

|
| (1) Screen Basic Layout Large work space in screen |
| (2) Drawing Variety of function to draw figures or characters |
| 2-1. Draw figures (Square/circle/triangle Pen tool) |
| Draw lines of square or circle and so on 2002/08/08 | |
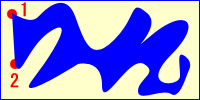
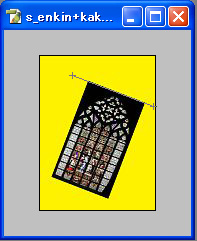
 On pictures of top page, frame blue line is drawn. Those lines were made
form at first. By using square choice tool or elliptical tool, [edit ->
draw borderline] is selected. It can be chosen that is line width, color,
line location of inside, outside or center. Line width is assigned by pixel
and color is set by drawing color in the pallet. Circles in the top page
map were drawn by this way. On pictures of top page, frame blue line is drawn. Those lines were made
form at first. By using square choice tool or elliptical tool, [edit ->
draw borderline] is selected. It can be chosen that is line width, color,
line location of inside, outside or center. Line width is assigned by pixel
and color is set by drawing color in the pallet. Circles in the top page
map were drawn by this way.Like a frame of a picture, when a whole picture is selected, by using [selection area -> whole selection] whole picture is chosen without using square tool. |
|
| Draw arrow 2004/02/16 | |
 Select [line tool] in the tool box. Upper icon line changes for the line
tool. Click the triangle mark next to square, ellipse or line icon in the
upper icon line. Select [line tool] in the tool box. Upper icon line changes for the line
tool. Click the triangle mark next to square, ellipse or line icon in the
upper icon line.Window pops up for the arrow and click [end point]. This adds an arrow in the direction of drag. One of the things is [start point] that makes the arrow with the drag starting point. Width, length and dimple ratio will be set by %. Arrow width and length are ratio to the line width. Dimple ration is the one how arrow root has cut into the line. This sample shows 4 dots line width, arrow width 300%, length, 500% and dimple ratio, 20%. |
|
| Draw a path by Pen-tool 2005/10/19 | |
| Pen tool can make path and bring free figure. 2005/10/20 | |
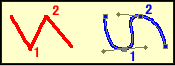
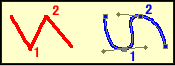
  The line and the figure are freely drawn by "Pen tool". A red
line to be connected with four points by "Pen tool", to make
"Path", and red line is drawn by "The borderline of right-clicking
--> Draw boundary line" under "Pen tool". The point that
should be noted at this time is drawn on the condition of "Pencil
tool" being not able to do the specification of the thickness etc.
of the line directly. Therefore, it is necessary to specify the thickness
and the color etc. of the line beforehand by "Pencil tool". The line and the figure are freely drawn by "Pen tool". A red
line to be connected with four points by "Pen tool", to make
"Path", and red line is drawn by "The borderline of right-clicking
--> Draw boundary line" under "Pen tool". The point that
should be noted at this time is drawn on the condition of "Pencil
tool" being not able to do the specification of the thickness etc.
of the line directly. Therefore, it is necessary to specify the thickness
and the color etc. of the line beforehand by "Pencil tool". |
|
| Switch tool of the anchor point can yield round boundary 2005/10/21 | |
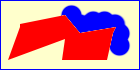
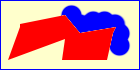
  "Path" is a convenient concept. The origin uses the same path
for the red and blue lines. After a red line is drawn by "The borderline
of path", the red line is moved to passing and the position that doesn't
come in succession by "Movement tool". Even the real image of
red line moves, path remains because it only shows the route. "Path" is a convenient concept. The origin uses the same path
for the red and blue lines. After a red line is drawn by "The borderline
of path", the red line is moved to passing and the position that doesn't
come in succession by "Movement tool". Even the real image of
red line moves, path remains because it only shows the route.Next, in order to give roundness to point 1 and 2, "Switch tool of the anchor point" that exists in the same box as "Pen tool" of the toolbox is selected. When "Switch tool of the anchor point" is moved on the point 1 and 2, and it is dragged to right and left or up and down and then point a and 2 grows to be rounded. |
|
| Draw smooth figure by pen tool 2004/02/12 | |
|
|
| Draw smooth figure by pen tool -2 2004/02/13 | |

|
|
| Rectangular tool can make rectangle 2005/10/22 | |
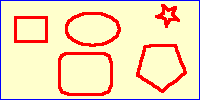
| The rectangle can be made by "Rectangular selection tool" in
the toolbox or "Rectangular tool" in the same box as "Line
tool", without connecting four points by the path. "Rectangular option" appears when the triangle on a right edge of the option bar is clicked after "Rectangular tool" is selected. "No restriction" makes the rectangle. "Square" is a square. "Fixation" specifies the number of pixels on longitudinal and horizontal. "Slenderness ratio" can be specified. |
|
| Round corner rectangular tool makes corner round 2005/10/23 | |
| Oval tool can make oval 2005/10/24 | |
 The oval also can be made by "Oval tool". The oval also can be made by "Oval tool".The option is set by "Oval tool option" of the option bar. "No restriction" is an oval option that major and minor axis are decided by the drug. "Real circle" is circle. An oval major and minor axis are specified by "Fixation". An oval size can be dragged by specifying "Slenderness ratio". |
|
| Polygonal tool can make arbitrary polygon 2005/10/25 | |
| The path of arbitrary polygon can be made by "Polygonal tool". A polygonal number can be specified by putting the figure in "Number of sides". The pentagon can be dragged because it is in this example as "5". The corner can be taken in a polygonal option by one to specify "Radius" and "The corner is smooth". Moreover, star figure can also be obtained. |
|
| 2-2. Paint out (Gradation, painting all) |
| Paint out tool can paint all the area with same color at once 2004/03/12 | |||||
|
|||||
| Fill up by gradation 2004/03/13 | |||||

|
|||||
| 2-3. Make shadow (Layer effect, Drop shadow) |
| Canvas size change to add shade to a photo 2003/08/29 | |||||||
  In [Layer -> new], [from background to layer] will be chosen. To change
background photo into layer makes it be edited. In [Layer -> new], [from background to layer] will be chosen. To change
background photo into layer makes it be edited.Then canvas size will be changed by adding shade width. Width and height will be changed by [image -> canvas size] by changing from mm to pixel. Top page photos are enlarged 5 pixel. Reference position is set center in the default setting and then change it from center to put the arrow to the left upper block. Actual shade can be put on under right oppositely. |
|||||||
| Shade can add three dimensional atmosphere 2003/08/30 | |||||||
|
|||||||
| To make background transparent, background should be converted into layer 2005/04/05 | |||||||
| Sometimes, the shadow on the background is made on the transparency background using gif style. The layer of the photograph must be colored even if the shadow is made by double click and "shadow" command. Because the property of the layer remains as "Background," then this background layer must be colored. Therefore, "Background" should be converted into the layer, if the background can be treated as transparency using gif format. In order to convert it, "Background" layer is clicked, and it converts by "Layer --> New --> From background to layer." Because the layer with the property of "Background" is lost when doing so, the shadow can be put on the background of the transparency. | |||||||
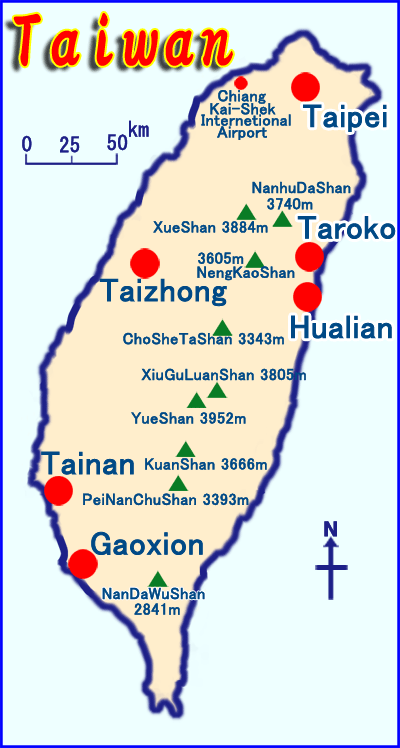
| Each country is added shade in the world map and it seems to be more three dimensional 2003/09/03 | |||||||
 Layer style is very convenient for this kind of world map because each
country can be added shade depending upon the shape of the country map.
