示すために、わざとそうしているのですが、トップ頁と自己紹介の頁の表示に違いがあり、それは、それぞれのページの一番上に隙間があるか、無いかの違いです。この隙間の違いは、トップマージンの量として、直接表示します。 最初の表示のところで <BODY background="parts/back_gray_2.gif"> → 自己紹介の頁で上に隙間在り <BODY background="parts/back_gray_2.gif" topMargin="0"> → トップ頁で上の隙間無し これを加えることによって隙間を無くしピッタリ表示できます。 同様の表現に、leftMargin="0" → 左マージン無し MARGINWIDTH="0" → マージン幅ゼロ MARGINHEIGHT="0" → マージン高さゼロ があります。 |
|||||||||||||||||
| 表全体の背景色を設定して、一部のセル色を後で設定により、ファイルを少しでも小さくする 2004/09/30 | |||||||||||||||||
| 表の背景で、殆どのセルが同じ背景色を使い、一部のセルだけ異なる背景色にする場合は、「その表をクリック→編集→属性の変更→表→背景→色」で、表全体の色を決めます。次に背景色を変えたいセルをクリックして「編集→属性の変更→セル→背景→色」で一部分のセルの背景色のみ書き込むようにします。こうするとセルの背景色を何回も記述しなくて済むので若干でもファイル容量を削減できます。 | |||||||||||||||||
| 表に文字が無いと罫線が表示されない→表示する工夫 2004/07/23 | |||||||||||||||||
|
|||||||||||||||||
| 表の一部分を、他の表にコピー・貼り付けする場合、列毎で行うと可能となる 2006/09/19 | |||||||||||||||||
|
|||||||||||||||||
| 3-4. 表の画像のコントロール (位置の設定) |
| (4) ビジュアル化する 画像・グラフ・アニメーション |
| 4-1. gif画像について (アニメーション) |
| gifとjpgのファイルサイズ 2001/03/02 | |
  jpgは圧縮しているのでgifに比べるとファイルサイズは小さくなります。例えばこの写真で見るとjpgで16kbですがgifにすると55kbで3.4倍になります。但し色数の少ないものでは変わらず、最初の頃使っていた犬のバナーで見るとgifもjpgも同じ4.5kbで変わりません。 jpgは圧縮しているのでgifに比べるとファイルサイズは小さくなります。例えばこの写真で見るとjpgで16kbですがgifにすると55kbで3.4倍になります。但し色数の少ないものでは変わらず、最初の頃使っていた犬のバナーで見るとgifもjpgも同じ4.5kbで変わりません。 |
|
| gifで背景を透明にする 2001/03/03 | |
| 画像の背景を透明にして、下の背景そのものを透けて見えるようにするには、画像ファイルはgifで作ります。 ツール→ウエブアートデザイナーの起動→ファイル→キャンバスの新規作成(サイズ指定) で作ります。 作ったら ファイル→名前を付けてキャンバスを保存 にて「gif」で保存します。 |
|
| 文字アニメーションをgifで作る 2001/03/04 | |
 gifのアニメーションって簡単に出来るのですね。特に文字を使ったものはすぐ作れます。これもひとえにホームページビルダーが優れているおかげです。 gifのアニメーションって簡単に出来るのですね。特に文字を使ったものはすぐ作れます。これもひとえにホームページビルダーが優れているおかげです。ツール→ウエブアニメーターの起動→ファイル→アニメーションウイザード→文字アニメーションを使用してアニメーションを作成→背景を指定する(又は背景を指定しない)→表示したい文字を入力する→効果の種類を選ぶ で一連の流れにのるだけで簡単に出来ます。 |
|
| ホームページビルダーで背景を無くしたgif画像を作る 2002/01/11 | |
 飾り文字など背景を透明にして文字や画像を作りたい場合は、ウエブアートデザイナーで、「ファイル→web用保存ウイザード」を使う。背景が透明のgif画像で保存される。こうするとキャンバスが大きく設定されていてもjpgのように背景を残すことなく保存できる。 飾り文字など背景を透明にして文字や画像を作りたい場合は、ウエブアートデザイナーで、「ファイル→web用保存ウイザード」を使う。背景が透明のgif画像で保存される。こうするとキャンバスが大きく設定されていてもjpgのように背景を残すことなく保存できる。 |
|
| 写真アニメーションをgifで作る 2001/03/09 | |
 川越祭りの中にあるアニメーションはgifで作っています。これもホームページビルダーで簡単に出来ます。まずjpgで写真を準備しておきます。写真の大きさはあらかじめほぼ同じサイズにしておきます。あとは「ツール→ウエブアニメータの起動→アニメーションウイザード→複数の画像ファイルを使用してアニメーションを作成」に従ってやっていけば自動的に出来ます。 川越祭りの中にあるアニメーションはgifで作っています。これもホームページビルダーで簡単に出来ます。まずjpgで写真を準備しておきます。写真の大きさはあらかじめほぼ同じサイズにしておきます。あとは「ツール→ウエブアニメータの起動→アニメーションウイザード→複数の画像ファイルを使用してアニメーションを作成」に従ってやっていけば自動的に出来ます。繰り返し数は「無限」、表示時間は「800ミリ秒」くらいが適当です。 |
|
| 写真アニメーションのgifファイルをウエブ・アニメーターで編集する 2002/02/04 | |
| ウエブ・アニメーターを起動して編集したいgifファイルを読み込みます。編集そのものはファイルの追加や削除で簡単に出来ますが注意することが一つあります。画像を挿入したままでは表示時間がゼロになっています。この表示時間を変えるには、「その画像の右クリック→プロパティの一括変換→表示時間」で設定する。 | |
| 4-2. 画像の周りを飾る (影、色、額縁) |
| 画像に影をつけます 2002/01/16 | ||||||
 ホームページビルダーではウエブアートデザイナーで画像を読み込んで、「影効果」のボタンを押すだけで設定出来ます。 ホームページビルダーではウエブアートデザイナーで画像を読み込んで、「影効果」のボタンを押すだけで設定出来ます。影の位置、色、透明度、ぼかし度が設定出来ます。透明度は「0」。ぼかし度は「0〜20」で設定しますが、あまり大きくすると影の設定域が拡がりすぎますので「2」程度に設定します。 |
||||||
| 黒い背景の画像に影を付ける 2002/2/15 | ||||||
| 通常の状態でウエブアートデザイナーのウィザードで作ると背景が白くなります。夜のライトアップのシーンなどの黒い背景に影を付けると影のしたが白く浮き出て不自然になります。これを防ぐためには、画像が使われているhtmlファイルを開けておき、「編集→ページ背景情報の取得」で影の下を背景そのものにします。 | ||||||
| 画像に額縁を付ける 2002/01/29 | ||||||
 ホームページビルダーでウエブアートデザイナーを起動する。 ホームページビルダーでウエブアートデザイナーを起動する。編集→ファイルから貼り付け→オブジェクト→フォトフレームの作成 ウィザードに従っていくと出来ます。 |
||||||
| 画像の周りに色を付ける 2002/01/21 | ||||||
|
htmlではvspaceとhspaceで表現されます。この例では上下に2、左右に5ピクセルずつの枠が付いています。 |
||||||
| 表の中に配置された画像に色枠を付ける 2003/07/31 | ||||||
この例では1行5列の表に「セル内の余白」を3ピクセルに設定しています。各セル毎の背景色を変えることによって枠の色が変えられます。但し、表の余白で枠を設定する場合は上下と左右のピクセル数を違えることは出来ません。 |
||||||
| 縦横それぞれ大きさの違う画像に枠を付ける 2003/07/30 | ||||||
