

|
| (1) 画面の基本レイアウト 作業画面を大きくとる |
| (2) 描画する 線や文字を書く多彩な機能 |
| 2-1. 図形を描く (四角/丸/三角・矢印・ペンツール) |
| 四角、丸などの線を書く 2002/08/08 | |
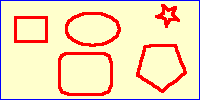
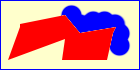
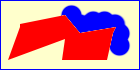
 この画像には縁取りの青い線があります。これらの線の描画は、まず最初に形を作ります。それは、長方形選択ツール、楕円形選択ツールなどを指定して、「編集→境界線を描く」で行います。これで、線の幅、色、線の位置(内側、外側、中央)が選択できます。線の幅はピクセル単位で設定し、色はパレットの描画色で指定しておいたものを使用します。地図の中に○印で位置をしていするなどにも用いられます。 この画像には縁取りの青い線があります。これらの線の描画は、まず最初に形を作ります。それは、長方形選択ツール、楕円形選択ツールなどを指定して、「編集→境界線を描く」で行います。これで、線の幅、色、線の位置(内側、外側、中央)が選択できます。線の幅はピクセル単位で設定し、色はパレットの描画色で指定しておいたものを使用します。地図の中に○印で位置をしていするなどにも用いられます。写真の縁取りのように最初から枠全体を指定したい場合には、「選択範囲→全てを選択」にすると、長方形選択ツールなどで描かなくても、画像全体を選択できます。 |
|
| 矢印を描く 2004/02/16 | |
 ツールボックスで「ラインツール」を選びます。一番上のアイコン一覧がラインツール用に替わります。この中で四角や楕円や直線があるアイコンの隣の▼をクリックします。 ツールボックスで「ラインツール」を選びます。一番上のアイコン一覧がラインツール用に替わります。この中で四角や楕円や直線があるアイコンの隣の▼をクリックします。矢印用のウインドウが出てきますので、「終了点」をクリックします。これはドラッグした線の後の方に矢印が付きます。もう一つは「開始点」でドラッグの最初に矢印が付きます。 幅と長さとへこみ具合を%で設定します。矢印の幅と長さは線幅に対する割合です。へこみ具合は矢印の根元が食い込んでいる割合です。この例は4ドットの線幅に対し、幅は300%、長さは500%、へこみ具合20%です。 |
|
| ペンツールで自在な「パス=小道」を描く 2005/10/19 | |
 |
|
| ペンツールでパスを作り自在な図形を描く 2005/10/20 | |
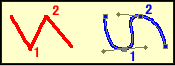
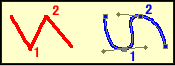
  「ペンツール」で自在に線や図形を描いていきます。赤い線は、「ペンツール」で4つの点を繋いで、「パス=小道」を作り、「ペンツール」のまま「右クリック→パスの境界線を描く」で赤い線を描いたものです。この時注意すべき点は、線の太さなどの指定が直接出来ずに「鉛筆ツール」の条件で描かれます。従って線の太さや色などは事前に「鉛筆ツール」で指定しておくことが必要です。 「ペンツール」で自在に線や図形を描いていきます。赤い線は、「ペンツール」で4つの点を繋いで、「パス=小道」を作り、「ペンツール」のまま「右クリック→パスの境界線を描く」で赤い線を描いたものです。この時注意すべき点は、線の太さなどの指定が直接出来ずに「鉛筆ツール」の条件で描かれます。従って線の太さや色などは事前に「鉛筆ツール」で指定しておくことが必要です。 |
|
| アンカーポイントの切り替えツールでふくらみを持たせる 2005/10/21 | |
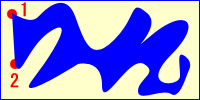
  「パス」は便利な概念です。赤い線も青い線も元は同じパスを使っています。「パスの境界線を描く」で赤い線を描いた後、「移動ツール」で赤い線をパスと重ならない位置まで移動させます。実像の赤い線は移動しても、道筋だけのパスは同じ位置に残っています。 「パス」は便利な概念です。赤い線も青い線も元は同じパスを使っています。「パスの境界線を描く」で赤い線を描いた後、「移動ツール」で赤い線をパスと重ならない位置まで移動させます。実像の赤い線は移動しても、道筋だけのパスは同じ位置に残っています。次に点1と2に丸みを持たせるためにツールボックスの「ペンツール」と同じ箱に入っている「アンカーポイントの切り替えツール」を選定します。点1と2の上に「アンカーポイントの切り替えツール」を持っていき、左右又は上下にドラッグするとそれぞれの点が膨らんで丸みをおびてきます。 |
|
| ペンツールでなめらかな図形を描く 2004/02/12 | |
|
|
| ペンツールでなめらかな図形を描く〜2 2004/02/13 | |

|
|
| 長方形選択ツールで長方形を描く 2005/10/22 | |
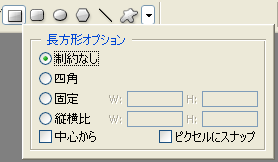
 長方形は、パスで四つの点を繋がなくても、ツールボックスで「長方形選択ツール」を選ぶか、又は、「ラインツール」などが入っている場所に「長方形ツール」がありますので、これを選択すれば長方形を作成出来ます。 長方形は、パスで四つの点を繋がなくても、ツールボックスで「長方形選択ツール」を選ぶか、又は、「ラインツール」などが入っている場所に「長方形ツール」がありますので、これを選択すれば長方形を作成出来ます。「長方形ツール」を選択した後にオプションバーの右端の三角形をクリックすると、右図のような「長方形オプション」が現れます。 「制約なし」は、長方形を作成します。 「四角」は正方形です。 その他に「固定」は縦と横のピクセル数を指定します。 「縦横比」を指定することも出来ます。 |
|
| 角丸長方形選択ツールで長方形の角をとる 2005/10/23 | |
| 楕円形ツールで楕円を作る 2005/10/24 | |
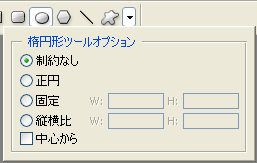
  「楕円形ツール」で、楕円を作ることも出来ます。 「楕円形ツール」で、楕円を作ることも出来ます。オプションバーの「楕円形ツールオプション」で、オプション設定をします。 「制約なし」は長径と短径をドラッグで決められる楕円形のオプションです。 「正円」は丸型です。 「固定」で、楕円の長径と短径を指定します。 「縦横比」を指定して楕円の大きさをドラッグすることも出来ます。 |
|
| 多角形ツールで任意の多角形を作る 2005/10/25 | |
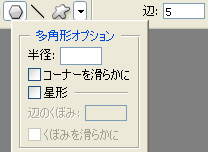
 「多角形ツール」で、任意の多角形のパスを作ることもできます。 「多角形ツール」で、任意の多角形のパスを作ることもできます。「辺」の中に数字を入れることによって多角形の数を指定できます。この例では「5」としてありますので、五角形をドラッグできます。 多角形のオプションには、「半径」を指定するものや、 「コーナーを滑らかに」で角をとることも出来ます。 また、辺の中央が凹んだ「星形」の多角形を作ることも出来ます。 |
|
| 2-2. 塗りつぶす (グラデーション・塗りつぶし) |
| 塗りつぶしツールで同じ色を一回で塗り換える 2004/03/12 | |||||
|
|||||
| グラデーションで塗りつぶす 2004/03/13 | |||||

|
|||||
| 2-3. 影をつける (レイヤー効果・ドロップシャドウ) |
| 写真に影をつけるためにキャンバスサイズを変更 2003/08/29 | |||||||
  まず「レイヤー→新規」で「背景からレイヤーへ」を選択。背景写真をレイヤーに変換して編集出来るようにします。 まず「レイヤー→新規」で「背景からレイヤーへ」を選択。背景写真をレイヤーに変換して編集出来るようにします。次に、影の大きさ分を追加してキャンバスサイズを変更します。「イメージ→カンバスサイズ」で幅と高さをmmからpixelに変更して大きくします。この例では5pixel大きくしています。基準位置は、デフォルトでは中央になっていますので、矢印を左上に持っていきます。そうすると実際の影は右下に出来ます。 |
|||||||
| 写真に影をつけて立体感を出す 2003/08/30 | |||||||
|
|||||||
| 写真に影を付ける背景部を透明にするには「レイヤー→新規→背景からレイヤーへ」で背景をレイヤーに変換2005/04/05 | |||||||
| 影をgifで付けて、透明の背景の上に影を付けたい場合があります。写真そのもののレイヤーをダブルクリックして、シャドーで影を付けても背景には必ず色を付けなくてはなりません。これは「背景」というプロパティのレイヤーが残っているので、この背景レイヤーには必ず色を付けなくてはならないのです。gifを使うと背景そのものが透明に出来ますので、その為にはレイヤーの一番下の「背景」をレイヤーに変換しなくてはなりません。その為には「背景」レイヤーをクリックしておき、「レイヤー→新規→背景からレイヤーへ」にて変換します。こうすると「背景」のプロパティを持ったレイヤーはなくなるので、透明の背景の上に影を付けることが出来ます。 | |||||||
| 世界地図で国毎のレイヤーに影をつけて立体感を出す 2003/09/03 | |||||||