Same as putting a shade to a photo, shade can be added into each layer.
Adding shade to each layer will be done just same as to make it for a photo.
Map without shade is monotonous but solidarity appearance comes up with shade and the map became lively. Layer style is very convenient for this kind of world map because each
country can be added shade depending upon the shape of the country map.
Same as putting a shade to a photo, shade can be added into each layer.
Adding shade to each layer will be done just same as to make it for a photo.
Map without shade is monotonous but solidarity appearance comes up with shade and the map became lively.One thing to notice is the light direction. Even there are many layers but light direction is set only one angle. If light direction will be set in a layer, all the other layers are set in the same direction. This sample makes 170 light and game it a shade. Right under light (-45 degree) was trailed but China and India seemed to be put on Russia. That was not natural. Simple area like Africa or south America will be set the distance (D) as 3px, size (S) as 3px and like China or India, complicated shape and be anticipated to affect to other country shape, those countries were set degree (D) as 2px, size (S) as 2px to make shade smaller. |
|||||||
| Repair brush tool and patch tool are convenientPhotoshop 7.0 2002/10/17 | |||||||
 Repair brush can consequently restore by dragging. Patch tool can change
an area at one time. Face with wrinkles can be easily changed into smooth
face. Dirty spot in a picture can be restored just at one time. Shade and
shadow or texture information are calculated by the copied part and automatically
restores a picture. Then even after sampling different color tone point,
original part will be restored naturally and the area will be matched with
surrounded atmosphere. Completed picture looks very natural and it is convenient
tool. Repair brush can consequently restore by dragging. Patch tool can change
an area at one time. Face with wrinkles can be easily changed into smooth
face. Dirty spot in a picture can be restored just at one time. Shade and
shadow or texture information are calculated by the copied part and automatically
restores a picture. Then even after sampling different color tone point,
original part will be restored naturally and the area will be matched with
surrounded atmosphere. Completed picture looks very natural and it is convenient
tool. |
|||||||
| History brush 2004/02/24 | |||||||
 By the history brush, original picture will be reused when it is assigned
before as a reference picture. This left original picture is assigned as
a base picture in the history pallet. Center picture was changed into monotonous
by [image -> color tone compensation -> channel mixer -> monochrome.]
As in the right picture, by using history brush and paint, only painted
parts are restored from the picture which is already assigned. By the history brush, original picture will be reused when it is assigned
before as a reference picture. This left original picture is assigned as
a base picture in the history pallet. Center picture was changed into monotonous
by [image -> color tone compensation -> channel mixer -> monochrome.]
As in the right picture, by using history brush and paint, only painted
parts are restored from the picture which is already assigned.Art history brush uses artistic filters when restoring. But those filters make the original photo into unexpected chaos and the person has artistic sense, it may be used but normal person is difficult to use or useless. |
|||||||
| Delete fringe pixel from selected area 2004/02/17 | |||||||
| When move or paste will be done with an area of unti-alias, it may happen
that pixel around the border will be included in the selected area and
it makes fringe around the border. [Mat command] can delete fringe around
the border. After move or paste, fringe is substituted with colors close to the border by [layer -> matting -> fringe deletion]. For example, if yellow figure is selected with blue back, blue fringe will be moved with the figure. By the action of fringe deletion, blue color is substituted by the yellow. Substituted width is assigned by pixel unit. One or two pixel is enough. Black mat deletion or White mat deletion is used for black and white background then we do not have a chance usually. |
|||||||
| 2-4. Character decoration (Layer effect, Drop shadow, Warp text) |
| To fringe characters, border line is used 2003/04/12 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
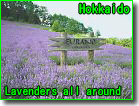
 Light green characters of Hokkaido with light blue background are sometimes
difficult to read, then border line is used to fringe the characters. Light green characters of Hokkaido with light blue background are sometimes
difficult to read, then border line is used to fringe the characters.
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Set effects to character such as shade 2003/08/14 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
  Once character layer is made with shade for example, from 2nd time, that
layer is copied to revise. It is convenient. First to make character layer
is to click "T" icon in the tool box. That character tool is
used to write characters. Then double click the layer [Layer style] window
pops up and set in this window. Once character layer is made with shade for example, from 2nd time, that
layer is copied to revise. It is convenient. First to make character layer
is to click "T" icon in the tool box. That character tool is
used to write characters. Then double click the layer [Layer style] window
pops up and set in this window.