この例のように夜の背景の中に夜の写真を入れると写真と背景の境目をハッキリさせるために枠を入れたいものです。しかもその枠の色は指定したものに固定したい。 こういう場合は表のセルの中に更に「一行一列だけの表」を挿入し、その背景を青くして枠を取るために「セル内の余白」としてピクセル数を決めます。こうするとそれぞれの画像の大きさがどうであれ、画像は一行一列の表の中に収まっているので必ず指定した色がセル内の余白として設定でき、枠の色が指定出来ます。 |
||||||
| リンクを貼られた画像に枠線を付ける場合「border="0"」を必ず追加する 2003/09/10 | ||||||
同じ青2ドット枠ですが、左は「border="0"」が無いためにリンク選択後は小豆色の枠が追加されますが、右は「border="0"」を加えているため、青の枠線のみです。 <IMG src="../photo/brussels/s_gp002.jpg" width="208" height="156" hspace="2" vspace="2" border="0"> |
||||||
| 4-3. ホームページビルダーのホットメディアで動きを付ける (ウィザードで動画を簡単に作る) |
| ホームページビルダーでスクロール画像を作る 2002/01/17 | ||
| ホームページビルダーV6.5の追加機能の一つにHot Mediaのウィザードがあります。これまでアニメーションはgifで作り同じ位置に画像が出てくるもの一種類だけでしたが、Hot
Mediaになって斜めから出たり、回転して出たり、多彩なアニメーション画像を作ることが出来るようになりました。 「挿入→Hot Mediaアプレット→アニメーション」で、後はウィザードに従って簡単に出来ます。 HotMediaでリンクを挿入する場合や代替テキストの文字表示は「HotMediaウィザードの設定」や「マウスを持っていったときに文字表示」の項目を参考にして下さい。 |
||
| スクロールするビデオ画像を、既にあるファイルから読み込む 2002/01/18 | ||
| 挿入→ファイル→HotMediaファイル で「○○○.mvr」ファイルを読み込む。 | ||
| ホームページビルダーでパノラマ動画を表示する 2002/06/24 | ||
|
操作ボタンが邪魔になりますが、左端の矢印を押せば消えますし、もう一度押せば現れます。 ウィザードの中で操作ボタンを付けないようにも出来ます。 |
||
| ホームページビルダーで360°パノラマ画面を表示する 2002/06/25 | ||
|
この写真は本当は360°パノラマではないのですが、ずっとスクロールされると見た目のイメージが360°パノラマのように見えます。 実際に360°パノラマで撮った写真は当然360°パノラマになります。 |
||
| パノラマ動画に色の付いた縁取りをつける 2003/07/05 | ||
| この例のように画像と背景が同じように白っぽい場合は、画像に縁取りをしてメリハリをつけたくなります。その時は画像が入っている表のセルを画像より少し(左右上下それぞれ2〜3ピクセル位)大きくして、そのセルに背景色を付けます。そうすると画像からはみ出した背景のセルの部分が縁取りのように見えます。この上のパノラマ画像に目立つように赤い縁取りを付けました。1行1列の表を挿入して、その中にHotMediaのスクロールイメージを入れました。左右に2ドット、上下に3ドットずつ、赤の背景が拡がるように、表のセルの大きさを設定しています。上下と左右の枠を同じドット数に見せるためには、上下を左右より多く、計2ドット増やして設定する必要があります。上下と左右が同じドット数の場合は、左右に比べて上下の枠が小さく見えます。 | ||
| パノラマ動画に色の付いた縁取りを付ける〜その2 2003/07/14 | ||
| よく考えるともっと良い方法がありました。枠の代わりに表を入れるのは同じです。1行1列の表を挿入します。表の右クリック→属性の変更で、セルの背景の色を設定します。次に「表→セル内の余白」でピクセルを設定します。 上の青い縁取りのパノラマ画像はこの方法で4ドットの枠を設定しています。 |
||
| 動きのあるタイトルをホットメディアで創る 2002/01/30 | ||
|
||
| HotMediaアニメーションウィザードの設定 2003/08/13 | ||
ウィザードは【1】画像ファイル選択→【2】ホットリンク設定→【3】トランジション設定→【4】表示設定と進みます。
|
||
| HotMediaアニメーションにマウスを上に持っていったときの文字表示を入れる 2003/08/12 | ||
|
||
| HotMediaアニメーション作成後、右クリックで停止、再開 2003/09/30 | ||
| HotMediaアニメーションで作成したあとに表示させます。アニメーションの上にマウスカーソルを持っていき、右クリックでアニメーションが停止され、もう一度右クリックで再開します。右クリックで停止、再開の、同様の繰り返しが可能です。 | ||
| HotMediaファイルは、元画像をgifにした方が、jpgより小さくなることがあります 2003/08/20 | ||
| HotMediaでアニメーションを作る際には、使う元画像の種類でHotMediaファイルの大きさが変わります。元画像には一般的にjpgかgifを使います。普通は、jpgは画像圧縮なのでgifよりファイルが小さくなります。しかしながら小さい画像で色の種類が少なく簡単な画像の場合はjpgよりgifの方が小さいことがあります。このタイトル画像はその例で、jpgの20kBに対し、gifは7kBと1/3になっています。使った元画像の大きさが違うために、同じ内容のHotMediaでもファイルの大きさが違っています。普通は自然に画像はjpgで作りますが、今回はjpgで作り直したものが、以前作っていた同じ内容のHotMediaと比べるとファイルの大きさが違っていたので、何故だろうと思って調べると違いが分かりました。 | ||
| ホットメディアはいくつも同時に使わないこと 2002/01/31 | ||
| HotMediaアニメーション写真をサイクル表示したものを右側のフレームに作り、次にタイトルをHotMediaアニメーションで上のフレームに作りました。 ホームページビルダーで確認したときは問題なく両方とも表示されたのですが、実際にサイトにファイルを転送して実行してみると、一回目は両方とも表示されますが、他のページに移動してまた戻ると両方とも表示されません。フレーム構造での同時表示では駄目なのでしょうか。理由はハッキリしませんがこういった同時使用はしない方が良いようです。 このページもホットメディアのサンプル画像を入れていましたが、いくつも重なると表示が極端に遅くなるので、このページに入れるのは止め、それぞれのサンプルをリンクで表示しました。 |
||
| ホットメディアはファイルが大きくなるので注意 2002/02/01 | ||
| HotMediaアニメーションはgif扱いのようですのでファイルサイズが大きくなりがちなので要注意です。タイトルを作るときにグラデーションや影をつけたりして凝ったものを作ったら、465x40ポイントの画像を3つ入れたもので70KBになりました。今使っているもののように色使いをシンプルにすると15KBですみます。 | ||
| Windows XPにはJavaは使えないなんて!!! 2002/08/26 | ||
| えっ! Windows XPではJavaが見られないの!!! 2002年8月11日本日、Windows XPをインストールして、初めて知りました。Windows XPではJavaは使えないんだ。一番上にある「夢:dreams」のロゴが動かないなんて信じられませんでした。 この関係のニュースがあります。 ニュース その1 MSのJava不採用はサンにプラス?。 ニュース その2 サン、Windows XP用のJavaをリリース。 その3 サン提供のWindows XP用 Javaを自動インストールします。これで動くようになりました。但しファイルの大きさが11MBあり、モデムを使われている人は数十分かかりますので注意してください。 自動インストールが不安な人はこちらからダウンロードしてください。 |