 世界地図は国毎に画像を設定できるのでレイヤー機能は大変便利です。一枚の写真に影を付けるのと同様に、レイヤー毎に影を付けることが出来ます。レイヤーへの影の付け方は、写真に影を付けるのと全く同様に行います。影がないと平板的ですが、影を付けると、立体感が出て絵が活き活きしてきます。 世界地図は国毎に画像を設定できるのでレイヤー機能は大変便利です。一枚の写真に影を付けるのと同様に、レイヤー毎に影を付けることが出来ます。レイヤーへの影の付け方は、写真に影を付けるのと全く同様に行います。影がないと平板的ですが、影を付けると、立体感が出て絵が活き活きしてきます。但し、レイヤーの数が幾つあっても、光の照らす方向は、一方向しか設定できません。一つのレイヤーで光の方向を設定すると、全部のレイヤーが同じ光の方向になります。この例では170°の光で影を作っています。右下からの光(-45°)も試しましたが、中国やインドなどが、ロシアの上に乗っかるように見えて、不自然になるので止めました。 アフリカや南米のように形が単純な地域は、距離(D)を3px、サイズ(S)を3pxとして、中国やインドなど形が複雑で他国に影響を与える地方は、距離(D)を2px、サイズ(S)を2pxと影を小さくしています。 |
|||||||
| ヒストリーブラシを使う 2004/02/24 | |||||||
 ヒストリーブラシを使うと元画像に指定したものを再現できます。この例では左の画像をヒストリーパレットで元画像に指定しておいて、「イメージ→色調補正→チャンネルミキサー→モノクロ」でモノトーンにしたものが中央の画像です。右の画像はヒストリーブラシを使ってなぞっていくと、既に画像そのものは白黒になっているのですが、なぞった場所があらかじめ指定しておいた元画像から復元されます。 ヒストリーブラシを使うと元画像に指定したものを再現できます。この例では左の画像をヒストリーパレットで元画像に指定しておいて、「イメージ→色調補正→チャンネルミキサー→モノクロ」でモノトーンにしたものが中央の画像です。右の画像はヒストリーブラシを使ってなぞっていくと、既に画像そのものは白黒になっているのですが、なぞった場所があらかじめ指定しておいた元画像から復元されます。アートヒストリーブラシは同様の復元の時にアート状態のフィルターをかけるのですが、結構グチャグチャになるので芸術的センスを持った人なら使えるでしょうが、素人には無用に感じます。 |
|||||||
| 選択範囲からフリンジピクセルを削除する 2004/02/17 | |||||||
| アンチエイリアスで選択範囲の移動又はペースト時に、境界線の周囲のピクセルが選択範囲に含まれ、境界の周囲に縁取りが出来ることがあります。「マットコマンド」で周囲の縁取りをなくすことができます。 移動又はペーストした後で「レイヤー→マッティング→フリンジ削除」で縁取りになった色を近くの色に置き換えます。例えば青い背景で黄色の図形を選択し移動すると、青の縁取りが図形と一緒に移動されます。フリンジ削除をすると、青を黄色に置き換えます。置き換える「幅」をピクセル単位で指定します。1又は 2 ピクセルで十分のようです。「黒マットを削除」および「白マットを削除」は、白黒の背景ですので普通は使いません。 |
|||||||
| 2-4. 文字を飾る (レイヤー効果・ドロップシャドウ・ワープテキスト) |
| 文字に縁取りをつけるのにレイヤー効果の「境界線」を使う 2003/04/12 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
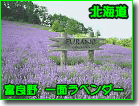
 北海道の文字は背景色と近いので埋もれてしまい見ずらいので「境界線」で文字に縁取りをします。 北海道の文字は背景色と近いので埋もれてしまい見ずらいので「境界線」で文字に縁取りをします。
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 文字に影などの効果をつける 2003/08/14 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
  影などの効果を付けた文字を一度造っておけば2回目からはその文字レイヤーをコピーして使えるので便利です。最初に文字レイヤーを造るときは、ツールボックスの「文字ツール」で文字を作ります。次にこの「レイヤーパレット」をダブルクリックすると「レイヤースタイル」ウインドウがが出てきますのでここで設定します。 影などの効果を付けた文字を一度造っておけば2回目からはその文字レイヤーをコピーして使えるので便利です。最初に文字レイヤーを造るときは、ツールボックスの「文字ツール」で文字を作ります。次にこの「レイヤーパレット」をダブルクリックすると「レイヤースタイル」ウインドウがが出てきますのでここで設定します。
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 文字や絵の影を付ける方向はどのレイヤーも『一方向』のみ 2004/02/11 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 写真の中に文字を入れる場合、ドロップシャドーで影を付ける場合がありますが、一枚の写真の中に、何層かの文字レイヤーを入れてそれぞれの文字を違った大きさや違った効果を付けたい場合があります。文字の大きさは同じレイヤーの中でも変えられますが、影を付ける方向は同じレイヤーはもとより異なったレイヤーでも同じ一枚のフォトショップのファイルの中では『一種類の設定しか出来ません』。文字だけでなく、画像レイヤーも同様に一方向だけです。 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ワープテキストを使って文字を変形させる 2004/08/07 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
最初に文字レイヤーをツールボックスの文字ツールで作ります。ワープテキストの編集は後でも  出来ます。入力した文字レイヤーと文字ツールを選択すると、ウインドウ上部のオプションバー右の 出来ます。入力した文字レイヤーと文字ツールを選択すると、ウインドウ上部のオプションバー右の これで設定できるものが、スタイルとカーブ・水平方向の歪み・垂直方向の歪みの3要素です。「ワープテキストを作成」アイコンを押すと「ワープテキストダイアローグ」が表示されるので、スタイルとこの3要素を入力します。 |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ワープテキストに文字レイヤーパレットを適用 2004/08/08 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 ワープテキストは通常の文字レイヤーと同様にレイヤーパレットでの設定が出来ます。これは旗状にひらめかしたものに、文字レイヤーのレイヤーパレットを使ったものです。 ワープテキストは通常の文字レイヤーと同様にレイヤーパレットでの設定が出来ます。これは旗状にひらめかしたものに、文字レイヤーのレイヤーパレットを使ったものです。この例は、ワープテキストのスタイル:旗、カーブ:+67%、水平方向のゆがみ:-38%、垂直方向のゆがみ:0%です。更にレイヤーパレットでは、ドロップシャドウ、光彩(外側):赤色、ベベルとエンボス:暗いオレンジ、グラデーションオーバーレイ:オレンジ-イエロー-オレンジ、境界線:緑の設定をしています。 |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (3) 色を調整する 真っ暗を昼間に大胆な調整 |
| 3-1. 暗さと眩しさを蘇らす (シャドウハイライト・自動レベル調整) |
| シャドウ・ハイライトで露出を自動補正する (Photoshop CS) 2004/04/10 | |||||||
|
|||||||
| 暗く映ったときの自動レベル調整 2002/04/12 | |||||||
→Photoshop CSで進化して、この一連の処理を行わなくても「シャドウ・ハイライト」の一発で出来ます。 |
|||||||
| シャドウ・ハイライトで一発修正 (Photoshop CS) 2004/05/23 | |||||||
|
|||||||
| カラーの自動補正が追加 (Photoshop 7.0) 2002/10/20 | |||||||
| これまでも白くしすぎた画像の補整などに「自動レベル補正」を便利に使っていましたが、更に色味を補正できる「自動カラー補正」が追加になりました。 | |||||||
| 3-2. 色を換える (色域指定・塗りつぶし) |
| 色域指定である色をごっそり塗り替える 2003/01/20 | |||||
この例では「選択範囲→色域指定」で色の範囲を指定して「編集→塗りつぶし」で色を替えたものです。 |
|||||
| 色域指定でまず色の範囲を指定する 2003/01/21 | |||||
| 「選択範囲→色域指定」で色域指定のダイアローグを表示する。それぞれの指定を次のようにします。 (1)選択→指定色域 (2)許容量→スライドを動かす、又は、0-200の数字を入れる(3) 「選択範囲」と「画像を表示」のうち「画像を表示」を選択。(4)選択範囲のプレビューを「黒マット」に指定。(5)ポインタを画像またはプレビュー領域の上でクリックすると、そのカラーを指定。 選択のもう一つは色系統でも選べます。レッド系、イエロー系、グリーン系、シアン系、ブルー系、マゼンタ系から選択。色を指定した後許容量のスライドを動かして色域の範囲を決めていきます。数字が大きくなるほど広い範囲で色域が指定出来ます。「選択範囲」を指定すると直接画像から色を持ってきますがプレビューが出来ません。プレビューは黒い背景に指定の色を表示する「黒マット」が見やすいです。 |
|||||
| 色域指定の後で塗りつぶしなどで色を塗る 2003/01/22 | |||||
| 色を変更したい範囲を色域指定で範囲指定をした後で「編集→塗りつぶし」を使えば色がそっくり変わります。 | |||||
| 塗りつぶしツールで同じ色を一回で塗り換える 2004/03/12 | |||||
|