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Shade direction for the character is just "one direction" for every layer 2004/02/11 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| When putting characters into a photo, drop shadow will be added for sometime and there may happen to be desired for different layers as different effect. Character size can be changed in the same layer but shade direction must be set in only one direction even in the same kind of layer as well as different type of layers if they are layers of one Photoshop file. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Deformation of characters by using Warp Text 2004/08/07 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Character layer is made by character tool. Editing of warp text can be made later. When selecting character layer and  character tool, a button on tool option bar of upper window character tool, a button on tool option bar of upper window This tool can set three elements of curve, horizontal deformation and vertical deformation. On pushing "warp text making" button, "warp text dialogue" is shown and input these three elements. |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Applying character layer pallet with warp text 2004/08/08 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 Warp text can be set as layer pallet like character layer. Warp text can be set as layer pallet like character layer.Right title is used flag style curve deformation and by using this layer pallet, drop shadow, boundary line or gradation and etc. can be applied. |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (3) Color adjustment Darkness to daytime, drastic adjustment |
| 3-1.Revive from darkness and brightness (Shadow and highlight, Automatic level adjustment) |
| "Shadow and Highlight" can automatically compensate exposure, new Photoshop CS feature 2004/04/10 | |||||||
|
|||||||
| Automatic level adjustment of dark photo 2002/04/12 | |||||||
-->Shadow and Highlight of Photoshop CS replaced this procedure. It is much better. |
|||||||
| Photoshop CS ; One push modification by Shadow and Highlight 2004/05/23 | |||||||
Shadow and Highlight made Chiang Kaishek brighter and can be identified. This is main feature of Photoshop CS. This best photo in the four was made by just one push of Shadow and Highlight. |
|||||||
| Automatic color adjustment is added in Photoshop 7.0 2002/10/20 | |||||||
| Automatic level adjust was already in the Photoshop and this automatic color adjustment was added in 7.0, which changes color tone. | |||||||
| 3-2. Color change (Color area assignation, paint out) |
| Color assignation can change assigned color all at once 2003/01/20 | |||||
This sample shows by using [chosen area -> color area assignation] assigns and change the color by [edit -> paint fully] |
|||||
| Color area is assigned by [color assignation] 2003/01/21 | |||||
| Dialogue is shown by [chosen area -> color area assignation]. Each items
are set as follows. (1)Selection -> assigned color area (2)tolerance -> move slide, or, input value of 0-200 (3)[Display picture] is chosen from [selected area] or [display picture] (4)[Black mat] is chosen as the pre-view selected area. (5)Pointer is clicked on the picture or pre-view area to assign that color. Another choice is from color system. Selection can be done from red series, yellow, green, cyan, blue, magenta. After the color assignation, tolerance slide can decide color tone area. The bigger the value becomes, the wider the color area will be assigned. When selected area is chosen, color is picked from the picture directly but pre-view is not shown. Pre-view is easier to see for the black mat which displays assigned color on the black back. |
|||||
| After color assignation, fully painted by color fulfill or like that 2003/01/22 | |||||
| Color can be changed all at once by using [edit -> fulfill panting] after assignation of the color to be changed. | |||||
| Paint out tool can paint all the area with same color at once 2004/03/12 | |||||
|
|||||
| 3-3. Color adjustment (Tone curve, Brightness & contrast, color saturation, gray scale) |
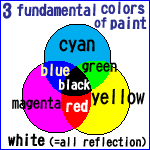
| 3-4. Common sense of color (3 fundamental colors of light and paint) |
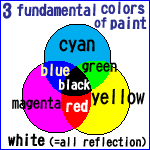
| Three fundamental colors of light and relation with complementary colors 2003/03/25 | |

|
|
| Light calculation is additive color process 2003/03/28 | |
| When adding hexadecimal color expression is added, then new color comes
up. It is called additive color process. For example, Yellow=red+green is defined by hexadecimal as FFFF00=FF0000+00FF00 Cyan=green+blue is in same process of 00FFFF=00FF00+0000FF Magenta=blue+red is in a process of FF00FF=0000FF+FF0000 If complementary colors are added into those colors, it becomes white=FFFFFF is obvious. |
|
| Three fundamental colors of paint and relationship with complementary colors 2003/03/29 | |

|
|
| Color will be inserted into color sample pallet 2004/02/10 | |
 New color will be made by [setting drawing color] in the tool box. When
mouse is put on a vacant place in the color sample pallet, then pencil
changes into bucket and display that [by click new color sample making]
then new name will be input. Original color and names are useful to edit
photos because colors are limited to the editor. New color will be made by [setting drawing color] in the tool box. When
mouse is put on a vacant place in the color sample pallet, then pencil
changes into bucket and display that [by click new color sample making]
then new name will be input. Original color and names are useful to edit
photos because colors are limited to the editor.To delete colors from the color sample pallet, that color sample is drag-and-dropped to the garbage can just below. |
|
| White characters can not be printed on black paper 2006/08/29 | |
 A friend of mine asked me that white characters can be printed on the black
printing paper. He tried to print in that way but printing ink reduces
dramatically. Then he bought printing purpose paper and tried to print
white characters on the black paper. But it could not. He asked me why.
It can not be done in principle. Ink becomes black as mixing cyan, magenta
and yellow. White color is used the background color of the white paper.
Then white characters can not be printed on the black paper. A friend of mine asked me that white characters can be printed on the black
printing paper. He tried to print in that way but printing ink reduces
dramatically. Then he bought printing purpose paper and tried to print
white characters on the black paper. But it could not. He asked me why.
It can not be done in principle. Ink becomes black as mixing cyan, magenta
and yellow. White color is used the background color of the white paper.
Then white characters can not be printed on the black paper.One of the way to print is to print black on the surrounding area of the characters at minimum area. After printing, cut the characters and past the paper by glue on the black paper. It may cut ink usage. On the contrary, three fundamental colors create white by red, green and blue and therefore black is result of doing nothing or no emitting any light. We can understand that condition when PC is on the switch-off condition. |
|
| (4) Filtering From sharpness to blurring, variety of filters |
| Filter can be activated only with jpg -> Possible below 2002/8/7 | |
| There is a function of filtering Photoshop. Many different functions are in the filer. But this filter can only activate with jpg picture. Such pictures as bmp, gif, psd can not be activated with filter. | |
| gif picture can be edited 2002/08/07 | |
| Gif picture also can be edited by [image -> mode -> index color ->
RGB color] Without this conversion, edit can not be done. |
|
| 4-1. Blurring improvement (Un-sharp mask, Blurred photo rescue) |
| Blurred photo can be improved by sharpness filter 2002/04/19 | |||||||||||||||||
[Amount] slider decides increasing amount. It is set by looking at the improving picture the value will be set between 50 and 150 % from experience. [Radius] slider can decide the improved area around edge or how wide it is. It is recommended between 1 and 3. Acceptable value is 2. When [radius] is set small, only edge can be sharped. When bigger, bigger area pixel can be improved. [Threshold level] is set as the target edge pixel if the difference between around area will exceed the value. To avoid noise into complexion or skin color, value will be set between 2 and 20. Default value is "0" and it makes every pixel sharp within the picture. |
|||||||||||||||||
| Sharpness treatment must be done finally 2010/03/02 | |||||||||||||||||
| Sharpness treatment must be done finally, after every retouch has to be done. It is rigid rule within professional fields. On the contrary, if a photo, which was done of sharpness treatment, is treated with another retouch, then sharpness effectiveness will be reduced or defect of the sharpness will be emphasized. | |||||||||||||||||
| Even quite blurred photo can be sharpened by Blurred Photo Rescue of Japanese software 2004/06/22 | |||||||||||||||||
|
|||||||||||||||||
| How to use Blurred Photo Rescue 2004/08/23 | |||||||||||||||||
| 1. Open photo file. [file(O) --> open(O)] 2. Focussing. Blur width is set by [Image(I) --> Fit focus filter(F) --> Blur width(pixel)] 3. [Execution --> Decision] 4. Save result. [Save with file name --> Execution --> save --> OK] |
|||||||||||||||||
| Comparison between Photoshop's un-sharpness-mask and Blurred Photo Rescue 2004/09/28 | |||||||||||||||||