||
| 4-4. 画像に効果を設定する(ロールオーバー、位置揃え、画像からリンク、オンチップ表示、グラフ) |
| 画像のロールオーバー効果の設定 2001/03/12 | |||||||
ページ部品の挿入→ロールオーバー画像を挿入する でウィザードの通りにやっていくと出来ます。 二つの画像の対比を極端にしておけばハットしますので注意を引きつけることができます。 文字画像は「gifで背景を透明にする」でgif画像で作ります。 |
|||||||
| 写真の縦位置をそろえる 2003/09/11 | |||||||
左の写真はデフォルトで縦方向中央になっており、真ん中の縦長の写真に影響されて、写真と文字の間に隙間が空き、間が抜けて見えます。 右側は、同じ写真ですが、「上揃え」で隙間を詰めているので、全体の流れからいくと、連続感があり、この方が引き締まって見えます。 |
|||||||
| 画像の一部を使ってリンクを貼る 2002/7/25 | |||||||

|
|||||||
| 画像の一部を使ってリンクを貼ったものを、編集する 2003/01/18 | |||||||
| トップページの地図の国毎にリンクを貼っているものを、地図の修正を加えると微妙にリンクの位置がずれることがあり、その時リンクを修正する必要があります。「修正したい画像の右クリック→画像を編集→イメージマップの編集」でイメージマップエディターを立ち上げる。既に作成したリンクが○などで表現されているので、そこをクリックして、拡大縮小や移動などの編集をする。 | |||||||
| マウスが上に来ると説明が出てくるオンチップ表示 2001/04/08 | |||||||
| 画像の代替テキストには「空白」を入れて見やすくする 2002/02/21 | |||||||
| 画像の上にマウスを持ってくるとテキストがオンチップ表示される、「画像の代替テキストの指定」は、単語又は文章の切れ目に、区切りの「空白」を入れた方が、単語単語を一目で確認できて、読みやすい。例えば「旅するヒント」へのオンチップ表示では、次の文章のように、4つの空白を入れています。 旅の経験から 「こうやったらよかったな」 「これは便利だ」 などを まとめたものです。 |
|||||||
| カラーテーブルの為の16進数→10進数変換表 2001/04/04 | |||||||
| 色の表現は「赤緑青」の3原色で16進数で表現します。黄色文字は「ffff66」です。通常は16進数で表現するようになっていますが、「その他の色」を選んだときなどは3原色をそれぞれ10進数で入力する必要があります。この変換を表にしました。同じ黄色の表現は10進数で表すと「255,255,105」となります。 | |||||||
| グラフの作成はエクセルで行い、ホームページビルダーに貼り付ける 2001/07/28 | |||||||
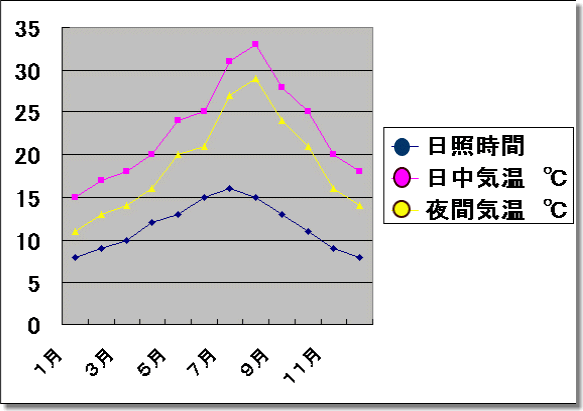
 グラフの作成と貼り付けが簡単に出来ます。エクセルでグラフを作って、コピー、貼り付けをすると、gif形式で図となって挿入されます。シチリアの年間気温変動のグラフはこうして作ったものです。 グラフの作成と貼り付けが簡単に出来ます。エクセルでグラフを作って、コピー、貼り付けをすると、gif形式で図となって挿入されます。シチリアの年間気温変動のグラフはこうして作ったものです。いったん貼り付けるとgifの図になるので拡大縮小が自由に出来ます。しかし一方では図ですのでグラフの中に書かれた文字の変更などグラフそのものをいじることは出来なくなります。グラフそのものの変更はあくまでエクセルで行います。 |
|||||||
| (5) 表示について 便利なスタイルシートなど |
| 5-1. 表示のエチケット (他から学ぶ、リンクはトップから) |
| 他の人のホームページを参考にする 2001/03/11 | |
| 是非やってみてください。私もこの正月に始めるまで何の知識もありませんでした。知っていたのは一つだけ、htmlのファイルがテキストで書かれているということだけ。こんな私でも出来たのはホームページビルダーがあったからです。私のホームページは全てこれで作っています。初心者に本当に使いやすくなっています。やりましょう。やりましょう。仲間が多い方が楽しい。 もう一つ参考にしたのは他の人のホームページです。全く知識ゼロから出発したものですし、周りにも聞ける人がいませんので、この一週間は他の人のページで表現的に面白そうなものがあると、名前を付けて保存をしてあとでホームページビルダーで見てみます。そうして表のこういう使い方があったんだとか、バナー自体をリンクの元にするとクリックした時に文字の色が変わることはさけられるだとか学びました。 |
|
| リンク先はトップページから行うこと 2001/03/13 | |
| 自分のホームページにどこかの便利なホームページを紹介する場合は必ず相手の承認が必要です。 初めてのリンクは犬のコーギーの関係です。承認をお願いしたのはコーギーそのものについてのホームページのリンク先を豊富に紹介しているページです。リンク先をから返事を頂きました。「了解。但し、トップにしてね。」という内容です。実は最初のリンク先は、自分に必要な内容が書いてある途中のページに直接リンクするものでした。考えてみればこれは失礼ですね。自分の場合を考えれば分かりますが、折角作ったホームページのおいしいところだけに直接リンクするとその内容は相手のために作ったようなものです。 また途中がないと誤解されることもあります。それはないね、ということを学びました。「トップページからリンクのこと。」は、あまり書かれてないような内容ですがホームページ作りには大切なマナーです。自分で手がけて初めて分かった内容です。 |
|
| リンクは情報不足を補うものではない 2001/03/14 | |
| ローテンブルクについて自分のページの写真のみでは分かりきらないのでリンクを貼って補足をしようと思って、作者にその了解をお願いしました。リンクそのものはいいけど補足で使われるのはいやという内容でした。これはよく分かります。リンクを貼る方は原作者に了解を取ればいいと思いますがリンクを貼られた方は相手にいいように利用されただけになってしまうのです。これは逆の立場になればよく理解できます。「あんたを目立たせるために作ったんじゃないよ」と言いたくなります。ただ了解を取ればいいってもんじゃないですね。一つ勉強になりました。情報はあくまで自ら手にしたもので構成すべきです。 リンク先の情報が無くても自分のページの中で必要なものは完結すべきです。リンク先はなくても成立すべきで、あくまでも参考にとどめたいものです。(私の現実はそうなっていませんが!!!) | |
| 途中のページからもトップに戻れるようにする 2001/06/06 | |
| 検索サイトの「goo」にこの「夢:dreams」が載っていましたが、予期せぬところのページからの引用で、しかも、その順位が3番目になっていました。これはロボットで検索内容や順位を決めているようなので、そんな予期せぬ引用があってもホームページが分かるように、どのページでもトップに戻れるようにしました。 | |
| 日本と外国のホームページの特徴 2001/03/16 | |
| 一発太郎で英語の検索サイトにも登録したので英語のページを作りました。 トップページに[Click here for English]だけを入れて、後は全部のhtmlファイルをコピーしてそれを英語化してアップロードしました。英語化のためにRothenburgで登録している400のサイトを全部見ましたが、印象的なものは無かったですね。本家のローテンブルク市のサイトでさえろくな絵もないし解説もない。出てくるサイトの殆どが旅行記です。 日本人は写真付きが多いが外国の人は絵が少なくやたら文字で説明していることが特徴ですね。日本人は絵の綺麗なところからまず入るのでしょうね。それと、このページのようにコマーシャル付きで使っているのは殆ど無かったです(スタート時点は無料サイトのお世話になりました)。 |
|