|||||
| 3-3. 色を調整する (トーンカーブ・明るさコントラスト・彩度・グレースケール) |
| 3-4. 色の常識 (光の3原色・絵の具の3原色) |
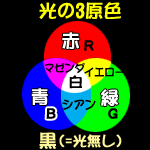
| 光の3原色と補色の関係 2003/03/25 | |

|
|
| 光の演算は加色法 2003/03/28 | |
| 光の色を16進法で表したものをそのまま加算すると色が出来ます。加色法と言うそうです。 例えば イエロー=赤+緑 これを16進数で表すと、FFFF00=FF0000+00FF00 シアン=緑+青 これも同様に 00FFFF=00FF00+0000FF マゼンタ=青+赤 FF00FF=0000FF+FF0000 これらのそれぞれに補色を加えると白=FFFFFFになることは言うまでもありません。面白いですね。 |
|
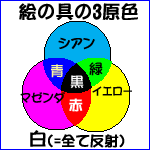
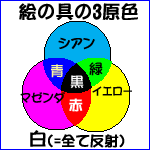
| 絵の具の3原色と補色の関係 2003/03/29 | |

|
|
| 色見本パレットにカラーを追加する 2004/02/10 | |
 ツールボックスの「描画色を設定」で追加したい色を作ります。色見本パレットの空いているところにマウスを持っていくと鉛筆がバケツに替わって「クリックで新規色見本を作成」と出ますので、左をクリックして新しいカラーの名前を入力します。使う色は限られているので自分流にパレットを作っておくと便利です。 ツールボックスの「描画色を設定」で追加したい色を作ります。色見本パレットの空いているところにマウスを持っていくと鉛筆がバケツに替わって「クリックで新規色見本を作成」と出ますので、左をクリックして新しいカラーの名前を入力します。使う色は限られているので自分流にパレットを作っておくと便利です。色見本パレットからカラーを削除するには、色見本をドラッグしてすぐ下にあるゴミ箱に入れます |
|
| 黒い紙に白い文字はプリント出来ません 2006/08/29 | |
 黒い背景に白抜きの文字をプリントする必要がある人から、プリンターで印刷していたらあっという間にインクがなくなる。黒いプリント用の紙を買ってきて白い文字を印刷しようと思ったら印刷できないというのです。 黒い背景に白抜きの文字をプリントする必要がある人から、プリンターで印刷していたらあっという間にインクがなくなる。黒いプリント用の紙を買ってきて白い文字を印刷しようと思ったら印刷できないというのです。原理的に出来ないのですね。絵の具は混ぜるほどに黒くなっていくので、白い色は元々の紙の色をそのまま使っているのです。 どうしても黒字の白抜きをプリントしたい場合は、その文字の廻りだけを最小限に黒くしてプリントをして、その文字の帯を黒い背景の紙に貼り付けることでインクを節約する位でしょうか。 逆に光の3原色は、赤緑青で白を作り出しているので、黒は色を出さない状態です。パソコンの電源を切った状態を見れば分かりますが、これが黒で、何もしなかったら黒、プリンターとは逆になります。 |
|
| (4) フィルターを掛けるクッキリからボカシまで多彩なフィルター |
| フィルターはjpgでないと機能しない→下のようにすれば出来る 2002/8/7 | |
| 写真を加工するのにPhotoshopを使っている人は多いと思いますが、この便利な機能に『フィルター』があります。ぼかしを入れたり照明効果をつけたり様々な加工が後で出来ます。しかしこのフィルターは対象ファイルがjpgでないと適用出来ません。bmpとgifファイルではこのフィルターは作動しません。 | |
| gif画像でも編集できる 2002/08/07 | |
| 「イメージ→モード→indexカラー→RGBカラー」にて変換をすればgif画像でも編集できます。 これをやらなければフィルターがかからないなど編集が出来ない。 |
|
| 4-1. ピンぼけを直す (アンシャープマスク・ピンぼけレスキュー) |
| ピンぼけ写真はフィルター、シャープをかける 2002/04/19 | |||||||||||||||||||
「フィルタ→シャープ→アンシャープマスク」を選択。 「量」スライダでコントラストの増加量を決定します。経験上、50〜150%の範囲で画像を見ながら設定します。「半径」スライダでエッジ周囲をどこまでシャープにするかを決定します。1〜3で、無難は2です。「半径」を小さくすると、エッジだけがシャープになり、大きく設定すると広範囲のピクセルがシャープになります。「しきい値」は周囲のピクセルとの差がこの値を超えると対象となるエッジピクセルとして判断されます。肌の色などにノイズが入るのを避けるには、2〜20とします。デフォルトは「0」で、画像内のすべてのピクセルがシャープになります。 |
|||||||||||||||||||
| シャープネス処理はレタッチの最後に行う 2010/03/02 | |||||||||||||||||||
| シャープネス処理の順番は気にしなく行っていましたが、最後に行うのが原則のようです。 -------------------------------------------------------------------- 画像のレタッチ処理をおこなうとき、シャープネスは他のレタッチ処理を終えてから、いちばん最後におこなうという“鉄則”がある。逆に言うと、シャープネス処理をおこなった画像に他のレタッチ処理をしてしまうとシャープネスの効果が薄まってしまったり、シャープネスの欠点が強調されてしまうこともある。また、シャープネス処理を強くしすぎるとノイズが目立ってくるなど、画像にとってシャープネスは微妙かつデリケートなものなのだ。田中希美男ブログ 100220 |
|||||||||||||||||||
| ピンぼけ・手ぶれレスキューでピンぼけを修正 2004/06/22 | |||||||||||||||||||
|
|||||||||||||||||||
| ピンぼけ・手ぶれレスキューの簡単な使い方 2004/08/23 | |||||||||||||||||||
| 1.画像ファイルを開く。「ファイル→開く」 2.ピントを合わせる作業をする。 「イメージ→フィットフォーカスフィルター→標準→初期値→選択した設定で自動的に実行(プレビュー)」 フィルターには何種類もありますが、このフィットフォーカスフィルターの初期値(=全自動)で結構いけます。 3.「実行(プレビュー)→決定」 4.結果を保存します。「名前を付けて保存→実行→保存→OK」 |
|||||||||||||||||||
| Photoshopのアンシャープマスクとピンぼけ手ぶれレスキューを比較する 2004/09/28 | |||||||||||||||||||
一方で、ピンぼけ手ぶれレスキューは、いずれも効果てきめんです。ファイル容量も元画像の1.8MBから逆に小さくなっており、900、770、840、690MBといずれも元画像の半分以下です。 V2で追加になったフィットフォーカスは初期値の設定のままで結構適用できます。 同じフィットフォーカスでもピントを合わせる一部分だけ指定できるフィルターもあります。 これまであったフォーカスエイドフィルターは、調整にちょっと面倒なところがありますが、画像がこれしかないと言うときには、手間さえかければ大変効果的です。 |
|||||||||||||||||||
| ピンぼけ手ぶれレスキューのフィットフォーカスを試す 2004/09/29 | |||||||||||||||||||
バージョン2から追加になったフィットフォーカスは簡単便利な機能です。上段の元画像をフィットフォーカスの初期値だけで処理してみました。今回参加したセミナーの写真はピントが甘いものが多かったのですが、ピンぼけ手ぶれレスキューで蘇ります。 |
|||||||||||||||||||
| 4-2. ノイズを消す (Neatimage) |
| NeatImageでデジタル画像のノイズを取り除く 2004/07/09 | |||||
左がスキャナーで読み込んだそのままですが空を見れば分かりますがノイズがひどく見れたものではありません。 このノイズを修正してくれる大変便利なソフトがありました。NeatImageというシェアウエアです。英語で書かれていますが、のらねこ洞さんが日本語での使い方の説明を書いて下さっています。右の写真がNeatImageでノイズを取り除いたものです。特に空を見ればその効果が歴然と分かります。これは便利なソフトです。NeatImageデモ版がフリーウエアとしてダウンロード出来ます。製品版と比べて幾つかの制限があるようですが試してみるのには充分ですので便利さを味わってはどうでしょうか。 |
|||||
| NeatImageの簡単な使い方 2004/08/24 | |||||
| 1.画像ファイルを開く。「Open Input Image」をクリック。 2.取り除くノイズの状態を設定する。「Device Noise Profile」をクリックする→マウスをドラッグしてノイズを含む領域を 定義する。領域には100x100ピクセルの大きさが必要です。領域は壁のように変化の少ない一律の画面が好ましい。 3.定義に使った領域を用いてラフにノイズを分析する。「Rough Noise Analyzer」にて「青い鉛筆」をクリックする。 4.自動的に画像全体のノイズの状態を詳細に分析する。「Auto fine-tune」をクリック。 5.ノイズの分析を終了する。「Auto complete」をクリックする。 6.ノイズの除去を実行する。「Output image→Apply」をクリック。 7.結果を保存する。「Save output image」→ファイルネームを入力→「Apply」 更に次のジョブを実行する時は、もう一度「Open Input Image」をクリック。 |
|||||