On the other hand, Blurred Photo Rescue has tremendous effect for this matter. Fit focus filter was added in the version 2 edition. It can improve even in the default condition. In the same fit focus filter, there is different role and it can adjust the designated area. Current focus aid filter is a little bit complicated to set but when filter condition is appropriately adjusted, it works even for the big blurred photo. |
|||||||||||||||||
| Try to use fit focus filter in the Blurred Photo Rescue 2004/09/29 | |||||||||||||||||
Fit focus filter, added from version 2, is easy to operate and useful function. |
|||||||||||||||||
| 4-2. Cut noise (Neatimage) |
| NeatImage can eliminate noise from digital picture 2004/07/09 | |||||
Left photo is the original scanned picture and when looking at the sky , tremendous noise can be seen. I found a very useful software called NeatImage. It is a share ware. Right photo was processed by the NeatImage and noise was removed. Especially when looking at the sky, the difference is clear. It is quite useful software. NeatImage demo version can be downloaded as free ware and there are some restrictions compared with production version but it is valuable to try and I recommend it. |
|||||
| How to use NeatImage 2004/08/24 | |||||
| 1. Click [Open Input Image] 2. Set noise analyzing area. Click [Device Noise Profile] --> Define the area by mouse drag. 3. Noise is roughly analyzed by [Rough Noise Analyzer] to click blue pencil. 4. Whole picture is analyzed by [Auto fine-tune] 5. Finish noise analysis by [Auto complete] 6. Execute noise elimination by clicking [Output image --> Apply] 7. Save result. [Save output image --> input file name --> Apply] |
|||||
| 4-3. Blurring (Gauss) |
| Make the background blurred by [filter -> blurring (Gauss)] 2003/06/26 | |||||
Gauss can set amount of blurring. A little blurring and avoiding noise can be gotten by the amount of blurring as radius 0.5 to 1.5 pixel. Full blurring such as flower background is set the radius between 3 and 6. If the value will exceed 8 pixel, it becomes true blurring and it makes difficult to understand the shape. |
|||||
| 4-4. Extract figure of complicated boundary (extract) |
| Extract figure from background 2004/02/20 | |
|
|
| 4-5. Lighting (Light effect) |
| Samples of [filter -> light effect] 2004/03/14 | |||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||
| (5) Editing Transform freely |
| 5-1. Size change (Clipping, picture resolution, scale) |
| Frame size is freely arranged by the clipping tool 2004/02/14 | |||||||||||||
 In this original photo, some people who were not intended are in the upper
right corner. When the frame is cut to the size of only required portions,
the clipping tool of the toolbox is used. It is possible to set it to a
free size. In this original photo, some people who were not intended are in the upper
right corner. When the frame is cut to the size of only required portions,
the clipping tool of the toolbox is used. It is possible to set it to a
free size.1.The clipping tool of the toolbox is selected. 2.The mouse is dragged from the upper left to the lower right near the part that wants to trim. Because the size can be changed later, first clipping can be dragged freely. 3.The outside of the clipped area is displayed dark. Eight points are shown on the edge of the clipped area that change the size of the frame, the position is dragged to clip and it is accurately decided. The clipping frame can be freely moved by fixing the size of the trimmed frame when the inside part of the clipped area is dragged. 4.It double-clicks in the clipped frame or when "Enter" is pushed, the clipping is completed. 5.Because the size of the frame can be freely set, this method is easier though similar work can be done with cutting and the paste. 6.For the default setting, there are no figures in the clipping tool in "Width", "Height" and "Resolution" of the option bar in the upper part of the screen. It is clipped to the drugged size in this condition. Please make it to the blank by "Clear" if there is a figure. |
|||||||||||||
| After clipped size is set same as the original image by the clipping tool 2004/02/15 | |||||||||||||
| To maintain the same slenderness ratio as the original photo even after the clipping, "Background" of the option bar is clicked. The numerical value of the original image enters automatically for "Width", "Height" and "Resolution." "Width" and "Height" are only unit of lengths such as cm. It is not possible to specify by pixel. Photoshop started from the printing usage, then it is used to print the photo of Xcm x Ycm with Z pixel/inch resolution. It is said that usage of pixel is after the digital camera age. When using the background, it is only same slenderness ratio as the original image that can be dragged, and the final fixed size becomes same pixel of the original image. | |||||||||||||
| Picture is clipped as specified size of pixel 2005/04/16 | |||||||||||||
 Like the place specified first is not clipped but everything is newly copied,
the window is moved, and the technique for doing like clipping to the specified
pixel. Like the place specified first is not clipped but everything is newly copied,
the window is moved, and the technique for doing like clipping to the specified
pixel.
|
|||||||||||||
| Shrink picture size 2004/07/19 | |||||||||||||
Click the right pictures and link to original scale of 2272x1704 and scale down size of both Photoshop and Shrink software with same 45%. Comparing file size with same save reduction condition of 80% (low reduction rate,) file size of Photoshop is 537KB, and Shrink soft becomes 232KB. Picture quality of Shrink software is a little clearer than Photoshop. But if the file seize is not focused, then Photoshop is acceptable. Three photos above are size of 204x153. They were scale down from original picture of 2272x1704. |
|||||||||||||
| By using Photoshop image analysis, all layers can be converted into the same reduction rate 2005/08/12 | |||||||||||||
 When the reduction of this Photoshop is used, not only the image but also
all layers are reduced. When the reduction of this Photoshop is used, not only the image but also
all layers are reduced.For instance, a original image is a size of 400x748 pixel in the map of Taiwan. To make it plainly, this image is reduced the size into 1/2. The size of the canvas becomes half, of course, 200x374. The character layer named Taiwan is being written in this map by 48 points. When this is made half a size, the same character is converted into the layer of 24 points. The character of the city in Taipei etc. is being similarly written by 14 points. This is converted into half the character layer of seven points. The size of the image is adjusted to 1/3, and the number of points of characters is converted halfway with 32.16 points etc. though this example was plainly done by 1/2. Only in case of the image reduction, there is no problem to use image size reduction software properly in this case, but only Photoshop can be done because all layers are proportionally reduced when reducing by the image analysis of Photoshop. |
|||||||||||||
| Shrink picture size - comparison of file size by compression rate 2004/07/20 | |||||||||||||
Central four pictures were reduced by Photoshop. Looking at scale down pictures, differences are small between low compression rate and high. Photoshop CS may improved the compression algorithm. When comparing Reduce soft of 232KB with high compression, there is not so much difference between them. Both Photoshop and Reduce soft can be used according to occasion. |
|||||||||||||
| Correct the inclination by the measure tool 2005/08/18 | |||||||||||||
   
|
|||||||||||||
| 5-2. Disappear unnecessary part (Restore brush, patch tool) |
| Black points disappeared by restore brush without trace 2004/09/27 | |||||||
 Restore brush is most frequently used tool in the Photoshop. Restore brush
is selected from the tool box and [Alt + mouse] can select the area which
can be referred to restore. After that, only dragging can restore. That
is all. This sample shows eliminating black points on the concrete wall.
One big notice is transuade of different color for this case green color
of the bench. Green color may transuade like in the right photo. To prevent
this, restoring area should be designated by such a rectangular tool and
when restore brush is used in this designated area, no transuade will cause. Restore brush is most frequently used tool in the Photoshop. Restore brush
is selected from the tool box and [Alt + mouse] can select the area which
can be referred to restore. After that, only dragging can restore. That
is all. This sample shows eliminating black points on the concrete wall.
One big notice is transuade of different color for this case green color
of the bench. Green color may transuade like in the right photo. To prevent
this, restoring area should be designated by such a rectangular tool and
when restore brush is used in this designated area, no transuade will cause. |
|||||||
| Patch tool can easily erase big clear obstacle 2005/08/07 | |||||||
  There is another tool indispensable for the restoration. It is the patch
tool in the toolbox. If the restoration brush is displayed, it replaces
to the patch tool because it is in the same place as the restoration brush.
The usage is easy. The patch tool is selected in the toolbox. The part
that wants to be erased like red circle is enclosed. Not accurate shape
is enough. Drug it to the target place where no black spot is. Information
of before-arrow transmitted to arrow-ahead. Blue mark shows opposite way.
Black spot information is copied to the place of used-to-be nothing. There is another tool indispensable for the restoration. It is the patch
tool in the toolbox. If the restoration brush is displayed, it replaces
to the patch tool because it is in the same place as the restoration brush.