| 5-2. クリックしても色が変わらない (強制的に文字色の設定) |
| クリックしても色が変わらない文字の設定 2001/03/10 | |
| 一度訪れるとフォントの色が変わってしまいます。デフォルトはそうなっているのですが、最初に自分で指定した色が小豆色に変わると調子が狂います。クリックされても最初に設定したままにならないか、色々やってみると分かりました。 指定したい文字を範囲指定する→右クリック→スタイルの設定→現在のタグのみにスタイル設定→編集(4)→カラーと背景→前景色で設定 するとその設定の文字色がクリックをされた後も残ります。 「追加情報」:「スタイルシートを使ってリンク文字の色を指定する」と同じやり方でした。2002/5/9 |
|
| クリックしても色が変わらない文字の設定(2) 2002/5/2 | |
ホームページビルダー固有のやり方です。
|
|
| 5-3. 表示の関連 (スピード、色、インデント) |
| 表示の速さはどこにあるのだろう 2001/03/06 | |
| 愛犬ハリーのページは展開が大変遅い。画像を貼り付けているのである程度はしょうがないだろうが、一つ一つのjpgのファイルの大きさは他のページとそう変わらない。しかも画像の数は光明禅寺の方が24枚とハリーの20枚より多い。 そう言っていても始まらないのでとりあえず現在の20枚から16枚に枚数を減らしてみた。そうすると他のページと同等の速度までいった。画像の枚数を減らし展開速度をあげるのも一つの手ですね。 |
|
| カラーチャート 2001/04/21 | |
| 色を適当に使っているので、どんなものを使ったかまとめてみました。安心のカラーも載せました。 | |
| 箇条書きの先頭記号 2001/06/15 | |
| 2バイトの日本文なら■の文字の縮小や●の縮小などがありますが、1バイトの英文文字の時はどうするのでしょうか。文字に色を付けるのと小さくしてポイント状にする D 先頭記号になるでしょうか。Dです。 o 小文字のoです。何かいい工夫は無いかなー。箇条書きもありますが最初の●は色が変えられないので黒い画面に点も黒くなって見えない。 →スタイルシートで好みの先頭文字を登録できます。先頭記号が画像で登録できるので、現在は、全てスタイルシートで設定しています。2002/5/9 |
|
| インターネットエクスプローラーとネットスケープでの表示の違い 2001/09/03 | |
| この自分のホームページをネットスケープで初めて見ました。予想以上の違いに驚きました。トップ頁に文字のスクロールがあります。これはネットスケープの表示には無いのは知っていましたが、スクロール文字でインプットした文章がベタッとそのまま表示されますと違和感が強いです。もう一つは写真の上に表題を入れておりますが、その青いバックグランドが抜けています。そのため背景の白と文字の黄色が近い色なので見えにくくなっています。これは予想外でした。文字のスクロールを採用した時点から対象をインターネットエクスプローラーに絞っていましたのですが実際に見ると「これは断りが要るな」と改めて思いましたので「ギャラリーへようこそ」の下に『インターネットエクスプローラーでご覧下さい』を入れました。→今は95%がインターネットエキスプローラになっていますのでネットスケープ表示を気にするのはあきらめました。2003/01 | |
| ファイアフォックスでも、悲惨な表示にならないように配慮する 2007/04/23 | |
| 2007年1月時点でのブラウザの世界市場シェアは、Internet Explorerが86%、Firefoxが11%です。基本的にはIEのみをターゲットにしてきましたが、このところFirefoxの評判も良いようなので、Firefoxで表示されたときにあまり悲惨にならないように、変更しました。 1.cgiで感想を自動送信を止める。 表示する文字の大きさがFirefoxでは異なってくるので列の大きさが大幅に狂い非常に見にくくなるので、止めました。このやり方での読者からのアクセスは殆ど無いことと、替わりにメールでの送信を置いてありますので、実際上の不便さは殆ど無いと思います。 2.周りの青い縁取りをIEのみでしか表示されないやり方から、表を縁取りとして使う方法に変えた。 3.新着情報を表示するために写真とその上にNEWのgifをかぶせる方法はFirefoxでは重なって表示されず、並んで表示されるので、止めて、トップ頁写真を作るときに「New」の文字を写真に入れるようにした。 |
|
| インターネットエクスプローラー6.0で画像の大きさを自動調整して表示 2002/05//03 | |
| インターネットエクスプローラー6.0は画像の大きさが枠内にはいるように自動調整されます。モニター画面をはみ出すような大きな画像が、自動的に、表示されているウインドウ内に収まるように調整されます。元々の大きさで表示したいときは、画像の右下に、矢印が四隅に広がるアイコンが出ますのでそれをクリックすると元のまま表示されます。また同じアイコンをクリックするとウインドウ内表示となり、交互に利用できます。大きな画像の表示には便利です。 | |
| インデントも見映え良くなります 2002/01/15 | |
インデント表示で字下げを行います。下記タグで表現します。但しインデント表示をすると前後に一行空くので要注意。<BLOCKQUOTE>この行をインデント表示しています。段落毎にインデント表示(字下げ)されます。この表示では一回インデントされています。ホームページビルダーでは上記のHTMLでなくても、行を指定して「インデント」のアイコンを押すだけで出来ます。又はメニューバーから「書式→インデント→インデント設定」。インデント解除は「インデントの解除」ボタンを押します。 |
|
| 5-4. フレーム構造をとる (動かさない場所の設定) |
| フレーム構造をとる 2001/09/30 | |
| フレーム構造は見た目がうるさいこと、もう一つは、このホームページを掲載しているプロバイダーがフレーム構造を保証してないので使うのはやめていました。しかしギャラリーが増えてギャラリー紹介の写真が多くなると、写真をみるためスクロールさせると左と上のバナーが見えなくなります。そのため今回フレーム構造としてみました。ホームページビルダーでフレーム構造を作るのは簡単です。フレーム→テンプレートから新規フレームの作成 で種類を指定するだけです。この例でいくと左、右上、右下の3つに分かれてそれぞれ独立した「ホームページ」と想定して作ります。3つの独立したhtmlファイルがあります。一番親元のhtmlファイルは、この3つのファイルの、幅などの大きさやファイル名を記したものです。と、ここまで、実際に作ったのですが採用できませんでした。理由はフレーム構造は独立したhtmlファイルの集まりであることにあります。そのためフレームで分けた場所いずれにも広告のバナーが入ります。これではあまりにうるさい。 | |
| フレーム構造とプルダウンメニュー 2001/10/10 | |
| 実際にフレーム構造を作ったのですが採用できなかった理由はフレームで分けた場所いずれにも広告のバナーが入ることに加えて、プルダウンメニューで開くページが、そのフレームの中でしか開けないこともあります。全面表示で展開できないのです。フレーム構造をとるならプルダウンメニュー表示は出来ないことになります。 | |
| フレーム構造と全画面でのリンク 2001/10/11 | |
| プルダウンメニューで開くページは、そのフレームの中でしか開けませんが、普通のリンクは全面表示出来ます。挿入→リンク→ターゲット→全画面 でフレーム構造からフレーム無しの全画面表示へとリンクできます。 ソースには「target="_top"」が追加されます。 |
|
| フレーム構造で枠線を消す 2001/10/12 | |
| フレーム構造で枠線を無くすにはhtmlソースに「frameborder="no"」を加えます。 <FRAMESET cols="133,*" frameborder="no"> <FRAME src="index7.htm"> <FRAMESET rows="94,*" frameborder="no"> <FRAME src="index8.htm"> <FRAME src="index9.htm"> </FRAMESET> |