| 4-3. ぼかす (ぼかし・ガウス) |
| 背景をぼかす「フィルター→ぼかし(ガウス)」 2003/06/26 | |||||
ガウスではぼかし量の設定が出来ます。 一寸だけボカしてノイズを少なくする場合などはぼかし量を半径0.5〜1.5ピクセル位に設定します。 花の背景をぼかすなど本格的な場合は半径3〜6ピクセル位です。8ピクセルを超えると形が分からなくなるなど本格的にぼけたようになります。 |
|||||
| 4-4. 周りが複雑な図形を抜き出す (抽出) |
| 背景からの図形の抽出 2004/02/20 | |
|
|
| 4-5. 光を当てる (照明効果) |
| フィルター「照明効果」のサンプルです 2004/03/14 | |||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||
| (5) 編集する あばたも消える変幻自在 |
| 5-1. 大きさを変える (切り抜き・画像解像度・ものさし) |
| 切り抜きツールで、自由な大きさの画像に整える 2005/02/14 | |||||||||||||
 この元画像では、意図しない何人かの人が右上に映っています。必要な部分のみカットして画像を整える場合には、ツールボックスの切り抜きツールを使います。自在な大きさに設定できます。 この元画像では、意図しない何人かの人が右上に映っています。必要な部分のみカットして画像を整える場合には、ツールボックスの切り抜きツールを使います。自在な大きさに設定できます。
|
|||||||||||||
| 切り抜きツールで、切り抜き後の大きさを元画像と同じにする 2005/02/15 | |||||||||||||
| 指定した大きさのピクセルに切り抜く 2005/04/16 | |||||||||||||
 最初に指定した場所を切り抜くのではなく、全部を新しくコピーして、窓を動かしていき、あたかも指定したピクセルに切り抜いたかのようにするテクニックです。 最初に指定した場所を切り抜くのではなく、全部を新しくコピーして、窓を動かしていき、あたかも指定したピクセルに切り抜いたかのようにするテクニックです。
|
|||||||||||||
| 画像サイズを縮小する 2004/07/19 | |||||||||||||
右の写真をクリックすると元画像の2272x1704とPhotoshopと縮小専科で両方とも同じ45%に縮小した画像にリンクします。同じ条件の圧縮率80%(低圧縮率)保存で比較すると、画像ファイルの大きさがPhotoshopの537KBに対し、縮小専科では232KBになり、小さくなります。画像も縮小専科が専門のソフトだけあって縮小専科の方がややクリアーです。ファイルの大きささえ気にならなければPhotoshopで勿論OKです。3枚の表示している画像はいずれも204x153のサイズです。2272x1704の元画像から縮小したものです。 |
|||||||||||||
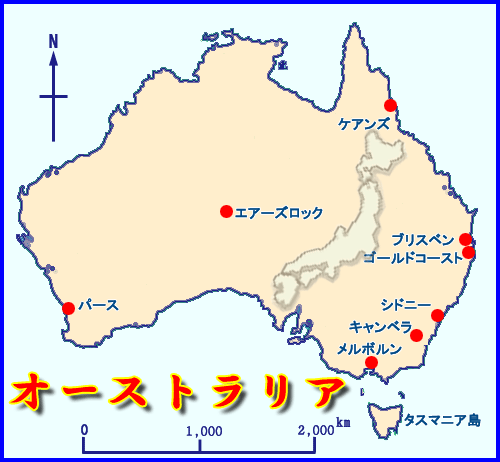
| 画像解像度で縮小すると文字レイヤーなど全てのレイヤーが同じ尺度で縮小される 2005/08/12 | |||||||||||||
 このPhotoshopの縮小を使うと、画像だけでなく全てのレイヤーが縮小されます。 このPhotoshopの縮小を使うと、画像だけでなく全てのレイヤーが縮小されます。例えばオーストラリアの地図は元画像が500x462ピクセルの大きさです。 分かりやすくするために、この画像を1/2の大きさにします。カンバスサイズは、勿論、半分の250x231になります。 この地図に使われているオーストラリアという文字は、48ポイントで書かれています。 これを半分のサイズにすると、同じ文字は24ポイントのレイヤーに変換されます。 同様にメルボルンやシドニーなどの都市の文字は14ポイントで書かれています。 これが半分の7ポイントの文字レイヤーに変換されます。 この例は分かりやすく1/2でやりましたが、画像の大きさを1/3にしたりすると、文字のポイント数が32.16ポイントなどと中途半端なものに変換されます。 画像だけなら縮小専科のような画像縮小ソフトでも問題ありませんが、Photoshopの画像解析度で縮小すると全てのレイヤーが比例して縮小されますので、この場合にはPhotoshopしか出来ず、用途により使い分けます。 |
|||||||||||||
| 画像サイズを縮小する〜圧縮率でのファイルの大きさを比較する 2004/07/20 | |||||||||||||
中央4枚がPhotoshopで圧縮したものです。圧縮画像を見る限りでは、低圧縮率も最高圧縮率も画質はそんなに変わっていません。Photoshop CSになって、圧縮の仕方が巧くなっているようです。縮小専科232KBとほぼ同じ高圧縮率の画像でもそんなに遜色ありません。Photoshopで圧縮しても縮小専科でも使い分けるようですね。縮小専科の便利さはフォルダーを指定してその中のファイルを全て同じ割合で縮小できることです。 |
|||||||||||||
| ものさしツールを使って、画像の傾きを直す 2005/08/18 | |||||||||||||
   
|
|||||||||||||
| 5-2. あばたを消す (修復ブラシ・パッチツール) |
| 修復ブラシであばたも消える、跡形もなく 2004/09/27 | |||||||
 修復ブラシは最も活用している道具の一つです。ツールボックスで修復ブラシツールを選び、「Alt+マウス」で修復する参照位置を選びます。後はドラッグするだけで参照位置周辺の情報が移りますので、自然に不要なものをなくすことができます。この例では、コンクリートの黒い丸を修復ブラシでなくしています。注意することはベンチの緑とコンクリートの灰色のように色が違いすぎるとにじみがでます。一番右の写真のベンチ上右の黒丸には緑のにじみがでていることがわかります。これを防ぐにはツールボックスの長方形ツールで修正可能範囲を指定しておき、その後修復ブラシを使うと、その指定した範囲しか修復ブラシが効きませんのでにじみ出すことはありません。 修復ブラシは最も活用している道具の一つです。ツールボックスで修復ブラシツールを選び、「Alt+マウス」で修復する参照位置を選びます。後はドラッグするだけで参照位置周辺の情報が移りますので、自然に不要なものをなくすことができます。この例では、コンクリートの黒い丸を修復ブラシでなくしています。注意することはベンチの緑とコンクリートの灰色のように色が違いすぎるとにじみがでます。一番右の写真のベンチ上右の黒丸には緑のにじみがでていることがわかります。これを防ぐにはツールボックスの長方形ツールで修正可能範囲を指定しておき、その後修復ブラシを使うと、その指定した範囲しか修復ブラシが効きませんのでにじみ出すことはありません。 |
|||||||
| 大きく鮮やかなゴミは、パッチツールで効率的に修復 2005/08/07 | |||||||
   もう一つ修復に欠かせないツールがあります。パッチツールです。使い方は簡単です。ツールボックスでパッチツールを選択。赤い○のように消したい部分を○で囲みます。形は大体でOKです。後は赤い矢印の先のようのように何もないところまでドラッグして行きます。 もう一つ修復に欠かせないツールがあります。パッチツールです。使い方は簡単です。ツールボックスでパッチツールを選択。赤い○のように消したい部分を○で囲みます。形は大体でOKです。後は赤い矢印の先のようのように何もないところまでドラッグして行きます。矢印の前の情報が後に伝わるので、青の○で見ると、最初は無かった場所に黒い点の情報がコピーされています。オプションバーのデフォルトがソースになっていますが、これを複製先に変えると、赤矢印の逆方向の操作をすると黒い点が消えます。 |
|||||||
| 5-3. 曇りの日に青空を/暗闇を明るく (雲フィルター・シャドウハイライト) |
| 曇りの日に青空を創る〜その1 2002/05/10 | |||||||
(1) レイヤー→新規→背景からレイヤーへ→OK (レイヤー0が出来る)。 (2) レイヤー→レイヤーの複製→OK (レイヤー0のコピーが出来る)。 (3) レイヤー0に別の写真から雲の画像をコピーする。 (4) 『レイヤー0のコピー』(例では屋根の上)をカットするため、自動選択ツールで切り取る範囲を設定する。 (5) 自動選択ツールで上手くいかない場合は多角形選択ツールでおよそ切り取り、その後消しゴムツールで細かく切り取る。これで『レイヤー0のコピー』が切り取られて下の雲が浮いてくる。 (6) レイヤー→下のレイヤーと結合(Ctrl+E)し、複製を保存する。 |
|||||||
| 曇りの日に青空を創る〜その2 雲模様フィルターを使う 2002/05/11 | |||||||
(1)レイヤー→新規→背景からレイヤーへ→OK (レイヤー0が出来る) (2)レイヤー→新規→レイヤー→OK (レイヤー1が出来る)。 (3)描画色と背景の色を青空と雲の白に設定する。青の例(R:168、G:199、B:246)、雲の例(R:232、G:239、B:255)。 (4)フィルター→描画→雲模様1 でレイヤー1が雲になる。 (5)レイヤー0とレイヤー1を入れ替える(雲を下にするため) (6)『レイヤー0』(例では上半分)をカットするため、自動選択ツールで切り取る範囲を設定する (7)自動選択ツールで上手くいかない場合は多角形選択ツールでおよそ切り取り、その後消しゴムツールで細かく切り取る。これで『レイヤー0』が切り取られて下の雲が浮いてくる。 (8)レイヤー→下のレイヤーと結合(Ctrl+E)し、複製を保存する。 レイヤーを別にしておくと、雲の明るさと彫像の明るさを別々に設定することが出来て便利です。 こんな真っ黒の写真も甦ります。 |
|||||||
| シャドウ・ハイライトで真っ暗を明るく修正 2004/05/24 | |||||||