The usage is easy. The patch tool is selected in the toolbox. The part
that wants to be erased like red circle is enclosed. Not accurate shape
is enough. Drug it to the target place where no black spot is. Information
of before-arrow transmitted to arrow-ahead. Blue mark shows opposite way.
Black spot information is copied to the place of used-to-be nothing. |
|||||||
| 5-3. Blue sky on cloudy day / Brightening of darkness (Cloud filter, Shadow and highlight) |
| Create blue sky on a cloudy day - 1 2002/05/10 | |||||||
(1) Layer -> new -> from background to layer -> OK (layer 0 became) (2) Layer -> duplication of layer -> OK (copy of layer 0 can be done) (3) Copy cloud picture on layer 0 from other picture. (4) To cut off the area above the roof on copy of layer 0, deletion area will be assigned by automatic choice tool. (5) If the automatic choice tool may not work well, polygon choice tool can delete roughly and eraser tool deletes in detail. By deleting upper part of layer 0 copy, lower cloud is coming up. (6) Layer -> connection with under layer(Ctrl+E) and save the duplication. |
|||||||
| Create blue sky on a cloudy day -2 using cloud filter 2002/05/11 | |||||||
(1) Layer -> new -> from background to layer -> OK (layer 0 will be created) (2) Layer -> new -> layer -> OK (layer 1 becomes) (3) Drawing color and background color is set blue sky and cloud respectively. blue sample (R:168, G:199, B:246) and cloud (R:232, G:239, B:255) (4) filter -> draw -> cloud pattern 1 makes layer 1 to cloud. (5) Change layer 0 and layer 1 to make cloud under. (6) To cut upper part of layer 0, automatic choice too will define cut area. (7) If automatic choice tool does not work well, polygon choice tool can delete roughly and eraser tool deletes in detail. By deleting upper part of layer 0 copy, lower cloud is coming up. (8) Layer -> connection with under layer(Ctrl+E) and save the duplication. Different layer can set cloud brightness and statue brightness separately. This almost black picture can be revived like this. |
|||||||
| Photoshop CS's main feature "Shadow and Highlight" can easily compensate exposure 2004/05/24 | |||||||
(1)Left : Disastrous dark original picture (2)Middle : Image -> color tone compensation -> shadow and highlight (3)Right : Image -> color tone compensation -> tone curve They are all easy one button treatment. This is truly useful. |
|||||||
| 5-4. Cut out (Quick mask mode, Selection area, background eraser) |
| Cut out a figure 2004/03/11 | |
Editing such as blurring is sometimes necessary to cut out a figure and
there are some ways.
|
|
| Background eraser tool 2004/02/19 | |
  Center of brush distinguishes color and erase the color inside the area
of the brush. Figure edge can be kept and only background can be deleted.
This sample is constructed by two layers. Lower layer is painted blue.
Top layer has red figure with yellow background. By using background eraser,
erase the area close to red figure and within circle area of the eraser,
brush detects yellow color in center of the circle. It erase the color
close to yellow in the eraser circle. Red figure is not erased because
it is not a yellow matter. By erasing this, red figure pops up clearly
with blue back. Center of brush distinguishes color and erase the color inside the area
of the brush. Figure edge can be kept and only background can be deleted.
This sample is constructed by two layers. Lower layer is painted blue.
Top layer has red figure with yellow background. By using background eraser,
erase the area close to red figure and within circle area of the eraser,
brush detects yellow color in center of the circle. It erase the color
close to yellow in the eraser circle. Red figure is not erased because
it is not a yellow matter. By erasing this, red figure pops up clearly
with blue back. |
|
| Magic eraser tool 2004/02/18 | |
  Choose [magic eraser tool] in the tool box. Without rubbing like a rubber
eraser, this can delete automatically every nearest pixel by one click
within the area. By this sample, not using background eraser, but using
magic eraser yellow part is deleted automatically and yellow background
changes blue back. Default [adjacency] delete next pixel to the click pixel.
Without this selection, every nearest color will be deleted from the picture
all at once. [Whole layer] deletes from all layers. Upper option bar's
tolerance means degree of closeness of the color. Value is set from 0 to
255. Default setting is 32. Lower tolerance value deletes only close colors
to the clicked one. On the contrary, large value deletes wide range of
the color pixel. Choose [magic eraser tool] in the tool box. Without rubbing like a rubber
eraser, this can delete automatically every nearest pixel by one click
within the area. By this sample, not using background eraser, but using
magic eraser yellow part is deleted automatically and yellow background
changes blue back. Default [adjacency] delete next pixel to the click pixel.
Without this selection, every nearest color will be deleted from the picture
all at once. [Whole layer] deletes from all layers. Upper option bar's
tolerance means degree of closeness of the color. Value is set from 0 to
255. Default setting is 32. Lower tolerance value deletes only close colors
to the clicked one. On the contrary, large value deletes wide range of
the color pixel. |
|
| Clearly display the figure edge. figure fringe can be fit with surround color 2002/10/23 | |
| Unti-alias and move or paste command of selected area sometimes happens
to become boundary fringe which pixels are included within selected area.
[Mat command] can eliminate surrounding fringe. After move or paste, By using [layer -> matting -> fringe elimination], fringe colors are substituted by near colors. For example, Blue back and yellow figure can be selected and move is selected then blue fringe will be moved together. By using fringe elimination, blue can be substituted by yellow. Substituting width is assigned as pixel unit. 1 or 2 pixel is enough. Black mat elimination or white mat elimination is for monotonous background then normally they are not used. |
|
| Quick mask mode can easily edit the selection area 2005/08/11 | |
It is easy to    edit the range of the selection later by a quick face mask mode. The selected
area is roughly decided first with the automatic choice tool etc. Next,
a quick mask of the toolbox is chosen. It is painted outside the selection
red. The area of the selection paints and edits with white and black. It
is painted in red because outside the selection range there when the black
is painted. If the range of the selection is increased, white is painted.
The range of the selection appears in the dotted line when returning it
to the drawing edit mode. After that, such as color change is edited. An
easy edit becomes possible because it can do even if the range of the selection
is not definitely decided from the beginning. edit the range of the selection later by a quick face mask mode. The selected
area is roughly decided first with the automatic choice tool etc. Next,
a quick mask of the toolbox is chosen. It is painted outside the selection
red. The area of the selection paints and edits with white and black. It
is painted in red because outside the selection range there when the black
is painted. If the range of the selection is increased, white is painted.