|
| プロバイダーをアサヒネットにしました 2001/10/13 | |
| プロバイダーをアサヒネットにしました。大きな理由はホームページの容量です。450円の一番安いコースで5MB、その上のコースに入りましたので25MB使えます。今はまだISDNですが、川越にも8MのADSLが開通しますので、ADSLに変える予定でアサヒネットにしました。ヤフーBBに申し込んでいたのですが何の連絡もなく不安になりますので解約しました。あとはソネットをはじめとして値段的には殆ど同じようなものになってきましたが、決まりはホームページの容量の大きさでした。200円でメールアドレスが別名でとれるのも魅力です。今は過渡期でしょうがニフティ、ODNとアサヒネットの3つも入っています。ニフティは時間が短い契約、ODNはいずれ止めます。以前アサヒネットには入っていたのですが、ODNが1950円で時間無制限と大変魅力的なときがありましたのでその時乗り換えたのですが、また戻ってきました。 | |
| フレーム構造に変更しました 2001/10/14 | |
| アサヒネットにしてホームページの容量が25MB確保できましたのでフレーム構造にしました。これまでフレーム構造をとらなかったのは広告が各フレームに入ることとプルダウンメニューがそのフレームにしか展開できないことでした。このうちアサヒネットで広告の件は解決し、プルダウンメニューはこの右下の一番大きな場所に入れることによって展開場所を広くとることにより見やすくしました。このホームページのように見るカタログが限定されていて上下に確認する場合などはフレーム構造の方が使い勝手が良いように思います。 | |
| フレーム構造の位置決め 2001/10/15 | |
| フレームの位置はそれぞれの左上からピッタリ付けたいものです。しかしデフォルトのままでは左と上に隙間が出来てピッタリいきません。ソースでマージンの項目を追加します。 <BODY bgcolor="#cccccc" leftMargin="0" topMargin="0" marginheigt="1" marginwidth="1"> |
|
| 5-5. スタイルシートを使う (フォント、背景、文字の大きさなどを指定する) |
| 文字の大きさと色を指定する 2002/05/22 | |
| スタイルシートは、フォントの色や大きさ、背景色、リンク時の文字色の指定などを、そのページ全体に亘って指定できるものです。このスタイルシートを文字スタイルや背景色違いなどで幾つか作っておくと、後で使うときに、スタイルシートマネージャーでリンクを貼れば良いので画面スタイルの設定が簡単に、且つ、自由に出来ます。最初はホームページビルダーに添付されているスタイルシートファイルを自分のフォルダーにコピーして、それを自分用に編集する方法をとりました。 c:\Program Files\IBM Homepage Builder V9\sample\css にサンプルのスタイルシートファイルがあります。 a01.cssから始まるcssの拡張子のついたファイルです。これを自分のフォルダーにコピーして名前を付けます。夜景用のパターンを作るために「night.css」としました。編集する場合は「書式→スタイル」でスタイルシートマネージャーが出ますので、「リンク→外部スタイルシート名の右側『参照』にて「night.css」を指定します。 本文のフォントの色と大きさを変える例です。
|
|
| 背景画像を指定する 2002/05/23 | |
「night.css」の例
|
|
| リスト(箇条書き)の先頭記号を指定する 2002/5/24 | |
通常の番号無しリストの挿入では先頭の記号が小さな黒丸になっています。背景が黒の場合は埋もれてしまって、この黒の点が見えません。ホームページビルダーのウエブアートデザイナーなどでこの「点」をgifファイルにあらかじめ作っておきます(dot_yellow.gifなど)。この例では、最初の・が指定された画像
|
|
| 表の文字の大きさ、色、背景色を指定する 2002/5/25 | |
表内文字の色や大きさもスタイルシートで決められます。
|
|
| リンク文字の色を指定する 2002/5/26 | |
リンク文字の色や大きさもスタイルシートで決められます。
|
|
| 水平線をカスタマイズする 2002/08/14 | |
| 「挿入→水平線」で水平線が作れますが、デフォルトでは灰色になっています。これをカスタマイズするのにスタイルシートを使います。項目は「HR」です。Horizontalからとったのでしょうか。 指定できるものは「カラーと背景」で:色、「位置」で:左、上、幅、高さ、がそれぞれピクセルや%表示で指定できます。「レイアウト→スタイル」で線の種類が指定できます:点線、破線、実線、破線、二重線、窪み(指定した色が右下で左と上に灰色を追加してくぼんでいるように見える)、浮きだし(指定された色が中央で外側を灰色で囲んで浮き出しているように見える)、インセット(浮きだしと似ていて指定色の周りが灰色で指定色が中に窪んでいるように見える)、アウトセット(インセットと逆で中央の指定色が外に浮かんで見える) ここで使用している水平線で指定しているのは、色だけです。 |
|
| 水平線のデフォルトは2ピクセル 2002/09/08 | |
| 水平線をデフォルトで挿入すると下のように2ピクセルになります。
これに線の太さを1ピクセルに指定して初めて下の水平線最小になります。 |
|
| (6) HTMLソースで表現する ちょっと便利な表現を取り入れる |
| ホームページビルダーで直接htmlソースを編集すると文字化けす場合あり 2002/7/26 | |
| ホームページビルダーでhtmlのソースを直接編集すると文字表示が一部おかしくなることがあります。特に大きなソースになるとその可能性が高くなります。安全なやり方は、新しく一部にタグを追加したい場合は「挿入→その他→HTMLタグ」でタグの挿入を行い、その他のカラー変更などもソースで行わずに「書式→フォント」など編集で行う方が安全です。 | |
| 6-1. 文字列をスクロールさせる (文字を動かす) |
| 文字列をスクロールさせる 2001/05/11 | ||||
| 今日の一言の直ぐ上に新しく追加した内容を「文字列のスクロール」で表現しました。インターネットエクスプローラのみで使える文法のようです。ホームページビルダーのページ編集から直接出来ませんのでHTMLソースで編集をします。 bgcolorが背景の色で、FONT colorでフォントの色を指定します。<B>で太文字にしていますが、スクロールしていると普通文字ではちょっと見難くなります。ネットスケープでは文字列の点滅が使われているようですが逆にこれはインターネットエクスプローラでは採用されていません。 「文字をスクロールさせる」ノーハウを入れた、このサンプルは、以下のように表現されています。2004/11/14 <TD><MARQUEE bgcolor="#0000CC" vspace="8" width="520" height="18" scrollamount="3"><B><FONT style="FONT-SIZE: 14px; LINE-HEIGHT: 18px" color="#ffff00">ビクトル・ユーゴーが「世界一豪華」と讃えたブリュッセルの広場、グランプラスを追加しました。</FONT></B></MARQUEE><BR> |
||||
| 文字列をスクロールさせる〜2 2001/06/05 | ||||
| インターネットエキスプローラーのみですが、背景の色に加えて幅や高さやスクロールの速さなどを指定できます。 <MARQUEE bgcolor="#0000CC" vspace="8" width="495" height="16" scrollamount="3"> bgcolorで背景の色を指定、vspaceで上下のスペースを指定、widthで幅、heightで高さ、scrollamountで一回に移動するドット数。 |
||||
| 文字列をスクロールさせる〜3 2001/06/11 | ||||