ボタン一つの簡単な修正です。これは便利。この上の複雑な処理をしたものと同等の質のものがあっという間にできます。 |
|||||||
| 5-4. 切り抜く (クイックマスクモード・選択範囲・背景消しゴム) |
| 画像を切り抜く 2004/03/11 | |
ボカシなどの編集をするために、必要な画像を切り抜く方法には何種類かあります。
|
|
| 背景消しゴムツール 2004/02/19 | |
  ブラシの中央の点で色を識別して、設定されたブラシの内側の色を削除します。図形のエッジを維持しながら背景を消去できます。この例では2層のレイヤーで構成され、下のレイヤー全体が青に塗られています。その上のレイヤーは黄色の背景に赤の図形を描いています。背景消しゴムツールで赤の図形に近いところを消していくと消しゴムの円形の範囲内でブラシ中央の黄色を検出し、それに近い色だけ消します。消しゴムの円形の中に赤い図形があっても色が黄色でないので消去されません。こうすると赤の図形がくっきり残ります。 ブラシの中央の点で色を識別して、設定されたブラシの内側の色を削除します。図形のエッジを維持しながら背景を消去できます。この例では2層のレイヤーで構成され、下のレイヤー全体が青に塗られています。その上のレイヤーは黄色の背景に赤の図形を描いています。背景消しゴムツールで赤の図形に近いところを消していくと消しゴムの円形の範囲内でブラシ中央の黄色を検出し、それに近い色だけ消します。消しゴムの円形の中に赤い図形があっても色が黄色でないので消去されません。こうすると赤の図形がくっきり残ります。 |
|
| マジック消しゴムツール 2004/02/18 | |
  「ツールボックス」で「マジック消しゴムツール」を選択します。消しゴムのようにこすらなくても一回のクリックで、その範囲内のすべての近似ピクセルが自動的に透明になります。この図では「背景消しゴムツール」で黄色の部分を一つ一つ消していかなくても「マジック消しゴムツール」を黄色の部分に持っていくと黄色が消えてその下のレイヤーの青が出てきます。デフォルトの「隣接」では、クリックしたピクセルと隣接したピクセルだけが消去されます。選択しないと、すべての近似ピクセルが消去されるので要注意です。「全レイヤー使用」を使うと、すべてのレイヤーから消去します。上部の「オプションバー」の許容値は、消すピクセルの色の近似の程度を表しています。値は、0
〜 255 の間で指定し、デフォルト設定は「32」になっています。許容値を低くすると、クリックしたピクセルと似た色だけを消します。逆に大きくすると、広い色のピクセルを消します。 「ツールボックス」で「マジック消しゴムツール」を選択します。消しゴムのようにこすらなくても一回のクリックで、その範囲内のすべての近似ピクセルが自動的に透明になります。この図では「背景消しゴムツール」で黄色の部分を一つ一つ消していかなくても「マジック消しゴムツール」を黄色の部分に持っていくと黄色が消えてその下のレイヤーの青が出てきます。デフォルトの「隣接」では、クリックしたピクセルと隣接したピクセルだけが消去されます。選択しないと、すべての近似ピクセルが消去されるので要注意です。「全レイヤー使用」を使うと、すべてのレイヤーから消去します。上部の「オプションバー」の許容値は、消すピクセルの色の近似の程度を表しています。値は、0
〜 255 の間で指定し、デフォルト設定は「32」になっています。許容値を低くすると、クリックしたピクセルと似た色だけを消します。逆に大きくすると、広い色のピクセルを消します。 |
|
| 画像のエッジをきれいにする。画像の縁を周囲の色となじませる 2002/10/23 | |
| アンチエイリアスで選択範囲の移動又はペースト時に、境界線の周囲のピクセルが選択範囲に含まれ、境界の周囲に縁取りが出来ることがあります。「マットコマンド」で周囲の縁取りをなくすことができます。 移動又はペーストした後で「レイヤー→マッティング→フリンジ削除」で縁取りになった色を近くの色に置き換えます。例えば青い背景で黄色の図形を選択し移動すると、青の縁取りが図形と一緒に移動されます。フリンジ削除をすると、青を黄色に置き換えます。置き換える「幅」をピクセル単位で指定します。1又は 2 ピクセルで十分のようです。「黒マットを削除」および「白マットを削除」は、白黒の背景ですので普通は使いません。 |
|
| クイックマスクモードで選択範囲を編集する 2005/08/11 | |
   クイックマスクで選択範囲を後で編集が容易に出来ます。最初に自動選択ツールなどでザッと範囲を決めておきます。次にツールボックスのクイックマスクを選びます。選択外が赤く塗られます。選択の範囲は白と黒を塗って編集します。黒を塗っていくと、そこは選択範囲外なので赤く塗りつぶされます。選択範囲を増やそうとすれば白を塗っていきます。描画編集モードに戻すと選択範囲が点線で現れます。後は色を変えたりなどの編集を行います。最初から選択範囲をギチギチに決めておかなくても出来ますので、気軽な編集が可能になります。 クイックマスクで選択範囲を後で編集が容易に出来ます。最初に自動選択ツールなどでザッと範囲を決めておきます。次にツールボックスのクイックマスクを選びます。選択外が赤く塗られます。選択の範囲は白と黒を塗って編集します。黒を塗っていくと、そこは選択範囲外なので赤く塗りつぶされます。選択範囲を増やそうとすれば白を塗っていきます。描画編集モードに戻すと選択範囲が点線で現れます。後は色を変えたりなどの編集を行います。最初から選択範囲をギチギチに決めておかなくても出来ますので、気軽な編集が可能になります。 |
|
| 選択範囲の保存と読み込み 2003/06/03 | |
| 多角形選択ツールなどで選択範囲を決めます。複雑な形状の選択範囲を時間をかけて設定した後、その範囲を違う色で塗ったり、異なった編集を何回か行いたいことがあります。こういう時は、「選択範囲→選択範囲を保存」で選択した形状を保存しておき、後で「選択範囲→選択範囲を読み込む」でその範囲を読み込んで異なった編集を行います。 | |
| 選択範囲またはレイヤーの移動には「+Ctrl」が便利 2003/06/04 | |
| レイヤーの移動にはツールボックスにある「移動ツール」をクリックして行います。しかし選択ツールで選択範囲を指定した後、「コピー→ペースト」で新規レイヤーを作りそれを移動したいときがよくあります。その時は、いちいち「移動ツール」をクリックしなくても長方形ツールや多角形選択ツールの状態でもマウスとCtrlキーを同時にドラッグすることでレイヤーの移動が出来ます。選択範囲を確定後「マウス+Ctrl」でその範囲の移動ができますが、その時はその範囲の元画像が削除されますので要注意です。 | |
| 選択範囲の追加と削除 2003/05/31 | |
| 選択範囲の作成中に一点ずつ戻ってやり直す 2003/06/02 | |
| 多角形選択ツールなどで選択範囲を決めていきますが、この時途中で、しまったこの点じゃなかったと思い元に戻りたい時があります。一点だけ戻りたいときは「Back Space」か「Delete」キーを使います。最初からやりその選択範囲を直したいときは「ESC」キーを押します。 | |
| 5-5. 背景をぼかす (レイヤー・選択範囲・ぼかしフィルター) |
| 背景をぼかす「フィルター→ぼかし(ガウス)」 2003/06/26 | ||||||||||||||
ガウスではぼかし量の設定が出来ます。一寸だけボカしてノイズを少なくする場合などはぼかし量を半径0.5〜1.5ピクセル位に設定します。 花の背景をぼかすなど本格的な場合は半径3〜6ピクセル位です。8ピクセルを超えると形が分からなくなるなど本格的にぼけたようになります。 ぼかしのやり方は下記3種類がありますが、残したい本体の形状によって使い分けます。その1の消しゴムを使うやり方は一見楽そうですが、直線部分がある場合は、いちいち消していくのが面倒くさい。その2はぼかしと本体の境界面の処理が難しくなります。 最近使っている順番は、その3→その1→その2です。 |
||||||||||||||
| 背景をぼかす〜その1.レイヤーと消しゴムを使う 2003/06/27 | ||||||||||||||
|
||||||||||||||
| 背景をぼかす〜その2.選択範囲を指定して、その内外でぼかす 2003/06/28 | ||||||||||||||
|
||||||||||||||
| 背景をぼかす〜その3.選択範囲とレイヤーを共に使う 2003/06/29 | ||||||||||||||
|
||||||||||||||
| 選択範囲のエッジをぼかす 2003/06/05 | ||||||||||||||
|
||||||||||||||
| 5-6. 変形させる (拡大縮小・回転・ゆがみ) |
| 「変形」の「遠近法」で遠近の差を修正 2002/12/04 | |
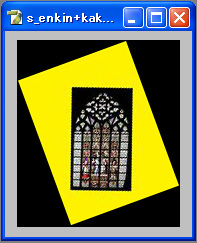
  変形はレイヤー毎に修正できるので便利です。修正したいレイヤーを指定した後で、「編集→変形→遠近法」で一点透視法が適用できます。ドラッグできるコーナーが現れますので上下左右の遠近法での修正を行います。左のオリジナルのステンドグラスは下から見上げる写真ですので上下が同じ幅にもかかわらず極端に台形に写っています。それを遠近法を逆に使って、下の幅を小さくして真正面から見た状態にしています。背景の黄色は修正の様子が分かるように目立つ色を使っています。 変形はレイヤー毎に修正できるので便利です。修正したいレイヤーを指定した後で、「編集→変形→遠近法」で一点透視法が適用できます。ドラッグできるコーナーが現れますので上下左右の遠近法での修正を行います。左のオリジナルのステンドグラスは下から見上げる写真ですので上下が同じ幅にもかかわらず極端に台形に写っています。それを遠近法を逆に使って、下の幅を小さくして真正面から見た状態にしています。背景の黄色は修正の様子が分かるように目立つ色を使っています。この変形コマンドを、パスのようなベクトル画像でなく、ビットマップに適用すると、一度確定する毎に画像のシャープさが失われるので、同時に何種類かの変形操作を行った後で、最後に確定した方が画像の劣化が少なくなります。 |