The range of the selection appears in the dotted line when returning it
to the drawing edit mode. After that, such as color change is edited. An
easy edit becomes possible because it can do even if the range of the selection
is not definitely decided from the beginning. |
|
| Save and read the selected area 2003/06/03 | |
| Selection area is decided by polygon selection tool etc. After long time and set of complicated shape, that area will be colored differently or edited differently, sometime this kind of arrangement will be done for the same area. [selection area -> save selected area] can save and [selection area -> read selection area] can read the area again and different edition can be done for the area. | |
| Selected area or layer movement is useful to use [+Ctrl] 2003/06/04 | |
| Layer movement is done by clicking movement tool in the tool box. But sometimes it happens that after usage of selection tool, [copy -> paste] could make new layer and that is going to be moved. At that time without going back to movement tool and click, even in the condition of rectangular tool or polygon selection tool, it makes to move layer by dragging simultaneously mouse and Ctrl key. After determination of selected area, mouse + Ctrl can move that area but it should be noted that the original figure of the area will be removed. | |
| Addition and deletion of selected area 2003/05/31 | |
| While selection area editing, one point back to re-edit 2003/06/02 | |
| When polygon selection tool is used to define selected area, on editing, sometimes it may happen that this is not a point that I wanted to mark and to go back to the point before. If one point back is expected, Back Space or Delete key is used. To try to start from the beginning uses Esc key. | |
| 5-5. Blur background (Layer, Selection area, Blurring filter) |
| Blur background [filter -> blurring (Gauss)] 2003/06/26 | ||||||||||||||
Gauss can set blurring degree. A little blur is set as radius 0.5 -1.5 pixel to prevent noise. Like flower background, true blurring is set in radius 3 - 6 pixel. More than 8 pixel changes the figure that can not be identified original shape. There are three ways of blurring. And we can select it for the target shape which should be kept. No. 1's eraser rubber way seems to be easiest but if it has line part, it is too much bother because it should be erased one by one. No. 2 becomes difficult to treat boundary line of the shape. Lately I use No. 3 -> No.1 -> No.2 in order. |
||||||||||||||
| Background blurring - part 1. using layer and eraser 2003/06/27 | ||||||||||||||
|
||||||||||||||
| Background blurring - part 2. assigning selected area and blurring within and without the area 2003/06/28 | ||||||||||||||
|
||||||||||||||
| Background blurring - part 3. using both selected area and layer 2003/06/29 | ||||||||||||||
|
||||||||||||||
| Blurring edge of the selected area 2003/06/05 | ||||||||||||||
|
||||||||||||||
| 5-6. Distortion (Enlargement/shrink, Rotating, Distortion) |
| Deformation of perspective can correct difference of perspective 2002/12/04 | |
  Deformation can apply to each layer individually. Thai is one of useful
points. After appointing editing layer, one point perspective method can
be applied by [edit -> deformation -> perspective method] Drag corners
will pop up and then correction will be done by using perspective method
of up/down and right/left. Left original stained glass was looked upward
and then width of upper and lower end of the window are same length but
the photo seems to be extreme trapezoid. Right photo was corrected by perspective
method and lower window was reduced. Background yellow was used for easily
understood. Deformation can apply to each layer individually. Thai is one of useful
points. After appointing editing layer, one point perspective method can
be applied by [edit -> deformation -> perspective method] Drag corners
will pop up and then correction will be done by using perspective method
of up/down and right/left. Left original stained glass was looked upward
and then width of upper and lower end of the window are same length but
the photo seems to be extreme trapezoid. Right photo was corrected by perspective
method and lower window was reduced. Background yellow was used for easily
understood. If this kind of deformation command is applied not vector image such as pass but to bit map image, each action loses image sharpness, then determination is recommended lastly after some kinds of deformation process. |
|
| Deformation of enlargement and shrink 2002/12/05 | |
  Perspective method shrinks lower part of the window then the window seems
to be longer in longitudinal. In order to correct this ratio, [enlarge
and shrink] is used. After appointing the layer, which is going to be corrected,
by using [edit -> deformation -> enlarge and shrink] a handle will
pop up. With a handle gripping and moving figure can correct the longitudinal
and width ratio. Perspective method shrinks lower part of the window then the window seems
to be longer in longitudinal. In order to correct this ratio, [enlarge
and shrink] is used. After appointing the layer, which is going to be corrected,
by using [edit -> deformation -> enlarge and shrink] a handle will
pop up. With a handle gripping and moving figure can correct the longitudinal
and width ratio.By longitudinal direction or widthwise, or simultaneously with both longitudinal and wide, enlarge or shrink can be done. When longitudinal and wide direction are simultaneously processed, if the corner handle and shift key will be used simultaneously, then aspect ration can be maintained and be dragged. |
|
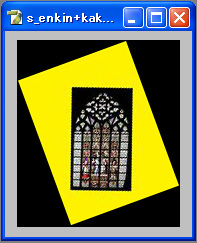
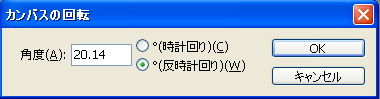
| Deformation of rotating 2002/12/06 | |
  Yellow background layer will not be rotated and specific layer only is
rotated. After assigning a layer, which is going to be corrected, [edit
-> deformation -> rotating]. Four corners will pop up rotating handles
and the figure will be rotated by the handles. When rotating, by pushing
shift key at the same time, rotating angle is fixed by 15 degree unit. Yellow background layer will not be rotated and specific layer only is
rotated. After assigning a layer, which is going to be corrected, [edit
-> deformation -> rotating]. Four corners will pop up rotating handles
and the figure will be rotated by the handles. When rotating, by pushing
shift key at the same time, rotating angle is fixed by 15 degree unit.Center of rotation is set in a center of the layer as a default but the center can be moved. Anchoring point is decided by clicking one of nine places which is in the left side of the option bar and pops up window-like mark. Anchoring point can be set by inputting horizontal and vertical distance from option bar. Or any rotating angle can be directly input from [set of rotation] in the option bar. |
|
| Deformation of distortion 2002/12/07 | |
  When proportionally deformation will be desired, [distortion] is used.
Right sample displays that a handle on every corner moving, followed upon
one side, can make distortion. Distortion can deform only following one
side then if deformation will be done freely, [free deform] is used. Distortion
is activated by [edit -> deformation -> distortion] after assigning
correction layer. When proportionally deformation will be desired, [distortion] is used.
Right sample displays that a handle on every corner moving, followed upon
one side, can make distortion. Distortion can deform only following one
side then if deformation will be done freely, [free deform] is used. Distortion
is activated by [edit -> deformation -> distortion] after assigning
correction layer.To decide deformation, push enter key or push [determine deformation] in the option bar right side. To cancel deformation, push Esc key or push [cancel deformation] in the option bar right side. |
|
| Deformation of free deform 2002/12/08 | |
  Distortion can only be done along a side but [free deform] provides very
little limitation and move a handle to anywhere and brings free deformation.
After assigning the correction layer, a handle will be moved by [edit ->
deformation -> free deform]. Distortion can only be done along a side but [free deform] provides very
little limitation and move a handle to anywhere and brings free deformation.
After assigning the correction layer, a handle will be moved by [edit ->
deformation -> free deform].To repeat this deformation action, [edit -> deformation -> re-execute] Before determining action, plural successive commands can be done. For example, repetition of [perspective -> enlarge and shrink] can be repeated and finally determination action will be done. |
|
| Deformation can be applied to cut or copy of any figure 2002/12/09 | |
  By using rectangular selection tool or polygon selection tool, after selecting
a figure and use deformation command. Only selected part can be deformed.
After selecting an area by selection tool, use deformation commands such
as [edit -> deformation -> rotation] By using rectangular selection tool or polygon selection tool, after selecting
a figure and use deformation command. Only selected part can be deformed.