| 英語版も同時に作っています。そのときスクロールさせる文章の間に空白を入れようとしましたが、半角の空白がどうしても入りません。空白を入れても自動的に詰めてしまいます。しかし日本語では今回のジュネーブのように空白を入れることが出来ます。試しに英文のHTMLソースの中に日本語変換で2バイトでの空白を入れてみましたらうまくいきました。どうしてそうなるか分かりませんが結果オーライで「英文の空白は日本分で」となりました。→多分英語Windowsでは文字化けするでしょうから止めます。 | ||||
| 文字列をスクロールさせる〜4 2001/06/12 | ||||
| 文字列のスクロールの縦の位置を下にしたいのですが出来ません。align="bottom"は画像などでの位置固定は出来るのですが文字列には適用できないようです。そこで最初からある程度の大きさにしておき、後で文字の大きさを変えなくてすむようにしておきます。heightとsizeで背景の高さと文字の大きさを指定しておきます。 | ||||
| 文字列をスクロールさせる〜5 2001/08/02 | ||||
| 右から左へ流れる文字の縦の大きさが変わらないと思っていたら、インターネットエクスプローラで見るときに設定する文字の大きさに左右されることが分かりました。最初に設定した文字の高さに自動設定されます。最初のIEの文字サイズの設定が大きな文字だったら高さが高くなり、文字サイズを変えてもその高さは維持されます。最初に大きめのサイズの文字になっていると小さくする方は文字だけが小さく表示されるので問題ないのですが、逆に、小さめの文字で設定してあって途中で文字を大きくした場合、スクロール高さは変わらないので文字が欠けて見えます。 | ||||
| 文字列をスクロールさせる〜6 2005/09/27 | ||||
| スクロールは通常四角の中で文字が動きます。現在は両サイドが丸くなっていますが、これは3列1行の表の中央にスクロール文字を、左右に丸い画像を埋め込んだものです。表は分かりやすいようにしてあるので、3分割して見えますが、表の「属性の変更」で、「罫線の幅→0ピクセル」と「セル内余白→0ピクセル」とすれば、3つの部分が一体に見えます。 |
||||
| javaスクリプトで一番下のステータス行にスクロール表示させる 2002/01/28 | ||||
| ホームページビルダーでjavaスクリプトが挿入できます。 スクロール表示の例では 素材→スクリプト→JavaScriptファイル→scroll.jsをクリック で自動的に挿入されます。 var msg = "Hello everyone, ......"; この引用符の内容を自分の好きな文章にします。 |
||||
| 6-2. フォントの設定 (大きさ固定、背景指定) |
| フォントの大きさを固定する 2001/11/06 | |
| フォントの大きさを変えることが出来なく固定させるには、ソースでフォントサイズを指定します。 <FONT style="FONT-SIZE: 14px; LINE-HEIGHT: 18px" color="#0000ff"> 「追加情報」:全部の文字を固定させる場合は「スタイルシートを使って文字の大きさを固定する」を使います。その上で、一部分をこの方法で文字の大きさを設定します。2002/5/8追加 |
|
| フォントの背景の色を指定する 2001/11/07 | |
| フォントの色とその背景の色を変えるには、ソースで指定します。 <FONT style="FONT-SIZE: 30px; background-color : blue;" color="#ffff00"> これで指定すると、このようになります。 「LINE-HEIGHT:40」を省略すると、フォントサイズ固定との同時使用は出来るようです。 但し、この指定以降にフォントの関係で、リンクなどがあると文字化けをするおそれがあるので注意して使いましょう。 |
|
| 6-3. 読者からのテキスト送信を組み込む (フォームで送信、cgiで送信) |
| フォームで感想を入力してもらう 2001/04/16 | |
| トップ頁左の「感想をどうぞ」のように入力をしてもらう「フォーム」を作ります。 最初に入力して貰う場所を作ります。次のコラムの「フォームの内容を送信する」と一体です。 「挿入→入力部品→複数行テキスト入力」でフォームを挿入します。行数は縦の行の数で、カラム数は横の文字数になり半角相当数です。 「感想をどうぞ」の文字はHTMLソースで加えます。フォームを入力するとFORMで囲まれますので最初のすぐ後ろにテキスト文字を入れます。文字の太さや色は後で変更します。 <FORM><B><FONT color="#000099">感想をどうぞ</FONT></B><BR> <TEXTAREA rows="4" cols="12" name="感想">ご自由に書いて送信下さい。 </TEXTAREA><BR> <INPUT type="submit" name="感想の送信" value="送信"></FORM> |
|
| フォームの内容を送信する 2001/04/17 | |
| 上の「感想の入力」に続けて「挿入→入力部品→プッシュボタン→送信ボタン」で送信のボタンを作ります。 送信ボタンで実際に送信できるのはそのサーバーがcgiに対応していることが必要になります。asahi-netのサーバーは対応していません。利用できるとした場合の設定は、送信ボタンを挿入した後で「右クリック→属性の変更」をします。 フォームハンドラのアクションのところに対応しているURLを入れます。エンコードの種類は「text/plain」。名前は適当に設定します。ターゲットで新しいウインドウか同一ウインドウなどを入れます。 |
|
| 「感想をどうぞ」をメールで送信する cgiに対応してないプロバイダーでも使用可能 2001/05/29 | |
| 感想を書いてもらった内容をテキストメールで送信します。アウトルックなどのメールソフトを自動で立ち上げます。メールソフトの送信ボタンは見ている人に押してもらうのでちょっと面倒くさいのですが、これならcgiが対応していなくても出来ます。挿入→その他→HTMLタグ(M) でフォームのテキストを挿入します。HTMLソースの例です。 <FORM action="mailto:kaz_1124@hotmail.co.jp" method="post" enctype="text/plain"><IMG src="parts/tb_bld_kansou_o_douzo.gif" width="113" height="18" border="0"><BR> <TEXTAREA rows="5" cols="12" name="感想">ここに自由に書いて、送信ボタンを押して下さい。</TEXTAREA><BR> <INPUT type="submit" value="送信"></FORM>
|
|
| 「感想をどうぞ」をcgiで自動送信、asahi-net 2001/11/27 | |
| asahi-netには送信を行うcgiがありますので、それを使って感想を送信して貰うことにしました。 これだとメールソフトを立ち上げずに送信ボタンを押せば自動的にメールが送られます。 <FORM action="http://cgi.www.ne.jp/cgi-bin/formdecode.cgi" method="POST"><IMG src="parts/tb_bld_kansou_o_douzo.gif" width="113" height="18" border="0"><BR> <TEXTAREA rows="5" cols="12" name="感想">ここに書いて[送信]を押します。 (+返信アドレスも)</TEXTAREA><BR> <INPUT type="hidden" name="_to" value="kaz_1124@hotmail.co.jp"><input type="hidden" name="_from" value="kaz_1124@hotmail.co.jp"><INPUT type="submit" value="送信"> <INPUT type="reset" value="更新"></FORM> |