|
| 「変形」の「拡大縮小」を使う 2002/12/05 | |
  遠近法ではステンドグラスの下を縮めた形になりますので縦長になります。これを修正するのには「拡大縮小」を使います。修正したいレイヤーを指定した後で、「編集→変形→拡大縮小」で、ハンドルが出てきますので、掴んで移動します。 遠近法ではステンドグラスの下を縮めた形になりますので縦長になります。これを修正するのには「拡大縮小」を使います。修正したいレイヤーを指定した後で、「編集→変形→拡大縮小」で、ハンドルが出てきますので、掴んで移動します。縦横片方ずつ、又は、縦横同時に拡大縮小出来ます。縦横同時に拡大縮小する場合は、コーナーのハンドルを掴んでshiftキーを同時に押すと、縦横比が一定のままでドラッグ出来ます。 黄色が背景のレイヤーで、黒いバックにステンドグラスが一つのレイヤーです。黄色は目立つようにしているので、通常は空白か背景を使います。 |
|
| 「変形」の「回転」を使う 2002/12/06 | |
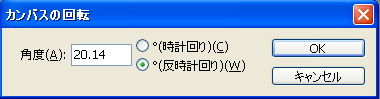
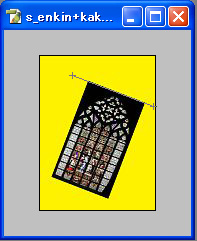
  黄色い背景レイヤーのあるキャンバスは回転させずに特定のレイヤーだけ回転させます。修正したいレイヤーを指定した後で「編集→変形→回転」。四隅にカーブした両方向矢印の回転マークが出ますのでそれを握って回転させます。回転させるときにshiftキーを同時に押すと15°単位に固定されて回転が出来ます。 黄色い背景レイヤーのあるキャンバスは回転させずに特定のレイヤーだけ回転させます。修正したいレイヤーを指定した後で「編集→変形→回転」。四隅にカーブした両方向矢印の回転マークが出ますのでそれを握って回転させます。回転させるときにshiftキーを同時に押すと15°単位に固定されて回転が出来ます。回転の中心はデフォルトでは対象レイヤーの中心ですが移動させることも出来ます。画面上方のオプションバーの左端に「基準点の位置」がありますので田の字をした9ヶ所のいずれかをクリックして基準点を定めます。基準点はオプションバーで水平距離、垂直距離を入力して任意の点に設定することも出来ます。また任意の回転角度をオプションバーの「回転を設定」で直接指定することも出来ます。 |
|
| 「変形」の「ゆがみ」を使う 2002/12/07 | |
  きちんと変形させたい場合は「ゆがみ」を使います。右図の例でいくと角に表示されるハンドルを一辺に沿って動かすとゆがみが作成できます。ゆがみは一辺に沿っての変形しかできませんので勝手に変形したい場合は「自由に変形」を使います。ゆがみは、修正したいレイヤーを指定した後で「編集→変形→ゆがみ」のハンドルを掴んで変形させます。 きちんと変形させたい場合は「ゆがみ」を使います。右図の例でいくと角に表示されるハンドルを一辺に沿って動かすとゆがみが作成できます。ゆがみは一辺に沿っての変形しかできませんので勝手に変形したい場合は「自由に変形」を使います。ゆがみは、修正したいレイヤーを指定した後で「編集→変形→ゆがみ」のハンドルを掴んで変形させます。変形を確定させるには「Enter」を押すか、オプションバー右側の「○」(変形を確定)を押します。 変形をキャンセルするには「Esc」を押すか、オプションバー右側の「×」(変形をキャンセル)を押します。 |
|
| 「変形」の「自由に変形」を使う 2002/12/08 | |
  ゆがみは一辺上に沿っての変形になりますが「自由に変形」は制限が無くハンドルをどこにでも持っていって自由な変形が出来ます。コマンドは修正したいレイヤーを指定した後で「編集→変形→自由に変形」のハンドルを掴んで変形させます。 ゆがみは一辺上に沿っての変形になりますが「自由に変形」は制限が無くハンドルをどこにでも持っていって自由な変形が出来ます。コマンドは修正したいレイヤーを指定した後で「編集→変形→自由に変形」のハンドルを掴んで変形させます。この変形動作を繰り返すには「編集→変形→再実行」を押します。 動作の確定をする前に複数のコマンドを連続して適用することが出来ます。例えば「遠近法→拡大縮小」を連続操作し最後に動作の確定を行います。 |
|
| 「変形」は任意の切り取りやコピーに対応 2002/12/09 | |
  長方形選択ツールや多角形選択ツールなどで、図形を選択したあとで変形コマンドを使うと、その部分だけの変形が出来ます。コマンドは、修正したい場所を選択ツールで選定して、「編集→変形→回転」などの変形コマンドを使います。 長方形選択ツールや多角形選択ツールなどで、図形を選択したあとで変形コマンドを使うと、その部分だけの変形が出来ます。コマンドは、修正したい場所を選択ツールで選定して、「編集→変形→回転」などの変形コマンドを使います。選択した場所を残したままで変形する場合は、最後の回転などのコマンド指定で、「Altキー」を同時に押します。同時に押すことが重要です。Altキーだけだと変形が実行されないし、Altが押されてないと切り取り回転になります。 |
|
| 「変形」で「水平方向に反転」や「垂直方向に反転」を使う 2002/12/10 | |
   左の元画像を鏡に映したように「左右水平方向に反転」したものが中央の画像です。右端、又は左端の垂直線を中心に折り返したような感じです。 左の元画像を鏡に映したように「左右水平方向に反転」したものが中央の画像です。右端、又は左端の垂直線を中心に折り返したような感じです。右端は「上下垂直方向に反転」したものです。上下の水平線を中心に折り返したようになります。 コマンドは「編集→変形→水平方向に反転」と「編集→変形→垂直方向に反転」を用いています。 |
|
| 5-7. パノラマ画像を創る (Photomerge) |
| Photomergeでパノラマ写真を自動作成 (Photoshop CS) 2004/08/09 | |||||||||||||||
「ファイル→自動処理→Photomerge」でフォトマージを起動します。フォトマージのダイアローグでソースを読み込みます。参照を押して一つずつ左からパノラマに合成していく順番で画像を読み込みます。読み込みながら大きな編集ウインドウ(Photomergeダイアローグボックス)が開きます。自動合成が出来ないときは手の平ツールで画像をつまんで大体の位置に合わせます。右側ダイアローグボックスの「設定」で「標準」か「遠近法」で遠近法を選びます。「コンポジション設定」で「遠近感を補正」と「高度な合成」をクリック。遠近感の補正では合成した写真の左右を自動的に拡大回転させます。この設定だけです。OKを押すと自動的に右側3枚を左のパノラマに合成していきます。通常のパノラマソフトと違って端の方を拡大しますので自然な感じに出来上がります。「高度な合成」とは、露光量の異なる画像を合成する際のカラーの不整合を最小限に抑えるもの、即ち画像間での露出自動補正です。 右の3枚から左のパノラマが自動で合成されていますが、正面の建物は屋根が水平に揃って自然な姿に、更に左右の水銀灯は斜めに建ち魚眼レンズっぽくなっています。これで広大な広場の感じもでており、これまでのパノラマソフトには無い優れた機能です。 (左のパノラマ画像は合成後、カラーバランスと明るさの修正は行っています。) |
|||||||||||||||
| Photomergeは自然なパノラマ画像に仕上がる (Photoshop CS) 2004/08/10 | |||||||||||||||
繋ぎ目をごまかしながらのパノラマ合成ソフトに比べ、Photoshop 7.0以前では回転及び拡大と縮小を使って繋ぎ目が殆ど分からないようになります。繋ぎ目だけでも自然に見せる為には何回も試行錯誤して苦労します。でも正面のみ大きい不自然な写真になります。 一方Photoshop CSで追加されたパノラマ写真合成用Photomergeで作ると左右が拡大され自然に仕上がります。下2枚はCSで自動合成したものです。変形の様子が分かるように左の写真は背景を黄色にしました。これを切り抜くだけで右側の自然なパノラマ写真が出来上がります。(1)傾き120°まで自動修正出来る遠近法(2)写真間での自動露出補正(3)繋ぎ目の自然な連結 これも便利な機能です。 |
|||||||||||||||
| CS3でのPhotomergeは画期的に進化しています 2007/12/10 | |||||||||||||||
| 操作方法と出来ることは、これまでと変わらないのですが、アルゴリズムが進化しているのだと思いますが、別物のように良くなっています。今回ラスベガスやグランドキャニオンのパノラマ写真を合計62枚Photomergeで処理しましたが、自動で出来なかったものは2枚のみでした。その2枚は雲を含む空が多く含まれており、人間の目で見ると橋のようなものが横に串刺しにしているので、何でこんなものが合成できないのだろうと思いましたが、多くを占める雲は刻々と変化しており、その部分が同一でないと判断されたのかもしれません。60/62が自動で処理できており、重なり部が込み入っているほど問題なく自動処理します。繋ぎ目ですがCS1では斜めに無理矢理繋いだ後が見えるものが、例え自動で出来たものでも多くありましたが、CS3は拡大しても何処でつないでいるか分かりません。また、上下に若干ずれているものを合成する場合でも、合っているところを中心に合わせます。従ってその部分は上下に段段が出来ますが、合っている部分はピタッと合いますので、合っている部分のみ切り取ると綺麗なパノラマになります。こういった裏方での進化もあるようです。今回はこのPhotomergeだけでも十分に価値あるバージョンアップです。 | |||||||||||||||