After selecting an area by selection tool, use deformation commands such
as [edit -> deformation -> rotation]If assigned area will be left as it used to be, final key such as rotation is pushed with Alt key at the same time. Simultaneous pushing is important. Only Alt key does not deform and without Alt key, it makes cut and rotation. |
|
| Deformation can reverse horizontally or vertically 2002/12/10 | |
   Center picture was reversibly deformed with left and right horizontal direction
like mirror image. It is like being folded by the center line of right
or left perpendicular line. Center picture was reversibly deformed with left and right horizontal direction
like mirror image. It is like being folded by the center line of right
or left perpendicular line.Right photo is reverse of upside-down. It is like being folded by horizontal line of top or bottom. It is done by [edit -> deformation -> reverse horizontally] or [edit -> deformation -> reverse vertically] |
|
| 5-7. Panorama picture (Photo merge) |
| Automatic synthesize of panorama photo by Photomerge 2004/08/09 | |||||||||||||||
Photomerge is started by [file -> automatic processing -> Photomerge]. Source files are read by the Photomerge dialogue box. Click "reference" and read files by the order of panoramic synthesize from left to right one by one. After reading, Photomerge dialogue box will be opened. If automatic synthesize could not be processed then by picking the photos with palm tool, location will be roughly set. Click "rules of perspective" in the setting and "perspective correction" and "sophisticated synthesize" in the composition setting. Perspective correction enlarge or rotate left and right photo automatically. This is all about the setting. When pushing OK button, upper three photos automatically synthesized into the panoramic photo. Because it differs from normal panorama soft and enlarge ends of the panoramic photo then it becomes natural. (After it has been synthesized, a left panorama image was corrected by the color balance and brightness.) |
|||||||||||||||
| Photomerge can provide "natural" panoramic photos 2004/08/10 | |||||||||||||||
Normal panorama synthesize software treat connection parts blurry only. Comparing with them, even before Photoshop 7.0, by using rotation and enlarge/shrink it makes the connection part so natural that it is difficult to find the connected part. But even only this connection is hard job. The result has big front face and unnatural. 一方Photoshop CSで追加になったBy using Photomerge, right and left synthesized photo is naturally enlarged. Left under photo was a result of Photomerge with three pictures automatically. Background is colored yellow to know the deformation. Just cutting out the photo makes natural panoramic photo. |
|||||||||||||||
| CS3's Photomerge is innovative breakthrough 2007/12/10 | |||||||||||||||
| Operational method and findings are same as before, but it turned into different software and became best one, maybe because of algorithm change. This travel of Las Vegas and Grand Canyon took and treated 62 panoramic pictures by the photomerge and only two images could not be processed. That two pictures included sky with clouds in many part and thin clear bar-like objectives such as bridge were located horizontally. It seems to be easy to synthesize from our eyes because clear objective continues. Clouds are not constant then that part may not be calculated. 60/62 could be done automatically and more complicated the lap part, easier to treat automatically. As for connected part, CS1 shows diagonal line showing forcibly connected result, but CS3's connected line could not be found even it would be enlarged. And when merging pictures of not lined up vertically, it connects only fitting part, then connecting part becomes step or uneven shape but connected part fits perfectly. And good panorama can be obtained by extracting the only fitted part. CS3 includes this type of backside revolution. It worth to buy the version up just by the Photomerge. | |||||||||||||||
| Some points of photographing for panoramic pictures 2004/08/11 | |||||||||||||||
|
|||||||||||||||
| Panorama picture by using [deformation] 2003/04/09 | |||||||||||||||
 Panorama picture is usually made by a panorama software. As to use panorama
raw materials, photos should be taken carefully in order to lap both ends
of a picture. But using [deformation] of Photoshop, [rotation] and [enlarge
and reduction] can combine into one panorama photo. Panorama picture is usually made by a panorama software. As to use panorama
raw materials, photos should be taken carefully in order to lap both ends
of a picture. But using [deformation] of Photoshop, [rotation] and [enlarge
and reduction] can combine into one panorama photo. |
|||||||||||||||
| Photoshop CS Best : Panorama Photomerge and Shadow & Highlight 2004/08/12 | |||||||||||||||
Had a hard time to connect and fit combination edge. Tried many times. Also shortly shrunk aspect ratio. Another thing, when left photo is set flat then the other photo becomes right up slope. Photomerge can resolve both. When shadow part is tried to be brighter, light part becomes too bright. This is solved by Shadow & Highlight. Light part is as it is and shadow area becomes clear. Both Photomerge and Shadow & Highlight are best piece in Photoshop CS. |
|||||||||||||||
| 5-8. Layer use (Copy, Rasterize, Link) |
| Layer usage 2003/04/08 | |
 This photo is a typical deformation. Europe and Asia are expressed several
times bigger than actual size. On the contrary, Africa and America are
small. It is a result that area, which is interesting, or going to expressed
in detail, are emphasized. Layer expression is convenient to make this
kind of figure. Sometimes it may happen to change a country later. When
countries are defined by layer, each country can be easily changed. And
also country name can be added freely by layer. Country name can be moved
and place it adequate location. This photo is a typical deformation. Europe and Asia are expressed several
times bigger than actual size. On the contrary, Africa and America are
small. It is a result that area, which is interesting, or going to expressed
in detail, are emphasized. Layer expression is convenient to make this
kind of figure. Sometimes it may happen to change a country later. When
countries are defined by layer, each country can be easily changed. And
also country name can be added freely by layer. Country name can be moved
and place it adequate location. |
|
| Layer copy 2003/01/17 | |
| Map on top page is made in both Japanese and English. Layer structure is used by area. This map is revised step by step. On changing the map, area correction done by Japanese layer will be used in English version. In order to achieve this, Japanese and English versions are opened simultaneously. Japanese version is corrected at first and assign move tool in the tool box. By drag and drop Japanese version into English version, it can be copied automatically. | |
| Imaging layer characters -> rasterize 2004/03/22 | |
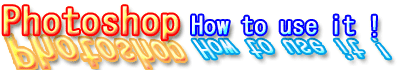
 Character layer is expressed as vector style not to have character un-smooth
boundary. It is like a true font in Windows. This page's title has two
parts of Photoshop and How to use it! and they consist of two layers. Each
layer style is different such as red or blue boundary line. To make shadow,
duplicated layer is changed to tint color. Tried to change new layer but
character layer has vector then deformation styles are limited. And layer
to deform is right clicked to choose [rasterize layer]. Rasterize removes
vector information from character layer and makes it just a picture. By
rasterizing, every deformation can be done such as [edit -> deformation
-> free deform]. Shade of this title is reversed upside-down and drag
to under right direction. Character layer is expressed as vector style not to have character un-smooth
boundary. It is like a true font in Windows. This page's title has two
parts of Photoshop and How to use it! and they consist of two layers. Each
layer style is different such as red or blue boundary line. To make shadow,
duplicated layer is changed to tint color. Tried to change new layer but
character layer has vector then deformation styles are limited. And layer
to deform is right clicked to choose [rasterize layer]. Rasterize removes
vector information from character layer and makes it just a picture. By
rasterizing, every deformation can be done such as [edit -> deformation
-> free deform]. Shade of this title is reversed upside-down and drag
to under right direction. |
|
| Layer link 2004/03/23 | |
 Right samples are made in Japanese and contents are same as English. That
is to say blue characters mean How to use it. Such layers as character
have vector information and in order to remove the vector information and
to make it just a picture, those layers are rasterized. By this change,
[layer -> combination with layer below] or [Ctrl+E] key make one combined
layer and deformation can be done integrated. Right samples are made in Japanese and contents are same as English. That
is to say blue characters mean How to use it. Such layers as character
have vector information and in order to remove the vector information and