|
| 「感想をどうぞ」をcgiで自動送信、送信者アドレスの入力方法 2006/01/05 | |
| 送信者のアドレスは入力して貰うか、デフォルトで特定のアドレスを入れておくかの2つの方法があります。 1.送信者に自分のアドレスを入力して貰う。 <input type="text" name="_from"> 上記の行を加えます。但し、こうすると白紙の入力行が一行挿入されます。この行は「送信アドレス入力行」とでも書かないと何を入れて良いのか分かりません。そうすると煩雑になるのでこの方法はとっていません。 2.デフォルトで特定のアドレスを入れておく。 <input type="hidden" name="_from" value="kaz_1124@hotmail.co.jp"> この方法では、送信者が誰だか分かりません。そこで「(+返信アドレスも)」を加えて、同じテキストに送信者のアドレスを加えて貰うようにしています。 |
|
| 6-4. プルダウンメニューで多くを表示する (小さい場所で多くの表示) |
| プルダウンメニューでページを移す 2001/11/27 | |
| プルダウンメニューを加えました。これもHTMLソースで追加していきます。
この例では、以下のソースを加えます。 <FORM> <SELECT name="CNT"> <OPTION value="Photo_grand_place_night.htm">ベルギー:世界一豪華な広場・グランプラスの夜</OPTION> <OPTION value="Photo_brussels_days.htm">ベルギー:歴史を物語る町並み・ブリュッセル市内</OPTION> <OPTION value="Photo_St_Michael.htm">ベルギー:ステンドグラス綺麗・サンミッチェル大聖堂</OPTION> </SELECT><INPUT type="button" value="Go!" onclick="JAVASCRIPT:location=CNT.options[CNT.selectedIndex].value"><FONT color="#0000ff">ギャラリーを選択し</FONT><FONT color="#ff0000"><B>Go!</B></FONT><FONT color="#0000ff">を押す</FONT><BR> </FORM> |
|
| プルダウンメニューで前後の空行を無くす 2005/01/22 | |
| プルダウンメニューは「フォーム」のフォーマットの一つです。フォームはアンケートなどで選択する時などに使われます。しかし、このトップ頁で使っているように沢山の選択肢から次のジャンプ先を選ぶ場合などにはプルダウンメニューはスペースをとらなくて便利です。フォーム形式は<FORM>と</FORM>で挟みます。しかし、これで行くと上の様に前後に空の行ができます。<FORM>と</FORM>を外して<SELECT... から直接書いていくと、前後の空行が無くなります。 ギャラリーを選択しGo!を押す 本当は違反なのでしょうが、レイアウト上見栄えが良いし、動きますので、しばらく使ってみます。 |
|
| 掲示板のcgiってテキストのスクリプトなんですね 2001/03/27 | |
| cgiってテキストで書かれているのですね。パスワード以外はデフォルトのままで設定しました。そこまではマニアルに載っているのですが次に「ブラウザでご覧下さい」とあるだけです。ブラウザで見ればどこかに自動的に掲示板の表示があるのだろうと思って何回かやってみましたが変化がありません。そこで考えたのですが、これまでのアップロードの作業はローカルでのファイルやフォルダーで動く環境をサーバー上にミラーしているのだと思ったのです。メインのindex.htmに「掲示板」と書き、それを掲示板のスクリプトが記述されたcgiファイルへリンクしてみました。うまくいきました。cgiって言葉も今回始めて知ったくらいですから、こういう人も使うのでもう少しマニアルが詳しかったら良いなと思いました。でも、このfreeWebは無料でここまで出来るのだからすごいですね。感謝。感謝。 | |
| 使えない特殊文字を使う 2001/06/13 | |
| HTMLソースに記述される文字は使えません。 例えば「<>」です。これらはホームページビルダーなどのエディターでは自動的に変換します。ソースを見てみると「<>」となっています。これで使う「&」は「&」です。これらの禁止文字が使えるのもエディターさまさまですね。 | |
| 6-5. リンク後も文字の色を変えない (文字色の固定) |
|
||
|
||
| styleを使ってリンクを貼る色を指定する 2002/01/10 | ||
| styleを使ってリンク文字の色を指定出来ます。但しstyleでフォントの大きさ絶対値指定との共用はできません。 色を指定しない通常のリンク : グランプラス 文字の色を赤に指定 : グランプラス <A href="../index.files/Photo_grand_place_night.htm" target="_blank" style="color : red;">グランプラス</A> 「追加情報」:スタイルシートを使ってリンク文字の色を指定するとリンク毎指定でなく色を固定できます。2002/5/8 |
||
| 6-6. 検索やニュースの他サイトを使う (フレッシュアイ、インフォーシーク) |
| ホームページの検索がフレッシュアイを通じて出来るようになりました。 2003/08/30改訂 | |
| 一発太郎での検索エンジンにこの「夢:dreams」のホームページを登録した際に、フレッシュアイから、『検索用に使って良いよ』とのメールが来ましたので追加しました。ちょっとしたものを探そうと思ったときに便利です。フレッシュアイの検索用のHTMLソースはリンクフリーとなっていますので、どんどん活用しましょう。3つの候補のうち一番シンプルなものを選びました。「夢:dreams」ではトップ頁が込みいってくるのでは今は止めています。→フレッシュアイの最新の状況に合わせて改訂しました。2003/08/30
<FORM name="search_link2" action="http://search.fresheye.com/"
method="get" target="_blank"> <TABLE cellspacing="0" cellpadding="0" border="0"> <TBODY> <TR> <TD width="110"><A href="/" target="_blank"> <IMG src="http://www.fresheye.com/guide/img/search_fe.gif" border="0" alt="フレッシュアイ"></A></TD> <TD width="356"> <INPUT type="text" name="kw" size="20"> <INPUT type="hidden" name="rt" value=""> <INPUT type="submit" name="submit1" value="Web検索" onClick="search_link2.rt.value='';"> <INPUT type="submit" name="submit2" value="News" onClick="search_link2.rt.value='nfnews';"> </TD> </TR> </TBODY> </TABLE> </FORM> |
|
| インフォーシークで無料の「ニュース/天気/占いのティッカー」を貼ることができます。 2003/11/05 | |
| インフォーシークで、ニュース/天気/占いの3つから選べて、「文字が流れるティッカーを貼るスクリプト」を無料で提供しています。但し、それさえ貼れば出来るわけではありません。使うサイトを限定して登録する必要があります。そのニュースをクリックするとインフォーシークの詳細なニュース記事にリンクされます。一つのインフォーシークIDについて10個のティッカーまで貼ることが出来ます。削除する場合はソースからの削除とインフォーシークでの登録削除が必要になります。サンプルです。 |