| パノラマ撮影時の留意点 2004/08/11 | |||||||||||||||
|
|||||||||||||||
| 変形の活用でパノラマ画像を作る 2003/04/09 | |||||||||||||||
 パノラマ画像は普通はパノラマソフトで合成します。パノラマとして撮るには、オリンパスのスマートメディアを使って、端が重なるように注意深く撮る必要があります。しかし、Photoshopの変形で、「回転」と「拡大と縮小」を使うと、わざわざオリンパスのスマートメディアでなくとも普通に撮れて、自分なりの位置で合成することが出来ます。→Photoshop CSの新機能Photomergeを使えば自動処理が出来ます。2004/08/09 パノラマ画像は普通はパノラマソフトで合成します。パノラマとして撮るには、オリンパスのスマートメディアを使って、端が重なるように注意深く撮る必要があります。しかし、Photoshopの変形で、「回転」と「拡大と縮小」を使うと、わざわざオリンパスのスマートメディアでなくとも普通に撮れて、自分なりの位置で合成することが出来ます。→Photoshop CSの新機能Photomergeを使えば自動処理が出来ます。2004/08/09 |
|||||||||||||||
| Photoshop CS 珠玉のパノラマPhotomergeとシャドウ・ハイライトを使う 2004/08/12 | |||||||||||||||
手動では繋ぎ目を合わせるのに何回も繰り返し、苦労しました。寸詰まり感もあります。もう一つ2枚のうち左をフラットにすると右上がりで坂に上るような感じになります。いずれもPhotomergeで解消。 影の部分をもう少し見えるようにしようと思うと光の部分が明るすぎます。これはシャドウ・ハイライトで解消。光の部分はそのままに影を明るくできます。Photomergeとシャドウ・ハイライトは両方ともPhotoshop CSの珠玉の作品です。 |
|||||||||||||||
| 5-8. レイヤーの活用 (コピー・ラスタライズ・リンク) |
| レイヤーの活用 2003/04/08 | |
  この地図はデフォルメの固まりです。ヨーロッパとアジアが実際の何倍にもなっています。逆にアフリカとアメリカ大陸は小さくなっています。自分に感心のあるところ、詳細に表現したいところを強調した結果です。こういうものを作る際にはレイヤーが便利です。これだけデフォルメしていくとフィリピンのこの形はこう変えたいなと後で思いつくことが良くあります。レイヤーがあると国毎に変更が出来て、更に国の名前を追加する場合も、他の国の名前を動かしながら最適の位置に追加していくことができて、便利です。 この地図はデフォルメの固まりです。ヨーロッパとアジアが実際の何倍にもなっています。逆にアフリカとアメリカ大陸は小さくなっています。自分に感心のあるところ、詳細に表現したいところを強調した結果です。こういうものを作る際にはレイヤーが便利です。これだけデフォルメしていくとフィリピンのこの形はこう変えたいなと後で思いつくことが良くあります。レイヤーがあると国毎に変更が出来て、更に国の名前を追加する場合も、他の国の名前を動かしながら最適の位置に追加していくことができて、便利です。 |
|
| レイヤーをコピーする 2003/01/17 | |
 トップページに使われている地図は日本語版と英語版を作っています。地域で色毎にレイヤーを作っています。この地図も少しずつ実際のものに近づける努力をしています。その際、日本語レイヤーで変更した地域の地図は英語版ではそのまま使いたいものです。これをするためには日本語版、英語版二つのファイルを同時に開いて、まず日本語版で修正をし、移動ツールで英語版へドラッグ&ドロップすれば自動的にレイヤーコピーとなります。 トップページに使われている地図は日本語版と英語版を作っています。地域で色毎にレイヤーを作っています。この地図も少しずつ実際のものに近づける努力をしています。その際、日本語レイヤーで変更した地域の地図は英語版ではそのまま使いたいものです。これをするためには日本語版、英語版二つのファイルを同時に開いて、まず日本語版で修正をし、移動ツールで英語版へドラッグ&ドロップすれば自動的にレイヤーコピーとなります。 |
|
| レイヤーの文字を画像化する、ラスタライズ 2004/03/22 | |
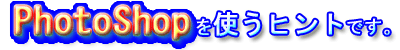
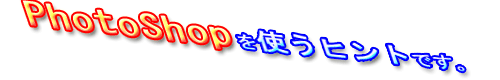
 文字画像は縁がカクカクならないようにベクトルを持っています。ウインドウズで言えば「トゥルーフォント」のようなものです。この表題のタイトルは「Photoshop」と「を使うヒントです。」の二つのレイヤーからなっています。赤と青の境界線が違うなどレイヤースタイルが違うので一緒には出来ません。この文字の影を付けるためにそれぞれのレイヤーを複製して薄い色に変えます。ここで変形をしたいのですが文字レイヤーがベクトルを持っているために変形出来ません。そこで変形したい文字レイヤーを右クリックして「レイヤーをラスタライズ」を選びます。「raster
軌跡を描く」から来ているのでしょうが、ベクトル情報が無くなって単なる絵になります。こうすると「編集→変形→自由な形に」で上下を反転させ、右下に引っ張るなど影の形に自由に変形が出来ます。 文字画像は縁がカクカクならないようにベクトルを持っています。ウインドウズで言えば「トゥルーフォント」のようなものです。この表題のタイトルは「Photoshop」と「を使うヒントです。」の二つのレイヤーからなっています。赤と青の境界線が違うなどレイヤースタイルが違うので一緒には出来ません。この文字の影を付けるためにそれぞれのレイヤーを複製して薄い色に変えます。ここで変形をしたいのですが文字レイヤーがベクトルを持っているために変形出来ません。そこで変形したい文字レイヤーを右クリックして「レイヤーをラスタライズ」を選びます。「raster
軌跡を描く」から来ているのでしょうが、ベクトル情報が無くなって単なる絵になります。こうすると「編集→変形→自由な形に」で上下を反転させ、右下に引っ張るなど影の形に自由に変形が出来ます。 |
|
| レイヤーをリンクさせる 2004/03/23 | |
 文字などベクトル情報を持っているものは、ベクトル情報を無くして単なる画像化させるためにレイヤーをラスタライズさせます。こうすると「レイヤー→下のレイヤーと結合」又は「Ctrl+E」のキーで一つのレイヤーになり変形も一体で出来ます。 文字などベクトル情報を持っているものは、ベクトル情報を無くして単なる画像化させるためにレイヤーをラスタライズさせます。こうすると「レイヤー→下のレイヤーと結合」又は「Ctrl+E」のキーで一つのレイヤーになり変形も一体で出来ます。 しかしながら境界線の色が異なるなど違ったレイヤー効果を持っているものを「下のレイヤーと結合」させるとレイヤー効果も結合され境界色が変わってきます。この例では「Photoshop」と「を使うヒントです。」をそれぞれラスタライズした後に「下のレイヤーと結合」させたために「Photoshop」の周りに「を使うヒントです。」と同様の青い境界線が出来ます。 しかしながら境界線の色が異なるなど違ったレイヤー効果を持っているものを「下のレイヤーと結合」させるとレイヤー効果も結合され境界色が変わってきます。この例では「Photoshop」と「を使うヒントです。」をそれぞれラスタライズした後に「下のレイヤーと結合」させたために「Photoshop」の周りに「を使うヒントです。」と同様の青い境界線が出来ます。それぞれのレイヤー効果を保ったまま結合させて変形したい場合は、「レイヤーのリンク」を使います。  リンクする場合は、レイヤーパレットで元になるレイヤーを選びます。選択したレイヤーには「筆マーク」のアイコンが表示されます。次にリンクしたいレイヤーを選び、そのレイヤーのすぐ左の列をクリックします。その列に「鎖マーク」のリンクアイコンが表示されます。これでリンクできましたので「編集→変形」で自由な形に変えられます。レイヤーのリンクを解除するにはレイヤーパレットで、リンクアイコンをクリックして削除します。 リンクする場合は、レイヤーパレットで元になるレイヤーを選びます。選択したレイヤーには「筆マーク」のアイコンが表示されます。次にリンクしたいレイヤーを選び、そのレイヤーのすぐ左の列をクリックします。その列に「鎖マーク」のリンクアイコンが表示されます。これでリンクできましたので「編集→変形」で自由な形に変えられます。レイヤーのリンクを解除するにはレイヤーパレットで、リンクアイコンをクリックして削除します。但し、このリンクでは変形の条件が限られ、文字などベクトル情報を含むレイヤーと同様に「拡大・縮小、回転、ゆがみ」は出来ますが、「自由な形に、遠近法」は出来ません。 レイヤーのリンクは、まとめて移動したり、コピー、ペースト、整列、結合または変形などが出来て便利です。 |
|
| 5-9. 大胆に蘇る (Neatimage・シャドウハイライト・ピンぼけレスキュ−) |
| 甦る:NeatImageノイズを除く→シャドウ・ハイライトで明るく→ピンぼけ手ぶれレスキューで画像をシャープ 2004/07/10 | |||||||||||||