to make it just a picture, those layers are rasterized. By this change,
[layer -> combination with layer below] or [Ctrl+E] key make one combined
layer and deformation can be done integrated. When layers with different layer effect are combined, layer effect will
be changed also and boundary color changes. Right sample has two layers
of Photoshop and How to use it (in Japanese). After rasterizing two layers
respectively, [combination with layer below] were done and this changed
the color of Photoshop added blue boundary line same as How to use it. When layers with different layer effect are combined, layer effect will
be changed also and boundary color changes. Right sample has two layers
of Photoshop and How to use it (in Japanese). After rasterizing two layers
respectively, [combination with layer below] were done and this changed
the color of Photoshop added blue boundary line same as How to use it.When combination will be done with keeping layer effect respectively, [layer link] is used. By linking,  Base layer is selected in layer pallet. Chosen layer is shown as stylus
symbol. And a layer to be linked is chosen and just left part of the layer
will be clicked. That place shows link icon of chain symbol. Link action
finished then by [edit -> deformation] can change to any shape. To release
the link, in the layer pallet, the link icon will be clicked. Base layer is selected in layer pallet. Chosen layer is shown as stylus
symbol. And a layer to be linked is chosen and just left part of the layer
will be clicked. That place shows link icon of chain symbol. Link action
finished then by [edit -> deformation] can change to any shape. To release
the link, in the layer pallet, the link icon will be clicked.But this link style limits deformation condition. Same as character layer with vector information, [enlarge and shrink, rotation, distortion] can be activated but [free deform, perspective] can not be used. Layer link can move all together, copy, paste, alignment, combination or deformation. It is really useful. |
|
| 5-9. Great revive (Neatimage, Shadow and highlight, Photo blur rescue) |
| (1)NeatImage eliminates noise (2)Brighten by shadow & highlight (3)Blurred photo rescue 2004/07/10 | |||||||||||||
Analog photo usually has tremendous noise and therefore it causes shaggy feeling. NeatImage is easy to operate. It has automatic operation then I suggest to use this automatic operation. I used it for some photos and all photos could be filtered by automatic operation. (2)Next step is Photoshop. Left picture was made by cut and paste for the new file from the scanned picture. By applying shadow and highlight, it can be retouched automatically by just one click. Right picture was applied to shadow and highlight and green color of wood changed from black to green. (3)Sharpening picture by Blurred photo rescue. Blurred photo rescue is a Japanese language software but very useful. When picture is going to be sharpened, it becomes clear but on the contrary, noise level increases. Left photo was retouched by the software and it became clear without increasing noise. Right photo was applied by un-sharp mask of the Photoshop. Amount (A) was set as a large number of 245 but the photo of Blurred photo rescue is much better and clear. |
|||||||||||||
| (6) Others Work automation, Action preset |
| Own pattern making is possible by pattern maker in Photoshop 7.0 2002/10/18 | |
| Customize of work space in Photoshop 7.0 2002/10/19 | |
| Color, history, layer or character pallet can be located and stored as customized work space. Name it and use later according to scene. | |
| Tool pre-set can save original tool set in Photoshop 7.0 2002/10/21 | |
| Every tool can be customized and registered with different name to be used in a different scene. For example, different character font can be used at different scene or brush set is restored for ourselves. These pre-set can be called again from tool pre-set stored in a same pallet as history pallet. | |
| PC memory size increase from 512MB to 2GB improves Photoshop operation speed dramatically 2006/06/08 | |
| Chance to edit digital photos by the Photoshop increases very much. After the memory size was increased, editing speed was improved dramatically and could feel the improvement because the disc access was hardly done even when 10 or more pictures of five million pixels or 2560x1920 at each scene were edited. The increase of the memory size is very effective for the improvement of operation speed of the Photoshop. | |
| 6-1. Save image file as Web usage (Save for Web) |
| Save file for optimizing with Web (gif) 2005/10/03 | |||||||||
| The image can be saved with giv format to optimize for Web. The Web-save window appears by "file --> Save for Web." The commands are on upper part and the the color table is lower. When the default setting is intended, following commands are chosen such as "Specific", "Error diffusion method", "Dither =100%", "Transparent area is clicked", "Error diffusion method transparent dither", "Application =100%", "Deterioration = 0", "Mat --> blank" and "Interlace --> not selected." It returns back to the default setting when something wrong is assumed because it always maintains the setting change. |
|||||||||
| Reduction algorithm of number of colors from tens of thousands of colors to 256 colors for gif 2005/10/04 | |||||||||
| GIF is selected. Tens of thousands of colors of jpg are reduced into 256
for gif. "Specific" is chosen for number of color reduction algorithm. "Specific" gives priority to "Web colors and close to human eyes". Others Perception: color is selected as close as to human eye perception feeling. Allocation: Colors, which are frequently used, used are mainly specified. Limitation (Web): Setting from 216 colors of Web use. Custom: Specified beforehand. Windows:256 windows standard colors are specified. However, it should be recognized as the color number decreases. |
|||||||||
| "Dither" reduces number of color and makes smooth expression from burr 2005/10/05 | |||||||||
The gradation part especially becomes the burr like the image as in the
left end picture because it decreases from tens of thousands of colors
to just 256 colors. To reduce this burr, "Dither" method is adopted.
Colors are diffused, and it pretends to smooth color change by few color
numbers. The random dither is chosen, and the ratio of dither is adjusted
to 100% usually.
|
|||||||||
| "Deterioration" makes file size small and rough image quality 2005/10/06 | |||||||||
|
|||||||||
| "Transparent area" makes background clear 2005/10/07 | |||||||||
| When "Transparent areas" is clicked, the background becomes transparent. It is used when the background of the character is made transparent. There is a dither method also in this technique. The dither expresses the boundary condition of transparent areas and color part. It chooses from "no transparent dither", "Random transparent dither", "Noise transparent dither" and "Pattern transparent dither". It makes to "Random transparent dither" and "Rate= 100%" when there is a transparent area. | |||||||||
| "Mat" can exclude the fringe of transparent part 2005/10/08 | |||||||||
| When the image is put on a transparent background, it is likely to have surroundings around the image. It is "Mat" to exclude the fringe. "White mat" excludes white fringe and the black one is cut off by "Black mat." Additionally, the excluded color can be specified too. | |||||||||
| "Interlace" shows an image from rough picture to exquisite gradually 2005/10/09 | |||||||||
| Interlace is a technique of the days of low transmission rate in the early Internet age. It comes out first a rough image, and gradually becomes exquisite. It is a technique not to feel the slow file reading speed. Interlace is hardly used today because transmission rate becomes faster and reading and showing style is for the image to be displayed from upper part to down gradually. | |||||||||
| "Web snap" is the ratio of Web colors 2005/10/10 | |||||||||
| The Web snap expresses the ratio of the Web use colors. 100 % means every color is Web color. However, the used color is limited and sometimes the color number decreases extremely according to circumstances. It makes to "0%" for the photograph. | |||||||||
| 6-2. Procedure automation by action preset (Action pallet) |
| Action pre-set can activate successively in Photoshop 7.0 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 Action pre-set is like macro in Excel and can be done successively. It
is a very useful command. Action pre-set is like macro in Excel and can be done successively. It
is a very useful command.The action palette that is the table of action presetting is put in the palette storage area in the upper part of the screen to take up the space now. When a title of an action presetting is named after representing all the action sequences such as "Shadow & highlight +30 --> Unsharpmask 100 --> chroma +20," then all the action sequences can be understood at once. Even such a long name can be stored in the storage area without worrying taking up space. 2005/08/03
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Actual commands under action pre-set current usage 2005/04/29 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