|
| 6-7. カウンターの設置 (asahi-netの場合) |
| asahi-netでのカウンターの設置方法 2002/01/14→2006/02/07 | |
| 下記タグを挿入します。 <IMG src="http://cgi.www.ne.jp/cgi-bin/Count.cgi?df=dreams.dat|md=6|dd=A|ft=0|tr=Y|prgb=0;0;255" alt="" width="58" height="26"> df=dreams.dat カウントした数字を蓄えておく変数名、「dreams」は、任意の名前に設定出来る。 md=6 表示の桁数。 dd=A 数字のスタイル。A〜Eで設定。指定がない場合はA。Aは電卓文字の緑色の太字。Bは白のトゥルーフォント。Cは白トゥルーフォントのイタリック表示。DはAの細字。Eは背景なしの黒。 ft=0 枠の太さ、0=無し、0を1、2、3と変えていくと枠線の太さが大きくなる。 tr=Y 背景が透明で下の背景が透けて見える。この設定がない場合は、背景色は黒。 prgb=0;255;0 セミコロンで区切る10進数表示の文字の色、又は16進数で表示「prgb=00ff00」。 これらの変数は「|」で区切る。 |
|
| 6-8. 表示のこつ (箇条書きマーク非表示、開業せず、リスト表示) |
| 箇条書きの最初の★を表示させない 2002/08/15 | |
<LI>これを行をつめて且つ頭に★を入れない為には <HR> このようにすればできます。 <LI>水平線と★無しの文字の行が表示されているのが分かります。 </UL> HTMLソースで、★を表示しないためには、箇条書きの行を表す<LI>の文字を外してやればいいのです。 |
|
| 改行を行わない <NOBR> 2002/09/06 | |
| 頁の横幅にあわせて、あまり長い行だと自動的に折り返しを行います。<NOBR>と</NOBR>で挟んだ行は改行を行いません。更新履歴がそうなっていますのでインターネットエキスプローラーの横幅を変えてみてください。折り返さないのが分かります。これはホームページビルダーでは文法上禁止条項になっているようで赤く表示されます。でも動きます。HTMLソースに直接書き込みます。 | |
| リスト表示でインデントを伴わない特殊なやり方 2002/09/07 | |
| リストはソースで見ると<UL></UL>に挟まれた<LI>の行で表示されます。リストの特徴として前後が一行空き、自動的に先頭が一段下がるインデント表示になります。これを一行空きとインデントの両方をやめるにはソースで<UL>と</UL>の両方の行を削除することです。でもホームページビルダーでは文法上厳格な禁止条項になっていますのでソースで削除してもページ編集に戻ると、文法修正で<UL>と</UL>が付け加えられます。そこで<UL>と</UL>の削除はエディターで行わなくてはなりません。これ以後ずっとホームページビルダーでの編集が出来ませんので、こまめに編集する場合にはお奨めできません。更新履歴で見ると、通常のリストがこれで、インデントが無いリストにするとこうなります。 | |
| 6-9. ドイツ語、フランス語の特殊文字を表示する (キーボード入力、ブラウザでの表示) |
| ドイツ語特殊文字の入力方法 ドイツ語キーボードに変更 2005/09/17 | |
| ドイツ語キーボードへの変更方法は、画面下のタスクバーに表示されている「JP」のアイコンを右クリック→設定→インストールされているサービス→追加→入力言語の追加→ドイツ語、でキーボードがドイツ語に変更されます。これで日本語キーボードでドイツ語入力が可能になります。 ドイツ語特殊文字のキー配置(矢印の右側のキーボードを押すと左側のドイツ語特殊文字が入力できます) [ä]→[:]、[Ä]→[Shift+:]、[ö]→[;]、[Ö]→[Shift+;]、[ü]→[@]、[Ü]→[Shift+@]、[ß]→[-] 設定したキーボード配置の切り替えはタスクバーの中の「JP」と「DE」の切り替えで出来ます。又は、[Shift+Alt]でも同様に切り替えが出来ます。 このキーボード配置をいちいち覚えるのは大変ですので、[ä]→[えい]等のように、IMEに単語登録をしておきます。 |
|
| ドイツ語文字の入力方法 htmlのソースに書き込む 2005/09/18 | |
| 特殊文字は、ホームページビルダーのようなエディターに直接書き込んでも、セーブできません。その為ドイツ語特殊文字はhtmlに直接書きます。矢印の左の文字は、右側のようにhtmlでは表現されます。 [ä]→[ä]、[Ä]→[Ä]、[ö]→[ö]、[Ö]→[Ö]、[ü]→[ü]、[Ü]→[Ü]、[ß]→[ß] |
|
| フランス語特殊文字の入力方法 フランス語キーボードに変更 2005/09/20 | |
| フランス語キーボードへの変更方法は、画面下のタスクバーに表示されている「JP」のアイコンを右クリック→設定→インストールされているサービス→追加→入力言語の追加→フランス語(カナダ)、でキーボードがドイツ語に変更されます。これで日本語キーボードでフランス語入力が可能になります。カナダ・フランス語用キーボードは、カナダの英語使用者が使っているASCIIキーボードでアクセント符合が入力できるようになっているので、本家フランスのキーボードよりカナダ・フランス語用キーボードが薦められています。設定したキーボード配置の切り替えはタスクバーの中の「JP」と「FR」の切り替えで出来ます。又は、「Shift+Alt」でも同様に切り替えが出来ます。 [è]→[:]、[ç]→[[]、[à]→[]]、[é]→[/]、[È]→[*]、[Ç]→[{]、[À]→[}]、[É]→[?]、 [â]→[@→a]、[ê]→[@→e]、[î]→[@→i]、[ô]→[@→o]、[û]→[@→u]、 [Â]→[@→shift+a]、[Ê]→[@→shift+e]、[Î]→[@→shift+i]、[Ô]→[@→shift+o]、[Û]→[@→shift+u] |
|
| フランス語特殊文字の入力方法 htmlのソースに書き込む 2005/09/21 | |
| [á] [Á] [é] [É] [í] [Í] [ó]
[Ó] [ú] [Ú]→[á] [&]の次の[a]の替わりに[AeEiIoOuU]を入れます。 [à] [À] [è] [È] [ì] [Ì] [ò] [Ò] [ù] [Ù]→[à] ブラウザ上では特殊文字で表示されます。 [â] [Â] [ê] [Ê] [î] [Î] [ô] [Ô] [û] [Û]→[â] [ä] [Ä] [ë] [Ë] [ï] [Ï] [ö] [Ö] [ü] [Ü]→[ä] [ç] [Ç]→[ç] |
|
| ドイツ語→英語のフリー翻訳(英西仏独伊葡の六カ国語対応) 2005/09/19 | |
| 観光情報などで、ドイツ語やフランス語など、その国の言葉でしか分からなかった場合が多くあります。例えばどこかの教会などの建物の説明がドイツ語のみの場合もあります。こういうときはデジカメで、その説明文を撮っておき、ドイツ語→英語のフリーの翻訳サイトで英語にして情報を掴みます。文章も翻訳できますので、ちょっとした情報なら充分分かります。便利です。 この翻訳サイト「itools」では、英語を含めて六カ国語に対応しています。(スペイン語、フランス語、ドイツ語、イタリア語、ポルトガル語)→英語 及びその逆 英語→(西仏独伊葡)の翻訳が可能です。 |
|
| 英西仏独伊葡の六カ国語対応翻訳のitoolsでのドイツ語、フランス語等の特殊文字の入力方法 2005/09/22 | |
| 翻訳サイト「itools」は、英語を含めて六カ国語(スペイン語、フランス語、ドイツ語、イタリア語、ポルトガル語←→英語)に対応しています。その為ドイツ語やフランス語などの特殊文字の入力方法も工夫がされています。テキスト入力のエリアの下に「aeiou」それぞれ対応するプルダウンメニューがあります。プルダウンメニューをたどると、特殊文字がありますので、必要なものをクリックし入力することが出来ます。 | |