銀鉛写真は思ったより、ノイズがひどく、そのままでは見られたものではありません。NeatImageで効果的にノイズを取り除きます。 英語のソフトですが、使い方は簡単です。のらねこ洞さんが日本語での使い方の説明を書いて下さっています。この写真は自動で処理していますが、何枚か使った限りでは自動で問題ありません。 製品版と比べると制限がありますがNeatImageデモ版がフリーウエアとしてダウンロード出来ますので試してみる価値は充分あります。 (2)次にPhotoshop の出番です。 スキャナーで読み込んだ写真から必要なところを切り抜いて、左側の新しい画像にします。 これにシャドウ・ハイライトを自動的に適用するだけで、影になっている暗い部分が明るくなります。右の画像がシャドウ・ハイライトを適用したもので、森の緑を見れば良く分かりますが、黒く写っている木々がの部分を見ると、一度の自動修正で、森の緑が甦っています。 (3)ピンぼけ・手ぶれレスキューで画像をシャープにする。 手ぶれレスキューも便利なソフトです。ピントがあまい画像をシャープにしようとすると、クリアになる反面ノイズが乗ってきます。ピンぼけレスキューで、左の写真のように、ノイズが乗ることなく画像がクリアになっています。右の写真はPhotoshopでアンシャープマスク・フィルターをかけたものです。量(A)を245と大きくとっていますが、それでもクリアーさはピンぼけレスキューにかなわず、且つ、空を見れば分かるように、シャープになる分ノイズが発生しています。もう一つシャープフィルターの不利な点はファイルが大きくなることです。2MBの元ファイルがアンシャープマスクで3.6MBになり、逆に手ぶれレスキューでは1.6MBに小さくなります。 |
|||||||||||||
| 5-10. その他の修正 |
| 赤目を修正する 2008/05/23 | |
 赤目修正はアイコン操作のみです。 赤目修正はアイコン操作のみです。 |
|
| (6) その他 Web用画像の保存 作業の自動化・アクションプリセット |
| パターンメーカーで自分のパターンを創る(Photoshop 7.0) 2002/10/18 | |
| ワークスペースのカスタマイズ(Photoshop 7.0) 2002/10/19 | |
| カラー、ヒストリー、レイヤー、文字などそれぞれのパレットの配置を「ワークスペースのカスタマイズ」として記録できます。名前を付けておいて場面に応じて使い分けできます。 | |
| ツールプリセットで自分好みでツールを保存(Photoshop 7.0) 2002/10/21 | |
| すべてのツールをカスタマイズして、いつでもすぐに使えるように、それぞれを別名のツールとして登録しておくツールプリセット機能があります。たとえば、文字フォントを場面に応じて使い分けたり、ブラシを自分用にセットしたりして保存しておきます。このプリセットは、ヒストリーパレットと同じ場所にあるツール「ツールプリセット」から呼び出せます。 | |
| パソコンのメモリーを、512MB→2GB増設で、フォトショップがサクサク動くようになりました 2006/06/08 | |
| デジカメの写真をフォトショップで編集する機会は大変多くなります。場面ごとに500万画素、2560x1920を10枚以上立ち上げて編集する場合でも、メモリー増設後はディスクアクセスは殆どしなくなりました。メモリーの増設は、フォトショップの動作スピードの改善に大変効果的です。 | |
| 6-1. ウエブ用に画像を保存する (Web用に保存) |
| Web用最適にファイルを保存(gif) 2005/10/03 | |||||||||
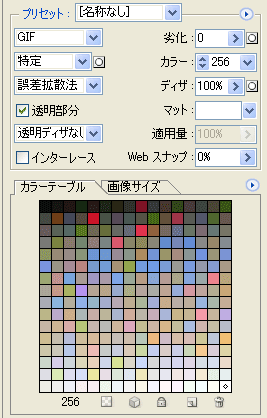
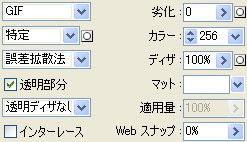
 画像をgiv等でWeb用に最適にファイルを保存することが出来ます。 画像をgiv等でWeb用に最適にファイルを保存することが出来ます。「ファイル→Web用に保存」でWeb保存用のウインドウが現れます。上がコマンド、下がカラーテーブルです。 デフォルトでGIF画像を設定する場合は、「特定」「誤差拡散法」「ディザ=100%」「透明部分」を選択、「誤差拡散法透明ディザ」「適用量=100%」「劣化=0」「マット→空白」「インターレース→選択せず」とします。 何かの設定変更をするとそれを維持しますので、おかしいなと思ったらデフォルトの状態に戻します。 |
|||||||||
| gif用に何万色から256色に減色するアルゴリズム 2005/10/04 | |||||||||
 GIFを選択します。jpgの何万色もあるものをgifで256色に減色します。 GIFを選択します。jpgの何万色もあるものをgifで256色に減色します。減色アルゴリズムでは「特定」を選択します。「特定」は「人間の見た目に近くなるように+Webカラー」に重点を置きます。 その他、 知覚的:人間の見た目に近くなるように色を選択。 割り付け:最も多く使われている色を中心に指定された色数設定。 制限(Web):Web使用の216色より設定。 カスタム:あらかじめ指定。 Windows:Windows標準256色指定。但し、色数が少なくなるので要注意。 |
|||||||||
| 「ディザ」で色を散らしてギザギザから滑らかな表現にする 2005/10/05 | |||||||||
何万色もある色数を256色に減らすために、通常ですと滑らかにならず、左端の画像のように特にグラデーション部分がギザギザになっているのが分かります。このギザギザを無くすために「ディザ」という手法がとられます。「dither=うろたえる、おろおろする、動き回る」から来ているように色と色を拡散させて少ない色数でスムーズに変化しているように見せています。通常は誤差拡散法を選び、ディザの割合を100%にします。
|
|||||||||
| 「劣化」で画像の画質とファイルの大きさを図る 2005/10/06 | |||||||||
画質の良さとファイルサイズは比例します。 図のように「劣化=0」だと15K、「劣化=100%」だと1/3の5Kですみます。 画像が荒れますので、通常は「劣化=0%」に設定します。 |
|||||||||
| 「透明部分」で背景を透明にする 2005/10/07 | |||||||||
| 「透明部分」をクリックすると背景が透明になり、文字の背景を透明にしたりする場合に使います。これにもディザがあり、透明部分と色彩部分との境の表現で「透明ディザ無し」「誤差拡散法透明ディザ」「ノイズ透明ディザ」「パターン透明ディザ」から選びます。透明部分がある場合は、「誤差拡散法透明ディザ」「適用量=100%」にします。 | |||||||||
| 「マット」で透明部分に掛かる縁取りを排除する 2005/10/08 | |||||||||
| 透明背景に画像を貼り付けた場合、周囲に縁取りが出来ることがあります。これを排除するのが「マット」です。白い縁取りを排除する「白マット」、黒い縁取り排除の「黒マット」、その他排除する色を指定することも出来ます。 | |||||||||
| 「インターレース」で荒い画像から徐々に表示 2005/10/09 | |||||||||
| インターレースはインターネットの通信速度が遅い時代にはやった手法で荒い画像が最初に出て、だんだん精緻になっていくようになっており、ファイル読み込みの遅さを感じさせないようにした手法です。現在は通信速度が速くなっているので、上から徐々に表示される通常の読み込みになっているので、インターレースは使いません。 | |||||||||
| 「Webスナップ」でWebカラー表示割合を決める 2005/10/10 | |||||||||
| Webスナップは、Webで使われる色の割合を示すもので、100%にすると、全てWebカラーになります。但し、その場合は使われる色が限られ、場合によっては色数が極端に少なくなりますので、写真の場合は「0%」にしておきます。 | |||||||||
| 6-2. アクションプリセットで作業の自動化を図る (アクションパレット) |
| アクションプリセットで連続した操作を自動的に行う(Photoshop 7.0) | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 アクションはエクセルのマクロに相当する一連の動作を連続して実行できるもので大変便利な アクションはエクセルのマクロに相当する一連の動作を連続して実行できるもので大変便利なコマンドです。 アクションプリセットの一覧表であるアクションパレットは、場所をとるため、現在は画面上部のパレット収納エリアに入れて使っています。 アクションプリセットの名前は、アクション一つ一つの名前を付けておいた方が、そのアクションが何であるか一目で分かります。 例えば、「シャドウ+30%→アンシャープマスク100%→彩度+20」も、名前で内容が分かるようにしておいた方が一目で理解できます。そんな長い名前でも、場所をとることを気にせずに付けられることもパレット格納エリアに入れて使うことの利点です。2005/08/03
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| アクションプリセットで現在使用中のコマンド 2005/05/30 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Photshopショートカットキー 2009/7/16 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 作業効率からするとショートカットキーを使うのが一番です。コピーのCtrl+CやプリントのCtrl+Pはワードなどの一般ソフトと同じなのですが、トーンカーブのCtrl+MなどはPhotoshop独自のものになります。いつも使うものでないのは直ぐ忘れますので、下記の表をワードで作り印刷してA4一枚をケースに入れて常に手元に置いています。赤字と青字は使用頻度が高く、これだけは覚えておいた方が良いと思うものです。参考までにワードのファイルを置いておきます。 Shift→(S)、Ctrl→(C)、Alt→(A) 赤字→一発操作、青字→複合操作
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
